Яндекс.Карты для WordPress сайта
Опубликовано: 01.09.2018


Друзья, ранее мы уже писали о том, как вставить Яндекс.Карту на WordPress сайт, но после обновления некоторых функций в Яндексе, старый метод оказался не актуальным. Поэтому мы решили написать новую инструкцию, с помощью которой вы сможете добавить Яндекс.Карту на ваш WordPress сайт, например на страницу контактов.
ТК 956. Бомбим на Камрюхе в Яндекс такси/StasOnOff
Услуга: Установим Яндекс.Карту на Ваш сайт
Установим и настроим Яндекс.Карту, которая будет решать Ваши задачи. Это может быть одна отметка на карте или динамическая карта в зависимости от выбранных условий. Просто поставьте нам задачу.
от 900 рублей
Узнать стоимость
Создание Яндекс.Карты для сайта
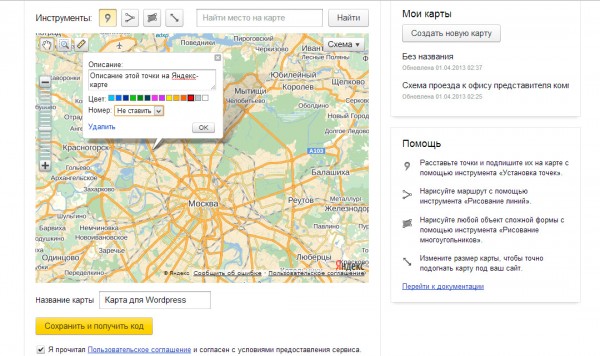
Чтобы разместить карту проезда на WordPress сайта, для начала ее нужно создать в конструкторе карт . Создать карту очень просто, поэтому нет смысла описывать этот процесс.

После того, как вы создадите карту, нажмите кнопку "Сохранить и получить код". Далее следует выбрать, какая карта вам нужна: статическая или интерактивная.
Вставляем Яндекс.Карту на WordPress сайт
Вставить статическую карту в страницу WordPress значительно проще, чем интерактивную. Потому что статическая карта, это ничто иное, как обычное изображение нужной карты. Интерактивная карта формируется с помощью JavaScript скрипта и является более удобной для пользователя.
Вставляем статическую карту на страницу WordPress
Чтобы вставить статическую Яндекс.Карту на страницу сайта, выберите этот пункт из предложенных вариантов и скопируйте сгенерированный код.
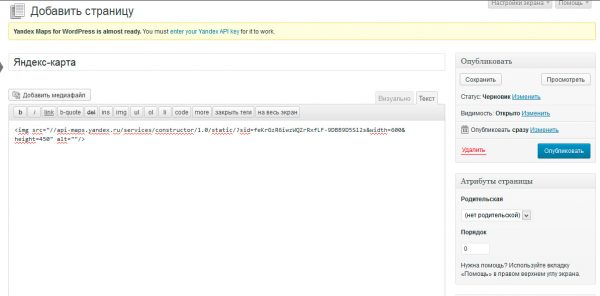
Затем, создайте WordPress страницу в Админке WordPress, и в режиме редактора "Текст", вставьте полученный ранее код в текстовое поле страницы.
Выглядеть это должно примерно как на рисунке ниже.

После этого достаточно Опубликовать страницу и Яндекс.Карта будет отображаться на новой странице вашего WordPress сайта.
Вставляем интерактивную Яндекс.Карту
Для вставки интерактивной Яндекс.Карты на WordPress сайт потребуется создать новый шаблон страницы и внедрить JavaScript код прямо в этот шаблон в нужное вам место. Предположим, нужно разместить интерактивную карту на странице контактов сразу после основного контента. В таком случае, нужно создать файл page-contact.php и наполнить его примерно таким кодом:
<?php /* Template Name: Страница контактов с интерактивной Яндекс.Картой */ ?> <?php get_header(); ?> <div id="container"> <div id="content" role="main"> <?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?> <div id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <h1><?php the_title(); ?></h1> <div class="entry-content"> <?php the_content(); ?> <!-- Скрипт ниже - это код вашей интерактивной карты --> <script type="text/javascript" charset="utf-8" src="//api-maps.yandex.ru/services/constructor/1.0/js/?sid=feKrGzR6iwQZrRxfLF-9DBD5Sl2s&width=600&height=450"></script> </div><!-- .entry-content --> </div><!-- #post-## --> <?php endwhile; ?> </div><!-- #content --> </div><!-- #container --> <?php get_sidebar(); ?> <?php get_footer(); ?>Обратите внимание, что код интерактивной Яндекс.Карты внедрен прямо в php шаблон страницы. После этого вы можете создать обычную WordPress страницу, назвать ее "Контакты", наполнить нужным содержимым, выбрать для нее шаблон с названием "Страница контактов с интерактивной Яндекс.Картой" и опубликовать. Вы получите страницу, где основным контентом будут ваши контактные данные, а затем будет отображаться интерактивная Яндекс.Карта.
Яндекс.Карты для WordPress с помощью плагина
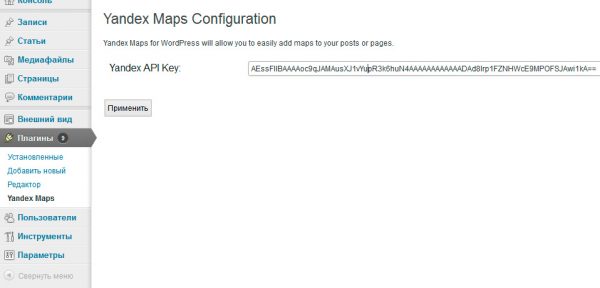
Также, использовать Яндекс.Карты на WordPress сайта можно с помощью специального плагина " Yandex Maps ". Чтобы использовать этот плагин, вам потребуется получить API ключ . Затем ввести его на странице настроек плагина:

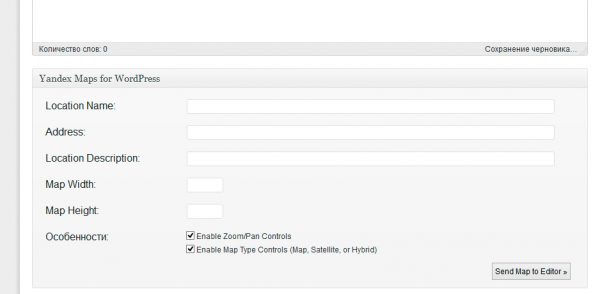
После этого, при создании постов и страниц в админке WordPress вы обнаружите специальный блок для вставки Яндекс.Карт.

Чтобы вставить Яндекс.Карту в пост или страницу, вам потребуется ввести:
название метки на карте адрес местоположения (плагин автоматически его найдет и поставит метку) описание метки на карте ширину и высоту Яндекс.Карты дополнительные настройки интерактивностиПосле этого достаточно нажать кнопку "Send to Editor" и опубликовать страницу. Яндекс.Карта будет отображаться на созданной странице.
Мы показали вам два простых способа вставить Яндекс.Карту на WordPress сайт. Но также есть более интересный способ работать с Яндекс.Картой - использование API Яндекс.Карт. Этот способ требует навыков программирования, но дает значительно большие возможности. Рекомендуем начинать работу с API Яндекс.Карт с изучения руководства по переходу на JavaScript API 2.0 .
Подписывайтесь и получайте полезные статьи на почту!