WOW Slider — бесплатный плагин для слайдера изображений
Опубликовано: 01.09.2018


Использование изображений в блогах и постах сегодня встречается почти повсеместно, гораздо чаще, чем раньше. Отображение качественной иллюстрации к постам в течение нескольких секунд при переходе к новой публикации на вашем сайте — это наверняка то, чего ждут читатели вашего сайта.
Создание слайдера при помощи плагинов jQuery
А искали ли вы способ встроить отличный слайдер для изображений в постах без необходимости долго и нудно что-то кодить самостоятельно? Если да, то тогда стоит уделить свое время плагину для WordPress под названием . Используя сочетание данного плагина с программой WOW Slider (доступны для скачивания бесплатно), вы сможете добавить плавающий слайдер с изображениями так же легко и просто, как небольшой фрагмент кода. Давайте посмотрим, как это работает в случае с WOW Slider.
Создаем Красивый Слайдер Для Wordpress

Устанавливаем плагин WOW Slider

Вы можете скачать плагин из официального каталога расширений WordPress по этой ссылке .
Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок .
Настраиваем WOW Slider
После активации вы увидите, что в Панели администрирования вашего сайта появится новое меню WOW Slider .

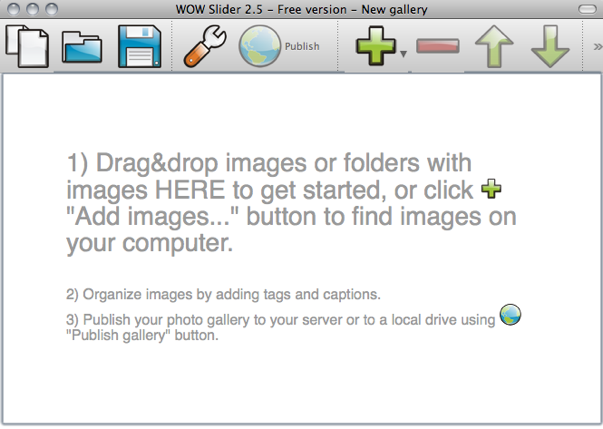
Чтобы добавить новый слайдер, сначала создайте слайд-шоу с помощью бесплатной программы WOW Slider, которую можно скачать бесплатно вот отсюда .

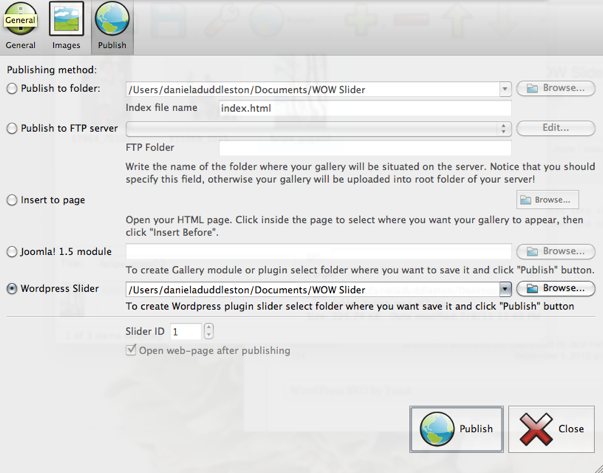
После загрузки приложения откройте программу и перетяните мышкой те фотоснимки, которые хотите включить в слайд-шоу, нажмите на кнопку publish и выберите WordPress Slider , а также метод публикации. Для файла создаем папку и нажимаем на publish .
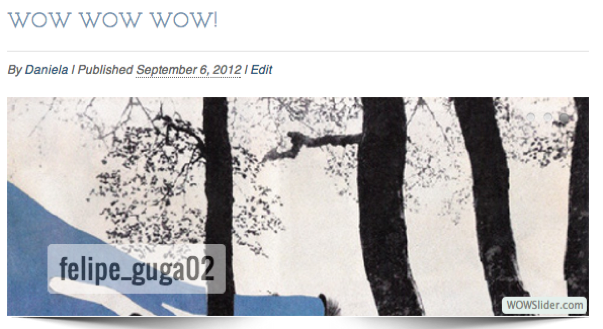
Примечание : Имена изображений появятся внутри слайдера после публикации; поэтому переименуйте их надлежащим образом.

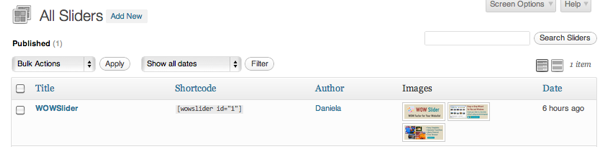
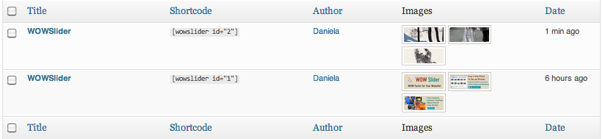
Теперь вернемся к Панели администратора WordPress и ранее созданному слайдеру, который сохранен как zip-архив . Вернувшись на страницу WOW Slider, учтите, что новый слайдер добавляется в сопровождении соответствующего шорт-кода .

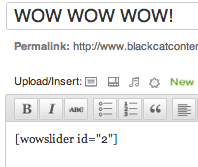
Скопируйте шорт-код, который расположен слева от слайдера, и вставьте его в желаемом расположении слайдера в новом посте.

Встраиваем на сайт WOW Slider
И наконец, просмотрим наш новый пост и увидим, как работает волшебная штука под названием WOW Slider ! Если вы довольны увиденным результатом — то смело публикуйте новый пост и слайдер к нему. Процесс повторяйте снова и снова, чтобы добавить новые слайдеры. Все они будут сохранены и доступны через Панель администратора WordPress, так что вы всегда сможете получить к ним доступ позже.

Заключение
Плагин WOW Slider легко использовать, с ним просто создать новое слайд-шоу для постов всего за пару шагов. Для подробных сведений о работе плагина, чтобы скачать плагин или посмотреть практическое пособие по работе с плагином , перейдите по этой ссылке . Как только вы сами попробуете в деле WOW Slider, сообщите нам в комментариях о том, сработало ли для вас такое решение и пользовались ли вы другими wordpress-плагинами для создания слайдеров и слайд-шоу с изображениями , которые мы рекомендовали ранее?