Горизонтально выпадающее меню css
Опубликовано: 01.09.2018


Создать простое горизантальное меню на CSS не сложно, а довольно просто, нам не потребуется даже использовать JavaScript. Делается это очень просто, поэтому давайте сразу же перейдём к коду.
HTML
1. Создадим разметку кода в html. Дадим меню уникальный id.
CSS
Разметка готова, теперь добавим стили-CSS для неё, не забываем указывать нужное id.
#menu { padding: 0; margin: 0; font-size: 100%; font-family: Georgia; } #menu li { list-style: none; float: left; height: 33px; padding: 0; margin: 0; width: 150px; text-align: center; background: #171717; position: relative; padding-top: 12px; } #menu li ul { list-style: none; padding: 0; margin: 0; width: 150px; display: none; position: absolute; left: 0; top: 45px; } #menu li ul li { float: none; height: 33px; margin: 0; width: 150px; text-align: center; background: #7F7F7F; } #menu li a { display: block; width: 150px; height: 33px; color: #fff; text-decoration: none; } #menu li:hover ul, #menu li:hover ul { display: block; } #menu li:hover, #menu li:hover { background: #424242; }Просто вставьте этот код и меню будет работать.
Создание меню для сайта на HTML и CSS
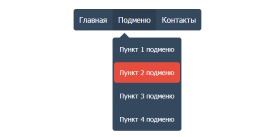
Демонстрация:
Вот так просто и создаётся меню, достаточно просто скопировать код и вы увидите такой результат.