Тестування React App SEO, використовуючи Fetch як Google
- Односторінкова програма SEO
- Простий додаток реагування
- Використання функції "Вибрати як Google"
- Експерименти
- Резюме
При розробці веб-сайту, ви можете бути зацікавлені в розумінні того, як добре пошукові системи можуть сканувати і розуміти його. Google пропонує інструмент, званий Отримати як Google це може допомогти відповісти на це питання.
У цій посаді я поясню, як використовувати Fetch як Google для тестування вашого веб-сайту. Його можна використовувати для будь-якого веб-сайту; однак, я збираюся зосередитися на тестуванні SEO видимості Реакція додатків, оскільки зараз я працюю над веб-додатком React для веб-сторінок.
Односторінкова програма SEO
Перехід до односторінкових додатків (наприклад, React, Кутовий , Ембер і т.д.) змінив спосіб доставки вмісту користувачам. Через це пошукові системи повинні були налаштувати, як вони сканують та індексують веб-вміст.
Так що ж це означає для односторінкового застосування SEO? Було кілька великий повідомлень що намагаються дослідити це. Загальний винос полягає в тому, що Google та інші пошукові системи можуть сканувати та індексувати ці програми з досить високою компетентністю. Тим не менш, можуть бути застереження - так що дуже важливо, щоб мати можливість перевірити свій сайт. Саме тут з'являється Fetch.
У власних словах Google:
Інструмент Fetch as Google дає змогу перевірити, як Google сканує або надає URL-адресу на вашому сайті. Ви можете скористатися функцією Fetch як Google, щоб дізнатися, чи може Googlebot отримувати доступ до сторінки вашого сайту, як він відображає сторінку, і чи заблоковано Googlebot будь-які ресурси сторінки (наприклад, зображення або сценарії). Цей інструмент імітує процес сканування та візуалізації, як це виконується в звичайному процесі сканування та рендеринга Google, і корисний для налагодження проблем сканування на вашому сайті.
Простий додаток реагування
Щоб поекспериментувати з Fetch як Google, нам спочатку знадобиться веб-сайт (React app for us) і спосіб його розгортання на загальнодоступній URL-адресі.
Для цієї посади, я збираюся використовувати простий "Привіт, Світ!" Реакція додаток, який я розгортаю Heroku для тестування. Незважаючи на те, що додаток є простим, поняття узагальнюють добре для більш складних програм React (на мій досвід).
Припустимо, що наше просте додаток React виглядає наступним чином:
class App розширює React.Component {render () {return (<div> <h1> Привіт, Світ! </h1> </div>)}}
Використання функції "Вибрати як Google"
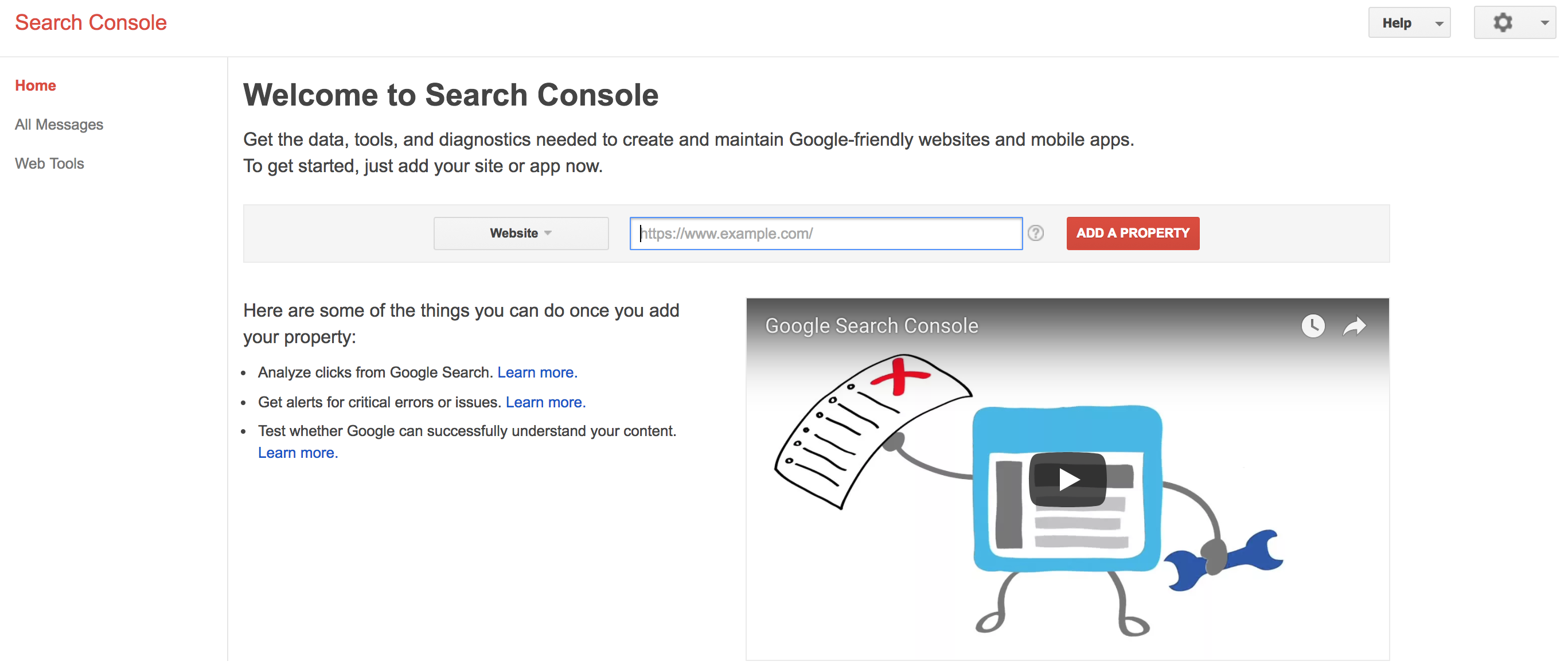
Інструмент "Вибрати як Google" можна знайти в розділі Консоль пошуку Google . (Для доступу потрібно мати обліковий запис Gmail.)
Коли ви прибудете до консолі пошуку, вона виглядатиме приблизно так:

Консоль пошуку спочатку запитує веб-сайт. Мій додаток Heroku розміщено на сайті https://react-seo-demo.herokuapp.com/. Введіть URL веб-сайту, а потім натисніть Додати властивість.
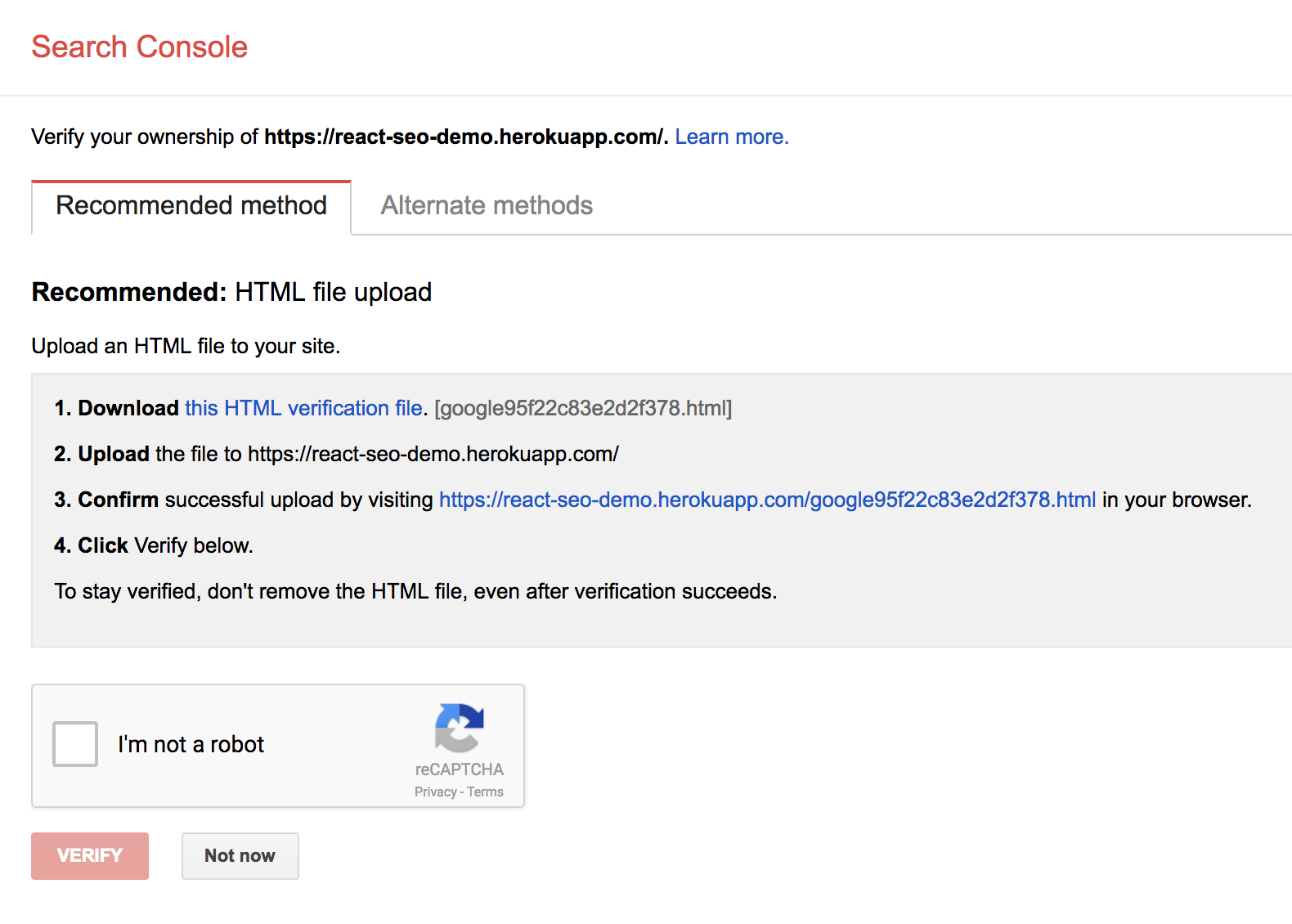
Після цього консоль пошуку попросить вас підтвердити, що ви маєте URL, який ви хочете перевірити.

Метод підтвердження буде відрізнятися залежно від розміщення вашого веб-сайту. Для мого сайту мені потрібно було скопіювати файл перевірки HTML, наданий Google, у кореневий каталог мого веб-сайту, після чого отримати доступ до нього у веб-переглядачі.
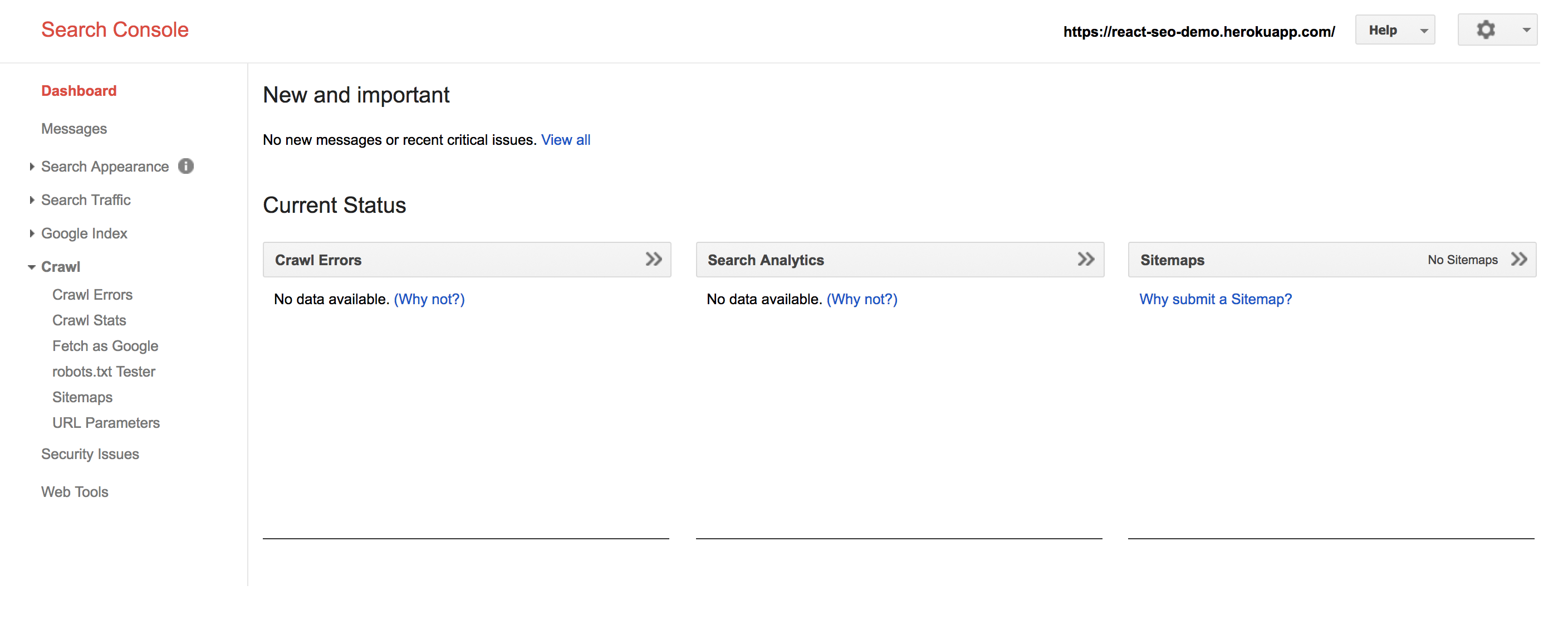
Після перевірки вашої URL-адреси ви побачите таке меню:

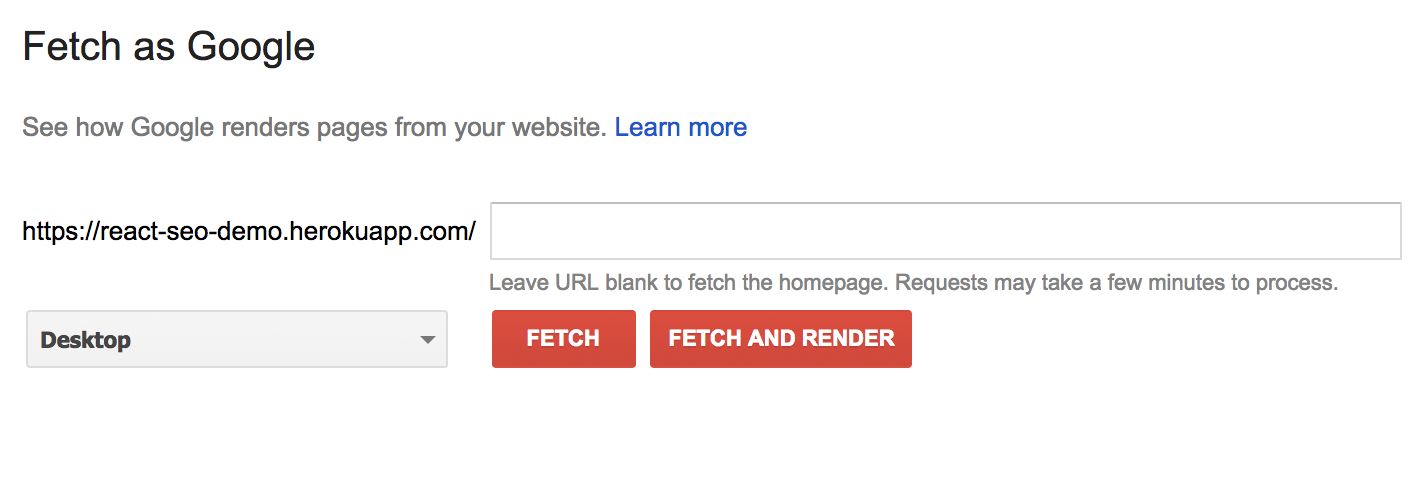
У розділі "Сканування" слід переглянути "Вибрати як Google":

Отримати як Google дозволяє тестувати певні посилання, вказавши їх у текстовому полі. Наприклад, якщо у нас була сторінка / користувача та хотілося перевірити, ми можемо ввести / користувачів у текстове поле. Залишивши його пустим, перевіряє індексну сторінку веб-сайту.
Можна протестувати за допомогою двох різних режимів: Fetch, Fetch і Render. Як описано Google, Fetch:
Вибирає вказаний URL на вашому сайті та відображає відповідь HTTP. Не надсилає запит і не запускає будь-які асоційовані ресурси (наприклад, зображення або сценарії) на сторінці.
І навпаки, витягувати та виводити:
Вибирає вказаний URL на вашому сайті, відображає відповідь HTTP, а також відображає сторінку відповідно до вказаної платформи (настільного комп'ютера або смартфона). Ця операція запитує та запускає всі ресурси на сторінці (наприклад, зображення та сценарії). Використовуйте це, щоб виявити візуальні відмінності між тим, як Googlebot бачить вашу сторінку і як користувач бачить вашу сторінку.
Виконання вибірки на нашому тесті Реалізація результатів сайту:

Це відображає сторінку index.html, яка містить наш додаток React. Зверніть увагу, що це відображає HTML, коли сторінка завантажується, перш ніж наш додаток React відображатиметься всередині додатка div.
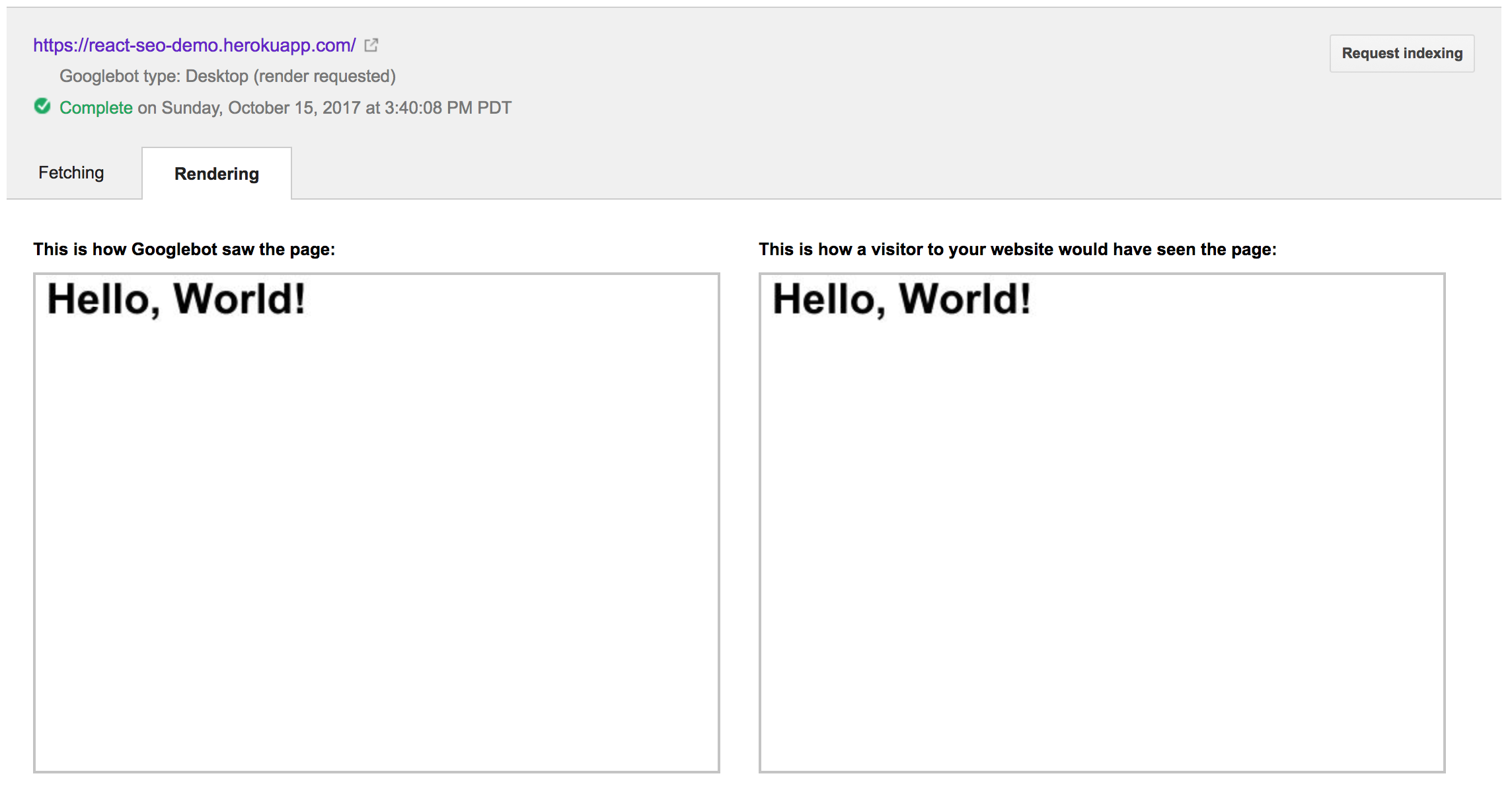
Виконання результатів вибірки та перегляду:

Це забезпечує порівняння сайту, який Googlebot може бачити з тим, що користувач сайту побачить у своєму браузері. Для нашого прикладу вони абсолютно такі ж, що для нас хороша новина!
Є кілька історій в Інтернеті людей, що використовують Fetch як Google на своїх програмах React і спостерігаючи порожній або інший вивід для "Ось як Googlebot побачив сторінку." Це буде ознакою того, що ваше додаток React розроблено таким чином, що перешкоджає Google та іншим пошуковим системам читати / сканувати його належним чином.
Це може статися з різних причин, одна з яких може бути занадто повільним. Якщо ваш вміст завантажується повільно, існує ймовірність того, що сканер не чекатиме достатньо часу, щоб побачити його. Це не було проблемою в нашому прикладі. Я також запускаю Fetch як Google на досить великому веб-сайті React, який робить кілька асинхронних викликів для отримання початкових даних, і він міг бачити все добре.
Так в чому ж межа? Я вирішив провести деякі наївні експерименти.
Експерименти
Примітка : я не впевнений, як Fetch, як Google працює під капотом. Існує деякі повідомлення це натяк, що це може бути візуалізація вашого веб-сайту за допомогою PhantomJS .
Програми реагування зазвичай використовують асинхронні виклики для отримання початкових даних. Щоб відобразити це, давайте оновимо наше зразкове додаток React для вибірки деяких сховищ GitHub і відображення списку їх імен.
class App розширює React.Component {constructor () {super (); this.state = {repoNames: []}; } componentDidMount () {let self = this; fetch ("https://api.github.com/repositories", {method: 'get'}). then ((response) => {return response.json ();}). then ((repos) => {self.setState ({repoNames: repos.map ((r) => {повернути r.name;})});}); } render () {return (<ol> {this.state.repoNames.map ((r, i) => {return <li key = {i}> {r} </li>})} </ol> )}}
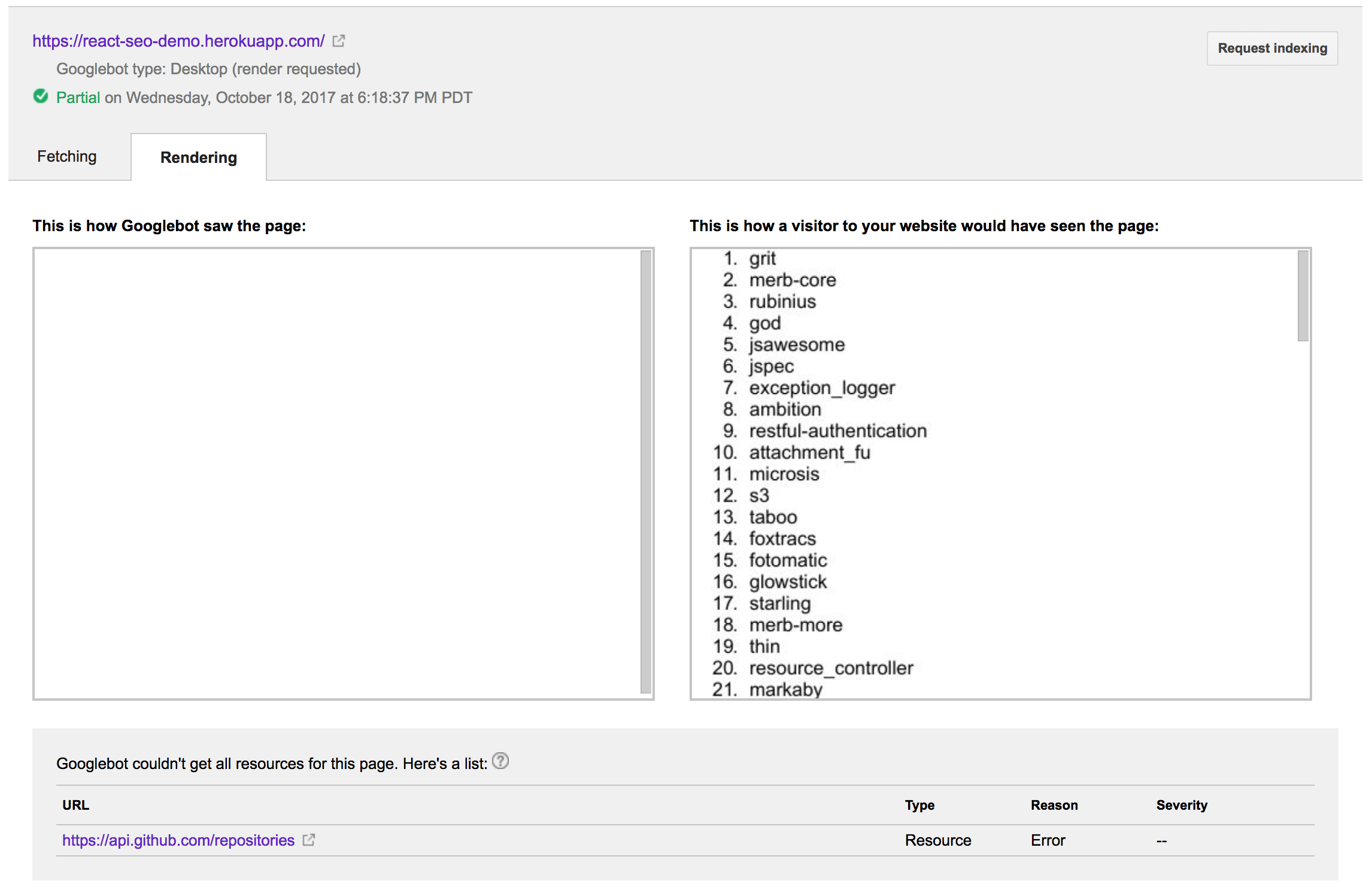
Виконання вищезгаданого через Fetch як Google виробляє наступний вивід:

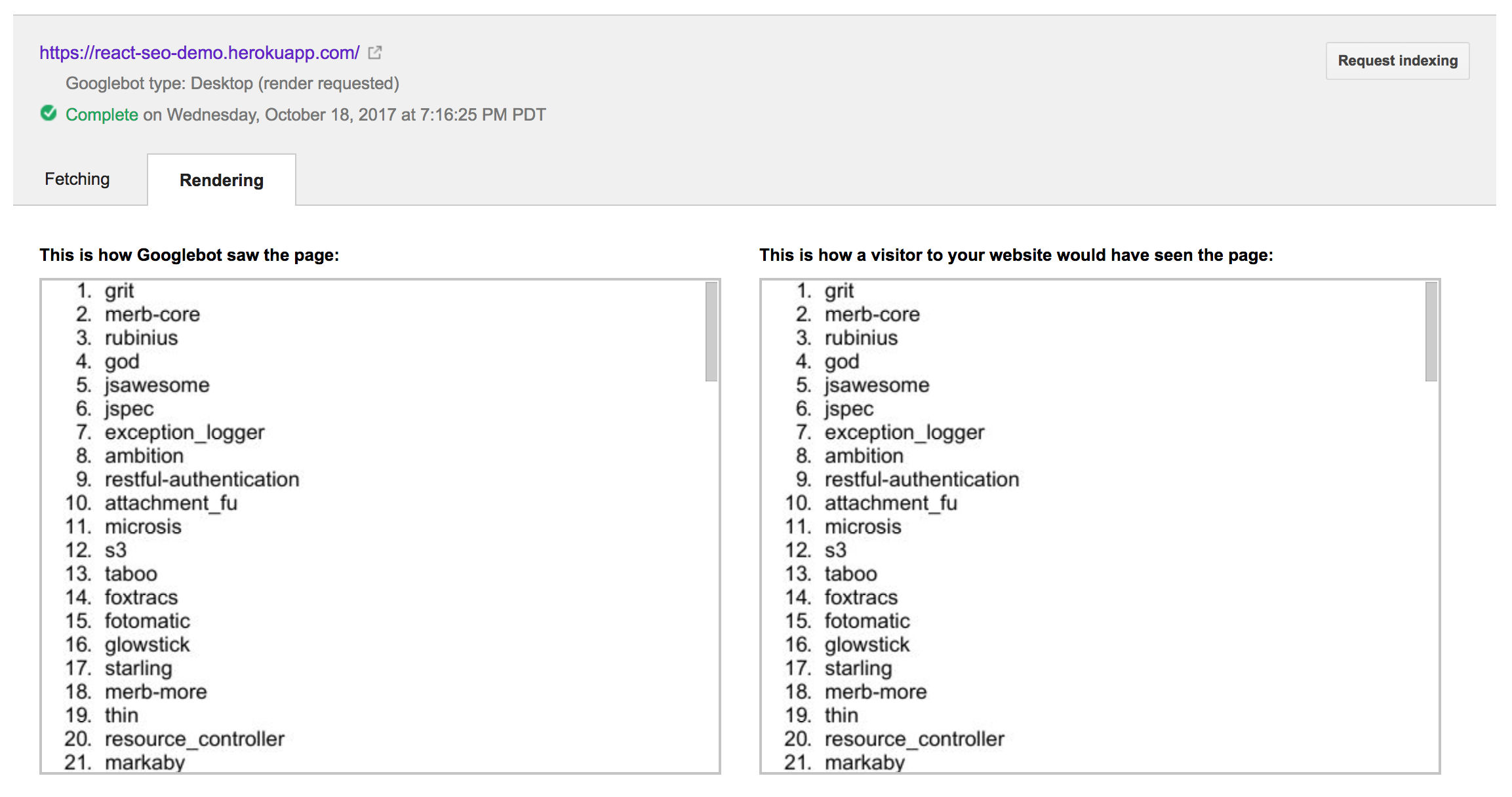
О ні! Він не зміг побачити жодних даних з асинхронного виклику до GitHub. Я буду чесний; це трохи мене збентежило. Спочатку я думав, що це може бути якесь дивне обмеження походження. Проте, виявляється, що Googlebot може обробити запит на перехресне походження. Після деякого копання, багато проб та помилок, та але долі, я зробив відкриття що я потребував включити ES6 Обіцяють polyfill. Очевидно, що браузер, в якому працює Googlebot, не включає в себе реалізацію обіцянок ES6. Після внесення es6-обіцянка , Вигляд Fetch як Google виглядав так.

Давайте трохи більше підберемо Fetch як Google. Припустимо, що ваша програма має повільний виклик або деяку асинхронну обробку, яку він виконує - використовуючи такі речі, як setTimeout або setInterval. Скільки часу буде витягувати, коли Google чекає на ці типи асинхронних запитів, і коли він захопить його знімок веб-сайту?
Змінимо наше додаток "Привіт, світ!" Зверху, щоб зачекати 5 секунд, перш ніж відображати текст "Привіт, світ!"
class App розширює React.Component {constructor () {super (); this.state = {message: ""}; } componentDidMount () {setTimeout (() => {this.setState ({повідомлення: "Hello World !, через 5 секунд"})}, 5000); } render () {return (<div> <h1> {this.state.message} </h1> </div>)}}
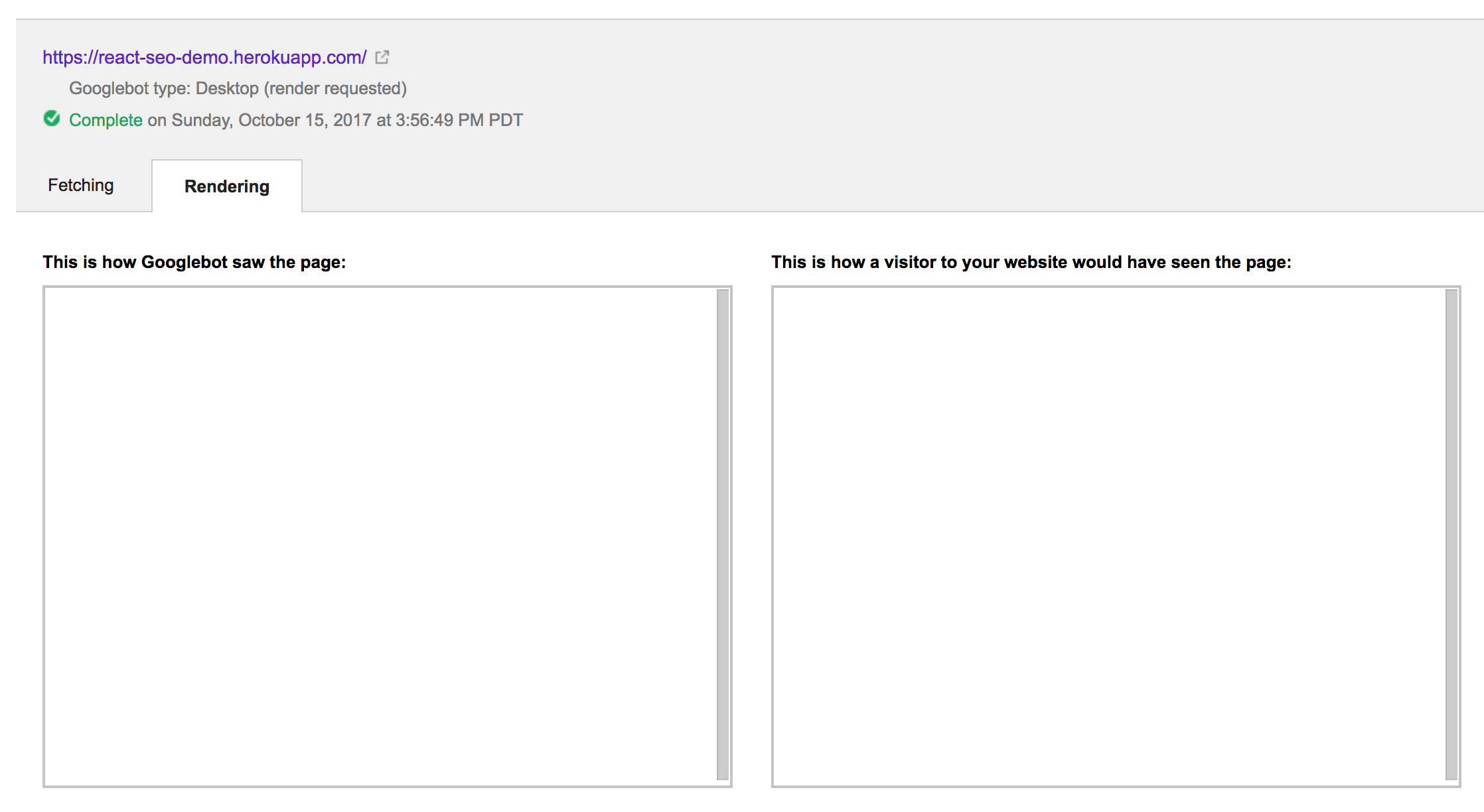
Запуск Fetch як Google із зазначеним вище кодом дає таке:

Цікаво, що він все ще міг бачити вихід компонента. Крім того, операція Fetch як Google зайняла значно менше п'яти секунд на стіні, що змушує мене думати, що середовище веб-переглядача, в якій він працює, має швидко переадресовуватись через затримки або щось інше. Цікаво, що якщо ми збільшимо п'ять секунд до 15, ми побачимо цей висновок:

Я не знаю, як Google звертається до setTimeout. Проте, те, що наведений вище тест, здається, вказує на те, що речі, які надто довго завантажуються, будуть ігноруватися (не надто дивно).
Тепер давайте змінюємо наш компонент, щоб викликати setInterval кожну секунду, і оновлюємо лічильник, який ми друкуємо на екрані:
class App розширює React.Component {constructor () {super (); this.state = {message: "", кількість: 0}; this.update = this.update.bind (this); } update () {let count = this.state.count; this.setState ({count: this.state.count + 1}); } componentDidMount () {setInterval (this.update, 1000); } render () {return (<div> <h1> {`Count - це $ {this.state.count}`} </h1> </div>)}}
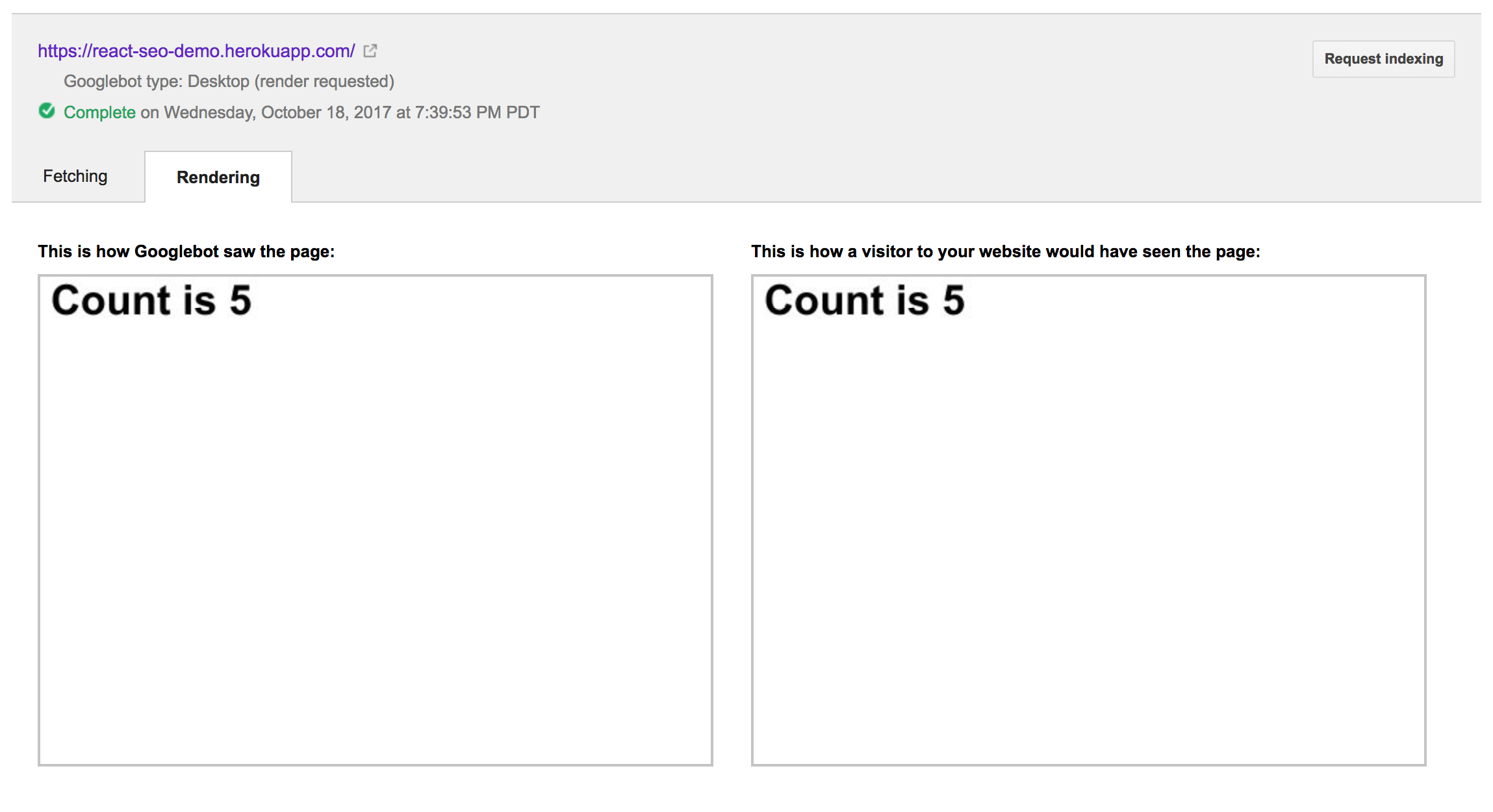
Це дає наступний висновок:

Таким чином, він захопив сторінку візуалізації після очікування п'яти секунд. Це вирівнюється з поведінкою setTimeout вище. Я не впевнений точно, скільки ми можемо вивести з цих експериментів; однак, вони, здається, підтверджують, що Googlebot буде чекати деякий час до збереження рендерингу вашого веб-сайту.
Резюме
На моєму досвіді, Google здатний ефективно обходити сайти React, навіть якщо вони мають значні завантаження даних. Проте, можливо, варто оптимізувати програму React, щоб завантажувати найважливіші дані (які ви бажаєте сканувати) якомога швидше під час завантаження вашої програми. Це може означати впорядковані виклики API певним чином, воліючи спочатку завантажувати часткові дані, або навіть переглядати початкову сторінку на сервері, щоб вона могла негайно завантажуватися в браузер клієнта.
Крім часу завантаження, є кілька інших речей, які можуть викликати проблеми з SEO для вашого додатка React. Ми бачили, що відсутні поліфіли можуть бути проблематичними. Я також бачив, що використання функцій стрілки є проблематичним, тому варто призначити стару версію ECMAScript.
Похожие
... seo-optimizatsiaze-chamotvirtva-1.jpg> ვიდეო კურსები SEO- ზე. უფასო SEO ტრენინგი, საძიებო სისტემა SEO ოპტ...... seo-optimizatsiaze-chamotvirtva-1.jpg> ვიდეო კურსები SEO- ზე. უფასო SEO ტრენინგი, საძიებო სისტემა SEO ოპტიმიზაცია, ნახვა ხელშეწყობა და ხელშეწყობა. ჩამოტვირთეთ ბმული უფასოდ. এসইও ভিডিও কোর্স। বিনামূল্যে এসই প্রশিক্ষণ, সার্চ ইঞ্জিন SEO অপ্টিমাইজেশান, ওয়েবসাইট প্রচার এবং প্রচার। বিনামূল্যে...
এসইও ভিডিও কোর্স। বিনামূল্যে এসই প্রশিক্ষণ, সার্চ ইঞ্জিন SEO অপ্টিমাইজেশান, ওয়েবসাইট প্রচার এবং প্রচার। বিনামূল্যে 关于SEO的视频课程。 免费的seo培训,搜索引擎seo优化,网站推广和推广。 要免费获得下载链接。
关于SEO的视频课程。 免费的seo培训,搜索引擎seo优化,网站推广和推广。 要免费获得下载链接。 הדרכות וידאו ב SEO אופטימיזציה וידאו קורסים על SEO. אימון
הדרכות וידאו ב SEO אופטימיזציה וידאו קורסים על SEO. אימון याहू सेवाओं में एसईओ सेवा आपकी साइट एसईओ के लिए सबसे अच्छा अभ्यास वह बिंदु है जिस पर आप अपनी साइट की योजना...
याहू सेवाओं में एसईओ सेवा आपकी साइट एसईओ के लिए सबसे अच्छा अभ्यास वह बिंदु है जिस पर आप अपनी साइट की योजना और सुधार करेंगे, अपनी साइट को सभी एसईओ कोणों जैसे कि पदार्थ, चित्र और कोड को एसईओ स्ट्रीमलाइन से ताज़ा करें। आपकी साइट का एसईओ शुरू करने का सबसे अच्छा समय वह बिंदु है जिस पर हाल ही में आपकी साइट को नए पदार्थों और चित्रों के साथ प्रकाशित किया गया है, पाकिस्तान में इस प्रशिक्षण एसईओ सेवा कंपनी (पहला विचार वेब) का उपयोग करके सुधार स्थिति के संकेत मिल सकते हैं। हम पाकिस्तान में सबसे ... SEO Το μάρκετινγκ αναζήτησης και το κοινωνικό μάρκετινγκ συγκλίνουν Έχετε παρατηρήσει πώς το Faceboo...
... SEO Το μάρκετινγκ αναζήτησης και το κοινωνικό μάρκετινγκ συγκλίνουν Έχετε παρατηρήσει πώς το Facebook προσπαθεί να γίνει περισσότερο μηχανή αναζήτησης και όπως Google προσπαθεί να γίνει πιο κοινωνική; Έχω παρακολουθήσει στενά το πόλεμοι μηχανών αναζήτησης εδώ και χρόνια. Μια φορά κι έναν καιρό תוכן ניתן לשתף הוא המלך החדש SEO תוכן ניתן לשתף הוא המלך החדש SEO חיפוש שיווק ושיווק חברתי הם מת...
��וכן ניתן לשתף הוא המלך החדש SEO תוכן ניתן לשתף הוא המלך החדש SEO חיפוש שיווק ושיווק חברתי הם מתכנסים האם שמת לב איך פייסבוק מנסה להפוך יותר מנוע חיפוש כמו ו Google מנסה להיות חברתי יותר? ���유 할 수있는 콘텐츠는 새로운 SEO 왕인가? ���색 마케팅 및 소셜 마케팅이 수렴하고 있습니까? 당신은 페이스 북이 어떻게 더 많은 검색 엔진과 같이되기 위해 노력하고 있는...
���유 할 수있는 콘텐츠는 새로운 SEO 왕인가? ���색 마케팅 및 소셜 마케팅이 수렴하고 있습니까? ��신은 페이스 북이 어떻게 더 많은 검색 엔진과 같이되기 위해 노력하고 있는지, 그리고 Google 더 많은 사회가 되려고 노력하고 있습니까? 나는 계속해서 검색 엔진 전쟁 몇 년 동안. 옛날 옛적에 검색 전쟁은 구글, MSN, 야후! 그 시절은 오래 전에 사라졌습니다. 오늘은 Google, Facebook 및 Microsoft Bing으로 이어집니다. 페이스 북이 시작했을 때 למעלה SEO ספרים שלום חברים! מציאת ספרים SEO כדאי באמת לא קל. העובדה היא כי מנועי החיפוש מתקדמי...
למעלה SEO ספרים שלום חברים! מציאת ספרים SEO כדאי באמת לא קל. העובדה היא כי מנועי החיפוש מתקדמים במהירות רבה, יותר ויותר אלגוריתמים חדשים החיפוש מופיעים. מה אתמול מותר לאתר להיכנס TOP, היום לא יכול לעבוד. בתנאים אלה, גם בעת פרסום ספר חדש, המידע המוצג בו אינו יכול להיות רלוונטי לחלוטין. באינטרנט ישנם שני ספרים גדולים על אופטימיזציה למנועי חיפוש, אשר מתעדכנים כל הזמן מעודכן. שניהם חופשיים SEO სერვისები ლაჰორ პაკისტანში საუკეთესო პრაქტიკის თქვენი საიტი SEO არის წერტილი, რომელიც თქვენ გეგმავთ და...
SEO სერვისები ლაჰორ პაკისტანში საუკეთესო პრაქტიკის თქვენი საიტი SEO არის წერტილი, რომელიც თქვენ გეგმავთ და გააუმჯობესოს თქვენი საიტი, თქვენი საიტი განახლება ყველა SEO კუთხე მაგალითად ნივთიერება, სურათები და კოდი უნდა იყოს SEO გამარტივებაში. საუკეთესო დრო, რომ დაიწყოს თქვენი საიტი SEO არის წერტილი, რომელიც თქვენს საიტზე ცოტა ხნის წინ გამოქვეყნდა ახალი ნივთიერება და სურათები, გამოყენებით ამ სასწავლო SEO მომსახურება კომპანია (პირველი იდეა ვებ) პაკისტანში შეიძლება ნიშნები გაუმჯობესების პოზიციონირება. ... SEO王 搜索营销和社交营销正在融合 您是否注意到Facebook正试图变得更像搜索引擎 谷歌 试图变得更加社交? 我一直在密切关注 搜索引擎大战 多年来。 曾几何时,搜索大战由Google,MSN和Y...
... SEO王 搜索营销和社交营销正在融合 您是否注意到Facebook正试图变得更像搜索引擎 谷歌 试图变得更加社交? 我一直在密切关注 搜索引擎大战 多年来。 曾几何时,搜索大战由Google,MSN和Yahoo!组成。 那些日子已经一去不回。 今天,它归结为谷歌,Facebook和微软Bing。 当Facebook推出他们的 2010年4月打开Graph Так що ж це означає для односторінкового застосування SEO?
Так в чому ж межа?
Скільки часу буде витягувати, коли Google чекає на ці типи асинхронних запитів, і коли він захопить його знімок веб-сайту?
?וכן ניתן לשתף הוא המלך החדש SEO תוכן ניתן לשתף הוא המלך החדש SEO חיפוש שיווק ושיווק חברתי הם מתכנסים האם שמת לב איך פייסבוק מנסה להפוך יותר מנוע חיפוש כמו ו Google מנסה להיות חברתי יותר?
?�유 할 수있는 콘텐츠는 새로운 SEO 왕인가?
?�색 마케팅 및 소셜 마케팅이 수렴하고 있습니까?
?�유 할 수있는 콘텐츠는 새로운 SEO 왕인가?
?�색 마케팅 및 소셜 마케팅이 수렴하고 있습니까?
?신은 페이스 북이 어떻게 더 많은 검색 엔진과 같이되기 위해 노력하고 있는지, 그리고 Google 더 많은 사회가 되려고 노력하고 있습니까?