Codelobster IDE - создаём сайт на WordPress
Опубликовано: 01.09.2018

Система управления сайтом WordPress - это лучший выбор для тех, кто решил завести свой личный блог или сайт портфолио. WordPress активно используется веб-студиями и самостоятельными разработчиками, для неё существует огромное количество бесплатных плагинов и качественных шаблонов оформления.
Установка денвер, создание проекта CodeLobster, начало редактирования сайта
Существует мнение, что на WordPress очень трудно создавать и поддерживать большие проекты, так как могут возникнуть проблемы с производительностью или безопасностью. Но это сильно преувеличено. Значит ли это, что WordPress не подходит для корпоративных сайтов или сайтов электронной коммерции? Конечно же нет, так как подобные проблемы могут возникнуть и при работе с любой другой CMS, если неправильно подойти к выполнению технической части проекта. Всё зависит от навыков программиста, а чтобы избежать проблем с масштабированием и поддержкой, для начала можно начать хорошо документировать код. Для каждого вебмастера важен так же выбор инструментария для работы, чтобы быстро и эффективно добавлять и изменять функциональность CMS под свои нужды. Конкретно для того, чтобы заниматься сайтостроением на WordPress, я выбрал удобную и лёгкую для освоения среду разработки - Codelobster IDE .
CodeLobster PHP Edition - PHP РАЗРАБОТКА САЙТОВ САМ
 Codelobster IDE - создаём сайт на WordPress
Полная поддержка основных языков для web-программирования - PHP, HTML, CSS и JavaScript.
Подсветка синтаксиса и авто дополнение кода.
Автозавершение тегов, атрибутов, CSS-свойств и функций JavaScript.
Отладка скриптов PHP на локальной машине, непосредственно во время разработки.
Lite версия программы включает поддержку SQL, FTP, систему контроля версий и другие полезные функции.
Профессиональная версия IDE предлагает солидный набор плагинов для работы с фреймворками CakePHP, CodeIgniter framework, Laravel PHP framework,
Phalcon web framework, Smarty, Symfony, Twig, Yii, Drupal, WordPress, Joomla, библиотеками AngularJS, JQuery, Node.js и прочими.
С профессиональной версией легко можно разрабатывать сайты на таких популярных движках как WordPress, Drupal и Joomla.
Пользовательский интерфейс можно гибко настроить, поддерживается множество языков, в том числе русский и украинский.
Программа работает на всех Windows системах, можно установить как на Windows XP, например, так и на Windows 8 и Windows 10.
Codelobster IDE - создаём сайт на WordPress
Полная поддержка основных языков для web-программирования - PHP, HTML, CSS и JavaScript.
Подсветка синтаксиса и авто дополнение кода.
Автозавершение тегов, атрибутов, CSS-свойств и функций JavaScript.
Отладка скриптов PHP на локальной машине, непосредственно во время разработки.
Lite версия программы включает поддержку SQL, FTP, систему контроля версий и другие полезные функции.
Профессиональная версия IDE предлагает солидный набор плагинов для работы с фреймворками CakePHP, CodeIgniter framework, Laravel PHP framework,
Phalcon web framework, Smarty, Symfony, Twig, Yii, Drupal, WordPress, Joomla, библиотеками AngularJS, JQuery, Node.js и прочими.
С профессиональной версией легко можно разрабатывать сайты на таких популярных движках как WordPress, Drupal и Joomla.
Пользовательский интерфейс можно гибко настроить, поддерживается множество языков, в том числе русский и украинский.
Программа работает на всех Windows системах, можно установить как на Windows XP, например, так и на Windows 8 и Windows 10.
В этой статье изучим работу с CMS WordPress в Codelobster IDE. Для начала скачиваем (сайт ) и устанавливаем программу на свой компьютер.
 Бесплатный PHP, HTML, CSS, JavaScript редактор - Codelobster IDE
Бесплатный PHP, HTML, CSS, JavaScript редактор - Codelobster IDE
Установка WordPress с помощью мастера Codelobster IDE
Интересной и полезной особенностью моей IDE является возможность развернуть проект автоматически и начать работать с WordPress буквально через несколько минут. Нам не нужно искать официальный сайт в интернете и скачивать последнюю стабильную версию CMS, всю заботу о создании и настройке сайта берёт на себя IDE.
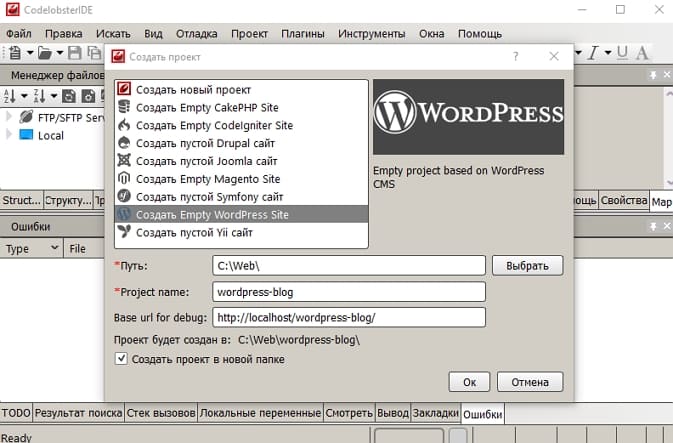
Итак, давайте начинать. Нам понадобится HTTP сервер Apache и сервер баз данных MySQL, я в данной статье использую для этого комплект утилит для веб-разработки XAMPP. Запускаем Codelobster и переходим в главное меню программы. Далее выбираем пункт меню "Файл" -> "Новый" -> "Проект".
Теперь нужно заполнить поля в появившемся диалоговом окне. Выбираем тип создаваемого проекта - "Создать пустой WordPress сайт". Сразу же придумаем название проекта и введём его в поле "Имя проекта". Выбираем путь к проекту, расположим его в директории для общих файлов локального сервера.
 Создать пустой WordPress сайт
Создать пустой WordPress сайт
В результате Codelobster создаст папку с именем "wordpress-blog" в директории "htdocs" сервера Apache, также мы сможем управлять сайтом используя данный URL -"http://localhost/wordpress-blog/". Нажимаем "Ок" и идём далее.
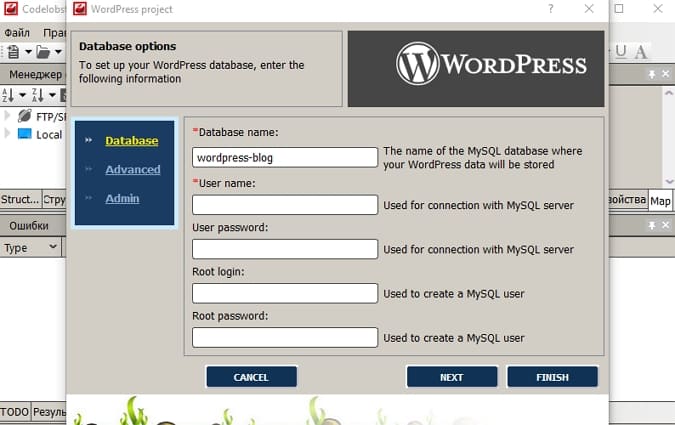
Следующее диалоговое окно - это базовые настройки доступа к серверу баз данных. Нужно ввести имя базы данных, а так же правильные логин и пароль к MySQL, чтобы IDE могла создать и корректно заполнить базу данных для сайта в процессе установки CMS.
 Настройки доступа к серверу баз данных.
Настройки доступа к серверу баз данных.
Теперь нам предстоит настроить наш блог. Введём название сайта, логин и пароль администратора, а так же адрес электронной почты. Эти данные будем использовать для входа в админ часть и управления блогом.
Если установка проводится на хостинг, а не на локальном сервере, не забудьте отметить чекбокс "Public", если хотите чтобы была разрешена индексация сайта роботами поисковых систем.
Осталось нажать кнопку "Finish" и дождаться, пока Codelobster IDE установит WordPress.
 Codelobster IDE устанавливает WordPress
Codelobster IDE устанавливает WordPress
Сайт установлен и проект открывается в среде IDE, можно выбрать файлы для редактирования в левой панели программы.
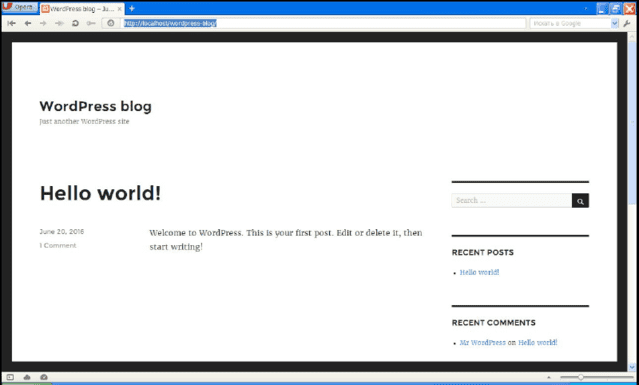
Проверим, как работает наш сайт - вводим URL "http://localhost/wordpress-blog/" в адресной строке браузера. Как можно убедиться, сайт работает отлично!
 Сайт работает отлично!
Сайт работает отлично!
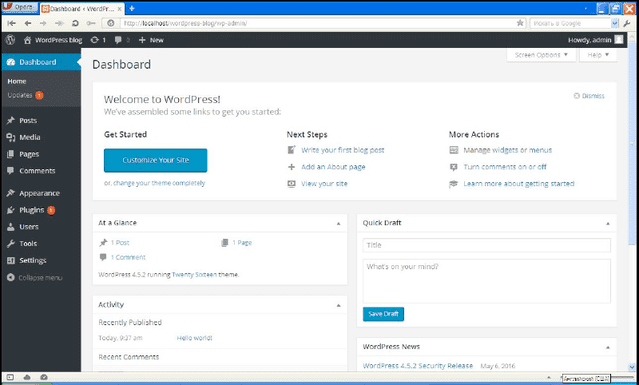
Переходим по ссылке " http://localhost/wordpress-blog/wp-login.php ", вводим имя пользователя и пароль администратора, чтобы войти в админ часть.
 Админ панель WordPress
Админ панель WordPress
Теперь можно управлять сайтом и изменять настройки, сменить тему, например или создать новый пост.
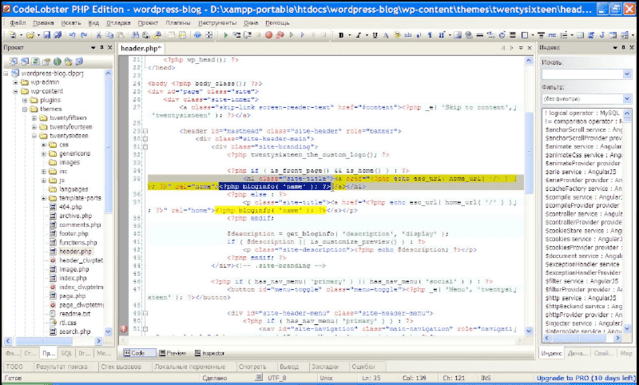
Снова возвращаемся в IDE, немного подредактируем наш сайт. Откроем файл header.php и добавим логотип вместо заголовка сайта.
 Разобраться с назначением множества функций нам помогут подсказки, для этого нужно просто навести курсор на интересующий элемент
Разобраться с назначением множества функций нам помогут подсказки, для этого нужно просто навести курсор на интересующий элемент
Разобраться с назначением множества функций нам помогут подсказки, для этого нужно просто навести курсор на интересующий элемент.
Отыщем в коде строчку " <?php bloginfo( 'name' ); ?> " и удалим её.
 Отыщем в коде строчку и удалим её
Отыщем в коде строчку и удалим её
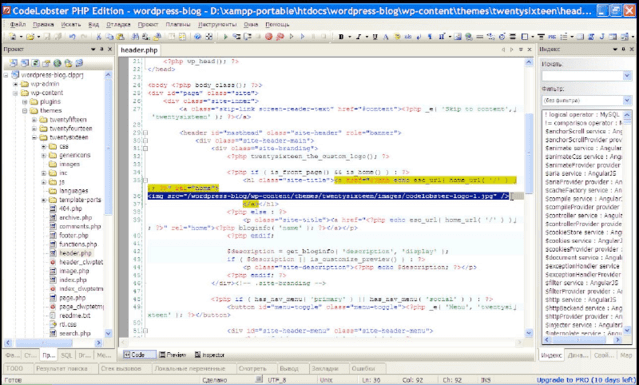
Вместо удалённого сниппета вставим HTML тег '<img src="/wordpress-blog/wp-content/themes/twentysixteen/images/codelobster-logo-1.jpg" />' , так, как на изображении ниже.
 В значении атрибута «src» прописан путь к нашему логотипу
В значении атрибута «src» прописан путь к нашему логотипу
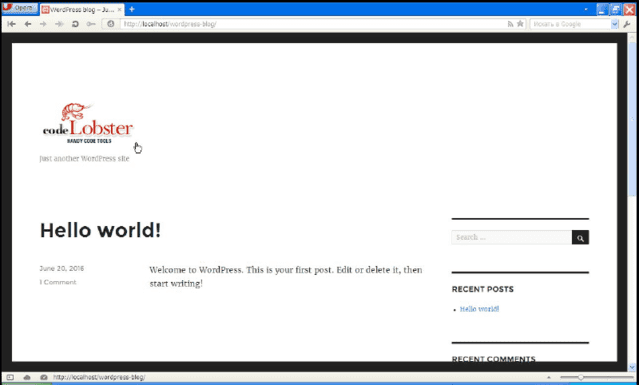
В значении атрибута "src" прописан путь к нашему логотипу. Теперь сохраняем изменения - жмём сочетание клавиш Ctrl + S. Посмотрим, чего мы достигли. Откроем в браузере адрес " http://localhost/wordpress-blog/ " и обновим страничку.
 Новый сайт на WordPress
Новый сайт на WordPress
Замечательно! После того, как мы украсили наш новый блог, добавив логотип, можно подумать и о дальнейшем улучшении сайта. Codelobster IDE имеет все необходимые инструменты, не только для программирования на PHP, но и для редактирования HTML разметки, CSS стилей и JavaScript. Так что, можно теперь изменить цвет шрифтов или добавить фоновое изображение. Всё зависит от вашего креатива и фантазии.