Произвольные поля в WordPress: простое руководство для начинающих
Опубликовано: 01.09.2018
Произвольные поля используются многими плагинами и темами, и вполне вероятно, что вы уже ими пользовались в своей работе. Но если вы не до конца не знаете, как правильно работать с такими полями в виджетах и темах оформления WordPress, то эта статья вам поможет понять, как правильно использовать произвольные поля в WordPress.
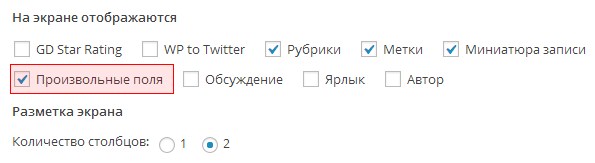
Эти поля – часть функциональности ядра WordPress, которая в явном виде может и не использоваться. Между тем, настроить это можно достаточно просто на вашем WordPress-сайте. По умолчанию такие поля невидимы, и чтобы включить их отображение, нужно перейти к ‘ Настройкам экрана ’ вверху справа в Консоли и к вкладке по добавлению нового поста или редактирования существующей страницы.

Поставив отметку так, как показано на рисунке, вы увидите, как появится новый мета-бокс в режиме редактирования / написания новых постов.

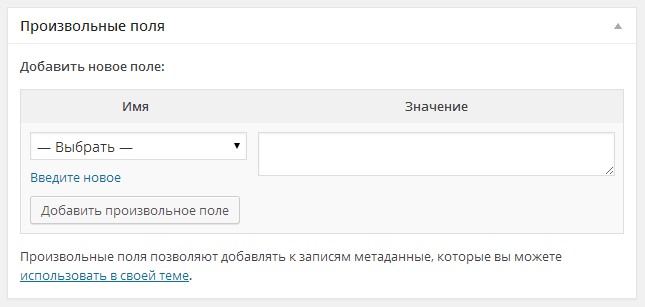
В зависимости от плагинов и тем, которые установлены на вашем сайте, выпадающее меню в колонке ‘ Имя ’ уже может содержать какие-то произвольные поля. Но если сайт новый, то и полей может не быть.
Перед созданием нового произвольного поля давайте посмотрим на то, что собой представляют эти поля и как можно их использовать. У каждого поля есть 2 части: Имя поля и его Значение . В Значении написан контент. Также там можно указать и веб-адреса наряду с обычным текстом.
Зачем вам может понадобиться произвольное поле?
Пример использования произвольных полей мы рассмотрим на сайте, посвященном фитнес-тематике. Часть информации, которую можно добавить к основному посту, можно дополнить авторской информацией.
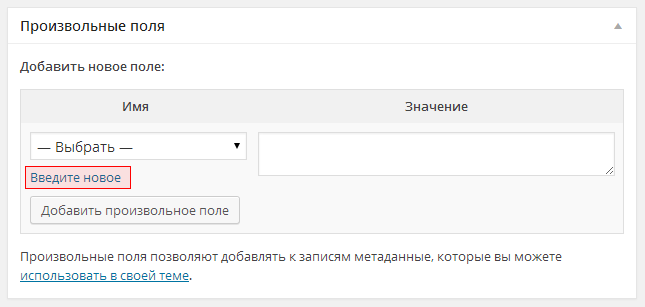
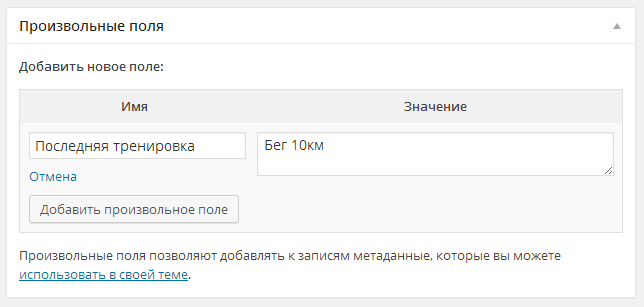
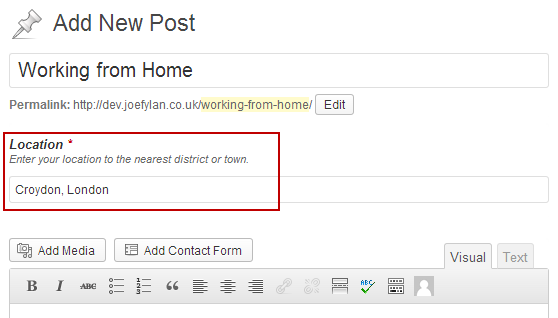
Для нашего фитнес-сайта мы добавим произвольное поле для отображения данных по недавней тренировке под названием ‘ Последняя тренировка ’. Для создания нового поля просто кликнем на ссылку ‘ Введите новое ’ и заполним название поля, а далее нажмем на кнопку добавления нового поля ‘ Добавить произвольное поле ’.

В конце поля не забудьте убрать лишние символы, чтобы они не отображались на страницах и в постах WordPress.

К примеру, можно также включить такие произвольные поля:
Для фудблога – ‘ Свежие блюда ’ Для музыкального блога – ‘ Сейчас слушаю ’ Для шоппинг-блога – ‘ Свежая покупка ’ Для блога рецензий – ‘ Скачать / Ссылка на продукт ’Любую интересующую ваших читателей дополнительную информацию можно включить в произвольное поле.
После создания произвольного поля можно теперь дать возможность каждому вашему пользователю, которые пишут посты в блоге, добавить новую информацию, доступную из выпадающего меню. Такая информация будет доступна для подстановки дополнительных данных во всех новых постах.
Произвольные поля отображаются на экранах в рубрике ‘ Добавить новую запись ’ или ‘ Редактировать запись ’. Произвольному полю можно присвоить различные значения в зависимости от того, какую функцию выполняет поле. Также можно сделать их обязательными полями для публикации поста (заполнять, преждем чем опубликовать). Это очень удобно, если у вас несколько разных авторов.

Что делать с данными?
Теперь мы знаем, как собирать и упорядочивать данные, но пора попробовать всё в деле. Один из популярных способов использовать все эти данные – это добавление произвольной информации в поля. Эти данные будут публиковаться на странице или в посте так, чтобы ее видели ваши читатели.
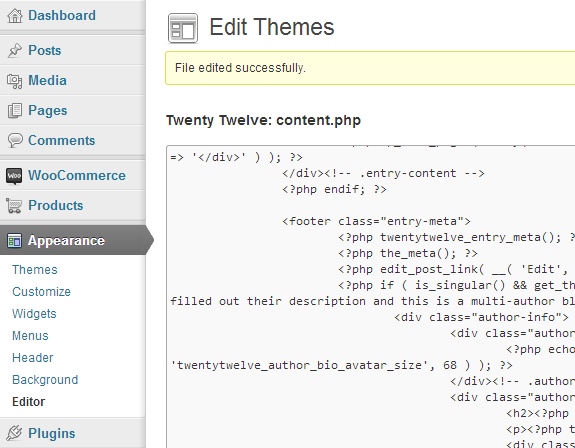
Для этого надо внести несколько правок в файлы вашей темы. Для примера рассмотрим стандартную тему Twenty Twelve и для этого в панели администратора перейдем к Внешний вид → Редактор и выберем файл ‘ content.php ’.

Также неплохо бы создать резервную копию файла ‘ content.php ’ перед началом редактирования. Быстрый способ сделать такую резервную копию – это скопировать код и вставить в новый документ. Если с файлом возникнут какие-то трудности, всегда можно быстро в ручном режиме вставить обратно весь сохраненный код из Блокнота или загрузить его по FTP в папку с темой на сервере.
Теперь надо добавить следующую строку кода для отображения произвольных полей и содержимого этих полей: < ?php the_meta(); ? >
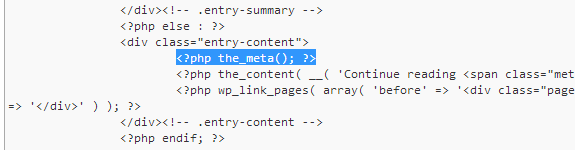
Чтобы произвольное поле было частью нового поста, поищите строку с кодом < div class="entry-content" > и вставьте под ней < ?php the_meta(); ? > с новой строки:

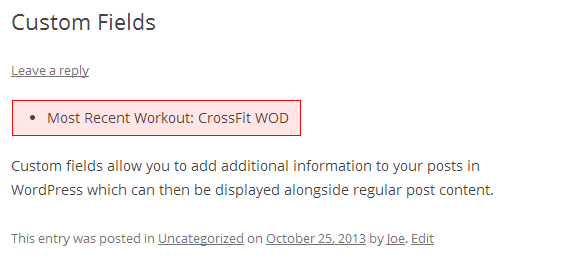
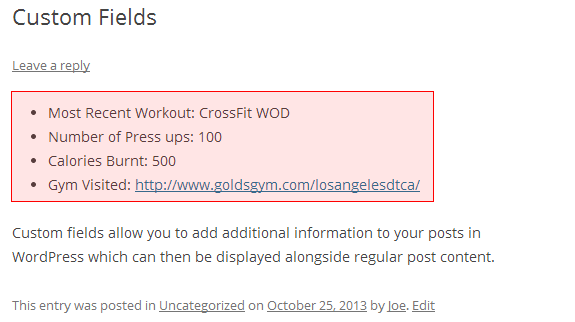
Так ваш код будет отображаться под заголовком поста и над основной его частью с контентом. Можете поэкспериментировать с разным расположением поля. По умолчанию в WordPress перечень произвольных полей отображается как маркированный список :

В каждом посте может быть неограниченное число произвольных полей и по несколько типов разного контента:

Вот главное, что вы должны знать о произвольных полях для сайтов на WordPress. Для расширенной работы с произвольными полями используйте плагин Advanced Custom Fields .

Он бесплатен и удобен в работе, позволяет создавать визуально новые поля и заполнять их контентом, указав атрибуты и свойства для новых полей:
Поля с графикой и галереи фотоснимков Загрузка файлов Переключатели и кнопки для списков Ссылки на страницы Информация о пользователе Выбор даты и времениС помощью данного плагина можно полностью задать все свойства и настройки для каждого произвольного поля.
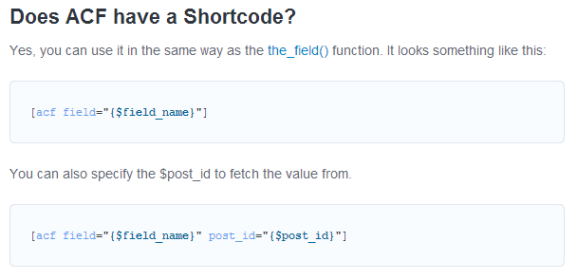
Самой полезной опцией этого плагина можно назвать возможность вставки шорт-кодов в новые посты и произвольные поля к ним. Так вы сэкономите время на редактирование файлов темы в большинстве случаев.

Заключение
Множество плагинов позволяет использовать произвольные поля для разных целей. Надеемся, что наша статья подсказала и показала вам, как можно их применить на вашем сайте и улучшить при этом эффективность и удобство работы с WordPress.
Если у вас возникли какие-то вопросы или пожелания, не стесняйтесь спрашивать в комментариях к этому посту.