Редактор изображений онлайн для WordPress
Опубликовано: 02.09.2018


Знаете ли вы, что WordPress имеет редактор изображений онлайн, встроенный в сам движок? Но насколько он нужен? Чтобы ответить на этот вопрос, нужно познакомиться с его функциями и возможностями.
WordPress. Как сделать изображение уникальным в онлайн фотошоп pixlr.com/editir/
Ответьте, с помощью каких программ вы готовите изображения к публикации на блоге? Я чаще всего работаю с Фотошопом – это универсальная программа. В ней можно и размеры уменьшить, и кадрировать, и оптимизировать для Интернета. Фотошоп позволяет объединять несколько фотографий, текст и т. д.
Иногда для изменения размеров и сжатия использую Picture Manager от Microsoft. Его преимущество заключается в простоте использования. Эти действия можно выполнить за пару кликов. Конечно, использую специальные программы для создания скриншотов.
Но, оказывается, некоторые простые операции можно реализовать непосредственно в среде WordPress, так как этот движок имеет встроенный редактор изображений для работы онлайн. Попасть в него можно тремя способами.1-й способ.
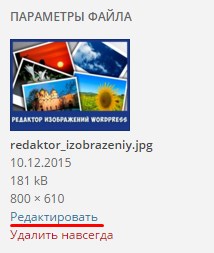
Изображение можно редактировать при работе над новой записью. После его загрузки в библиотеку медиафайлов рядом с параметрами можно увидеть ссылку Редактировать. После нажатия на нее открывается окно редактора. 
2-й способ.
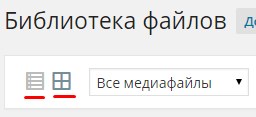
Можно зайти в редактор, выбрав в меню пункт Библиотека медиафайлов. Она может отображаться двояко – в виде миниатюр, по умолчанию, и в виде списка. 

3-й способ.
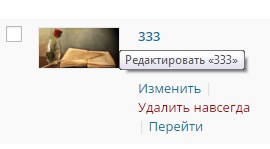
Он аналогичен второму, но отображение выбирается в виде списка. При наведении указателя мыши на строку, соответствующую картинке, появляются команды Изменить, Удалить навсегда, Перейти. 
Какие же операции можно выполнить с помощью этого редактора. Как я уже написал, выбор тут невелик, поэтому рассмотрим их подробнее.
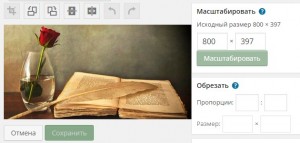
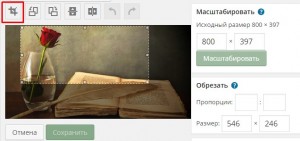
Масштабирование.
Масштабирование – изменение размеров с сохранением пропорций. Конечно, эту операцию следует применять только для уменьшения размеров, но не для увеличения, так как при увеличении качество картинки заметно ухудшается, появляется посторонний шум. Но WordPress и не позволит увеличить картинку. 
Для изменения размера нужно в одну из ячеек внести нужное число, ширину или высоту, и нажать кнопку Масштабировать. Также рекомендуется изменять размер до выполнения других операций.
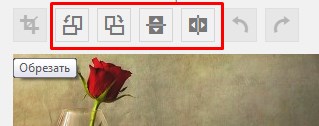
Как обрезать изображение
Для этого нужно мышкой выделить нужную область и щёлкнуть по кнопке Обрезать. После этого нажать Сохранить. Можно получить фрагмент с заданными пропорциями. Нужные пропорции указываем в соответствующих полях и выделяем нужную часть с нажатой клавишей Shift. 
Также есть возможность получить обрезанное изображение с заданными размерами, но не меньше чем размер миниатюры, указанный при настройке медиафайлов.
Очень важно
Скажу честно, я стараюсь не пользоваться встроенным редактором, а готовить все картинки заранее, но есть один важный момент, из-за которого его можно использовать. Дело в том, что можно выбирать, какое изображение редактируется. Напомню, что при его загрузке в библиотеку создаются еще три копии: миниатюра, среднего размера и большого размера. Вторая и третья копии пропорциональны оригиналу, а миниатюра всегда имеет форму квадрата, то есть обрезается. Если изображение длинное, то такая обрезка не всегда удачна, на миниатюре не оказывается сюжетно важной части. Чтобы решить эту проблему, миниатюра редактируется в редакторе WordPress.
Исходное изображение: 
Миниатюра, полученная автоматически: 
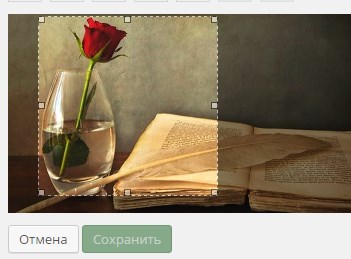
Редактируем миниатюру:


Миниатюра, полученная после редактирования: 
Отражение и поворот
Это еще две операции, которые можно выполнить в редакторе. Прямо над картинкой есть кнопки Повернуть против часовой стрелки и по часовой стрелке, а также Отразить по вертикали или по горизонтали. 
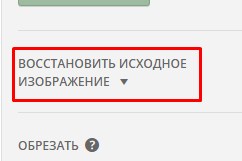
Восстановление исходного изображения
Как только вы проводите какие-то манипуляции с картинкой, сразу же появляется команда Восстановить исходное изображение, благодаря которой можно всегда сделать откат назад, если что-то сделано не так. 

Вот и все возможности редактора. Стоит им пользоваться или нет, решать вам. Напишите свое мнение в комментариях.
Я же в следующих статьях хочу написать о работе с HTML-редактором WordPress, а также об анализе позиций сайта. Подписывайтесь на обновления , чтобы получать анонсы статей прямо на почту.