Рендеринг на стороне сервера с помощью Laravel & Vue.js 2.5
- Быстрый обзор рендеринга на стороне сервера
- Почему Laravel не мог сделать Vue SSR до сих пор?
- Vue / Laravel SSR демо
- Среда
- Установка зависимостей
- Vue.js
- Смешайте конфигурацию
- Лезвие вид
- Изучите Full-Stack Vue.js и Laravel
- Контроллер и маршрут
- Рендеринг на стороне сервера
- Входные файлы
- Laravel
- Заключение
Рендеринг на стороне сервера - отличный способ повысить восприятие скорости загрузки в вашем приложении с полным стеком. Пользователи получают полную страницу с видимым контентом при загрузке вашего сайта, в отличие от пустой страницы, которая не заполняется до запуска JavaScript.
Одним из недостатков использования Laravel в качестве бэкэнда для Vue.js была невозможность серверного рендеринга вашего кода. Был В выпуске Vue.js 2.5.0 появилась поддержка рендеринга на стороне сервера для сред, отличных от Node.js, включая PHP, Python, Ruby и т. Д.
В этом руководстве я расскажу вам о шагах по настройке Laravel и продемонстрирую простое приложение, отображаемое на сервере. Получить код для этого здесь на Github ,
Быстрый обзор рендеринга на стороне сервера
Если вы не знакомы с рендерингом на стороне сервера (SSR), вот простой пример: скажем, у нас есть приложение Vue.js, построенное из компонентов. Если мы используем инструменты разработки браузера для просмотра DOM страницы после загрузки страницы, мы увидим наше полностью визуализированное приложение:
<div id = "app"> <ul> <li> Компонент 1 </ li> <li> Компонент 2 </ li> <li> <div> Компонент 3 </ div> </ li> </ ul> < / DIV>
Но если мы посмотрим на источник документа, т.е. index.html, как он был при отправке сервером, вы увидите, что он просто содержит наш элемент mount:
<div id = "app"> </ div>
Почему неуверенность? Поскольку JavaScript отвечает за построение страницы, и ipso facto, JavaScript должен быть запущен до создания страницы. Только что с сервера, на странице не будет контента.
Но при рендеринге на стороне сервера наша страница содержит HTML-код, необходимый браузеру для построения DOM до загрузки и запуска JavaScript, т.е. исходный код страницы будет выглядеть как в первом примере выше. Это достигается путем запуска приложения Vue.js на сервере и захвата вывода, а затем внедрения этого вывода в страницу перед отправкой пользователю.
При использовании SSR ваше приложение не загружается и не запускается быстрее, более того, оно может работать немного медленнее, поскольку на сервере есть дополнительная задача рендеринга приложения. Но содержание страницы показывается раньше, поэтому пользователь может быстрее увидеть страницу со страницей.
Почему Laravel не мог сделать Vue SSR до сих пор?
Очевидно, что SSR требует среды JavaScript на сервере, так как приложение Vue создано с помощью JavaScript. Для не-Node.js бэкэндов, таких как PHP, Ruby и Python, должна быть создана песочница JavaScript с сервера для запуска приложения Vue и генерации вывода.
V8Js - это проект, который позволяет установить среду выполнения V8 JavaScript в среде PHP и создать такую песочницу. Но до версии Vue 2.5.0 этого было недостаточно, поскольку Vue SSR требовала определенных API-интерфейсов Node.js для корректной работы. Недавнее обновление сделало так, что средство рендеринга сервера теперь «не зависит от среды» и поэтому может быть запущено в Node.js, V8Js, Nashorn и т. Д.
Vue / Laravel SSR демо
Давайте теперь получим простую демонстрацию Vue SSR в приложении Laravel.
Среда
php-v8js - это расширение PHP, которое даст доступ к движку Google V8 Javascript. Несомненно, самой сложной частью настройки Vue SSR с PHP является установка V8J. Из-за моего ограниченного знания Linux, мне потребовалось несколько часов, чтобы заставить его работать.
Если у вас есть немного навыков в разработке, вы можете попробовать установить его самостоятельно. Если нет, я рекомендую вам использовать это изображение Docker и установите Laravel на это.
Установка зависимостей
Как только у вас будет работать расширение и новый проект Laravel, вам нужно будет установить как Vue, так и vue-server-renderer . Вам понадобится минимальная версия 2.5.0, чтобы получить независимые от среды функции SSR.
npm i --save-dev vue @> = 2.5.0 vue-server-renderer @> = 2.5.0
Vue.js
Давайте начнем с настройки простого полнофункционального приложения Vue.js / Laravel. У него пока не будет никаких функций SSR, но мы заложим основы, которые нам понадобятся. Для начала мы поместим основные функциональные возможности приложения в однофайловый компонент App.vue .
ресурсы / активы / JS / компоненты / App.vue
<template> <div id = "app"> {{message}} </ div> </ template> <script> экспорт по умолчанию {data () {return {message: 'Hello World'}}} </ script>
Наш входной файл приложения, app.js , будет отвечать только за рендеринг компонента и его монтирование в шаблон. Использование функции рендеринга здесь вместо шаблона DOM необходимо по причинам, которые скоро станут понятны.
ресурсы / активы / JS / app.js
импортировать приложение из ./components/App.vue '; импортировать Vue из 'Vue'; new Vue ({el: '#app' render: h => h (App)});
Смешайте конфигурацию
Давайте настроим конфигурацию Mix, которая создает файл ввода. Обратите внимание, что я также перезаписываю сборку Vue по умолчанию, чтобы использовать сборку только во время выполнения. Поскольку мы используем функции рендеринга и однофайловые компоненты, нам не понадобится рендерер шаблонов.
webpack.mix.js
let mix = require ('laravel-mix'); mix .js ('resources / assets / js / app.js', 'public / js'); mix.webpackConfig ({resol: {alias: {'vue $': 'vue / dist / vue.runtime.common.js'}}});
После этого вы сможете создать приложение Vue.js:
$ npm run dev ## Вывод в public / js / app.js
Лезвие вид
Нам понадобится шаблон Blade для доставки нашего приложения Vue в браузер. Не забудьте включить пустой div с приложением id, которое будет служить элементом mount. Также включите скрипт сборки.
ресурсы / виды / app.blade.php
<! doctype html> <html lang = "{{app () -> getLocale ()}}"> <head> <meta charset = "utf-8"> <meta http-эквивалента = "X-UA-совместимый" content = "IE = edge"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <title> Приложение Vue / Laravel SSR </ title> </ head> <body> <div id = "app"> </ div> <script src = "{{asset ('js / app.js')}}" type = "text / javascript"> </ script> </ body> </ HTML>
Изучите Full-Stack Vue.js и Laravel
Эта книга, написанная для разработчиков Laravel, которые хотят изучать и осваивать Vue, предоставляет подробное руководство по полной разработке с использованием этих технологий, подчеркивая принципы проектирования и лучшие практики.
Учить больше
Контроллер и маршрут
Давайте создадим новый класс контроллера, который скоро будет включать логику для сервера, отображающего приложение.
$ php artisan make: controller AppController
Для начала мы создадим метод get, который будет возвращать наше представление приложения:
приложение / Http / Контроллеры / AppController.php
<? php namespace App \ Http \ Controllers; класс AppController extends Controller {public function get () {return view ('app'); }}
Мы добавим веб-маршрут для корневого пути, который вызывает этот метод контроллера:
маршруты / web.php
Route :: get ('/', 'AppController @ get');
После этого мы сможем увидеть наше скромное полнофункциональное приложение:

Рендеринг на стороне сервера
Приложение Vue.js, которое мы запускаем в песочнице, должно немного отличаться от того, которое мы запускаем в браузере, поскольку, хотя используется один и тот же язык, эти среды довольно разные. Например, в песочнице нет объекта окна или документа .
Поэтому нам понадобятся две сборки. Они будут максимально похожими, но будут иметь небольшие отличия. Мы будем хранить любой общий (т. Е. Универсальный) код в app.js , но любой специфический для среды код будет добавлен в новые входные файлы, которые мы вскоре создадим.

В app.js давайте удалим свойство el из конфигурации Vue, так как оно не имеет смысла в серверной среде, поскольку у приложения нет документа для подключения. Мы также сделаем так, чтобы этот файл экспортировал экземпляр приложения, который можно импортировать в наши новые входные файлы.
ресурсы / активы / JS / app.js
экспорт по умолчанию new Vue ({render: h => h (App)});
Входные файлы
Теперь нам нужно создать два новых файла ввода, один для браузера (клиента) и один для сервера.
Ресурсы $ touch / assets / js / entry-client.js / assets / js / entry-server.js
Запись клиента просто заново реализует функциональность, которую мы только что удалили из app.js, т.е. она импортирует универсальное приложение и подключит его к шаблону.
ресурсы / активы / JS / вход-client.js
импортировать приложение из приложения ./app. $ mount ('# app');
Файл входа на сервер немного интереснее. Во-первых, он вызывает глобальный метод renderVueComponentToString. Этот метод предоставляется vue-server-renderer, который мы скоро представим в нашей настройке SSR. Во-вторых, он вызывает метод print. Этот метод является частью API V8J и является механизмом для получения чего-либо из песочницы JavaScript обратно в среду PHP.
ресурсы / активы / JS / начальный server.js
импортировать приложение из './app' renderVueComponentToString (app, (err, res) => {print (res);});
Теперь нам нужно обновить конфигурацию Mix, чтобы получить сборку каждой версии приложения из двух новых входных файлов:
webpack.mix.js
mix .js ('resources / assets / js / entry-client.js', 'public / js') .js ('resources / assets / js / entry-server.js', 'public / js');
После того, как вы запустите npm, снова запустите dev, у вас, конечно, будет два файла сборки. Нам нужно обновить наше представление Blade, чтобы обеспечить загрузку нового файла сборки клиента вместо app.js :
resoures / просмотров / app.blade.php
<script src = "{{asset ('js / entry-client.js')}}" type = "text / javascript"> </ script>
Если вы обновите страницу в браузере, вы не увидите никакой разницы в поведении.
Laravel
Теперь мы наконец добрались до функциональности рендеринга на стороне сервера. Добавьте новый метод render в AppController, который работает следующим образом:
- Модуль vue-server-renderer и серверная сборка приложения загружаются из файловой системы.
- Выходная буферизация включена. Это означает, что любой вывод, отправленный из скрипта, захватывается внутри, а не выводится на экран.
- Передайте некоторые необходимые переменные окружения в V8J.
- Код рендерера и файл сборки сервера затем выполняются. Помните, что в файле entry-server.js мы используем метод print для вывода чего-либо. Это будет захвачено выходным буфером.
- Вернуть содержимое буфера и удалить текущий выходной буфер.
приложение / Http / Контроллеры / AppController.php
<? php namespace App \ Http \ Controllers; использовать Освещение \ Поддержка \ Фасады \ Файл; класс AppController extends Controller {частная функция render () {$ renderer_source = File :: get (base_path ('node_modules / vue-server-renderer / basic.js')); $ app_source = File :: get (public_path ('js / entry-server.js')); $ v8 = new \ V8Js (); ob_start (); $ js = <<< EOT var process = {env: {VUE_ENV: "сервер", NODE_ENV: "производство"}}; this.global = {процесс: процесс}; СРВ; $ V8-> executeString ($ JS); $ V8-> executeString ($ renderer_source); $ V8-> executeString ($ app_source); return ob_get_clean (); } публичная функция get () {$ ssr = $ this-> render (); обратный просмотр ('app', ['ssr' => $ ssr]); }}
Значение, возвращаемое из render, будет отображаться сервером нашего приложения. Это строка HTML. Теперь мы назначим это переменной шаблона и отправим в представление. Обязательно пропустите экранирование строки, используя {!! !!}, поэтому HTML-код печатается как есть.
resoures / просмотров / app.blade.php
<тело> {!! $ ssr !!} <script src = "{{asset ('js / entry-client.js')}}" type = "text / javascript"> </ script> </ body>
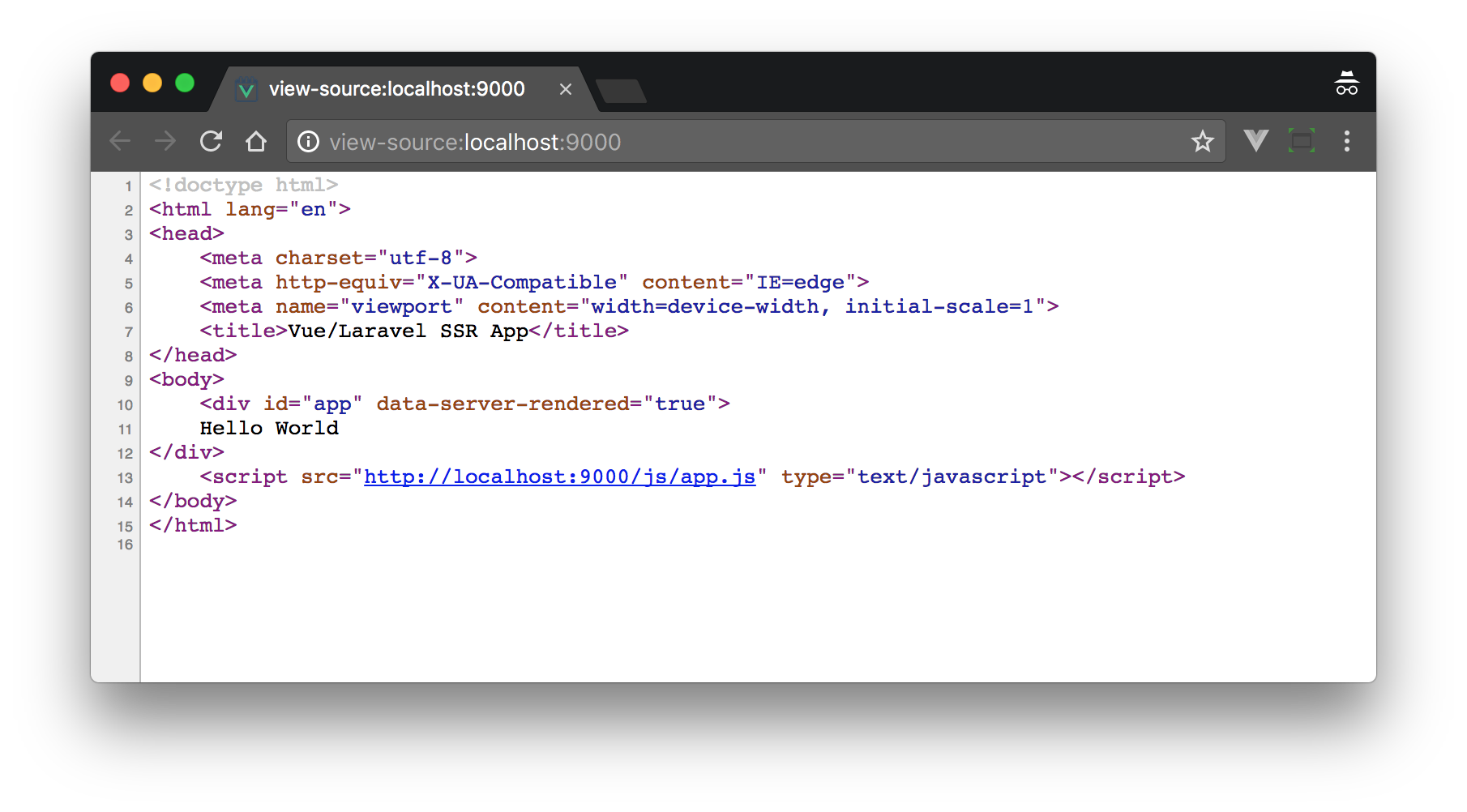
Теперь серверный рендеринг работает! Однако, если вы загрузите приложение, вы, вероятно, не заметите никакой разницы, поскольку улучшение загрузки страницы на локальном сервере не будет ощутимым. Чтобы убедиться, что это работает, просмотрите исходный документ, и вы увидите это:

Вместо пустого <div id = "app"> у нас есть фактический контент на нашей странице. Обратите внимание на специальный атрибут, который добавляет vue-server-renderer : data-server-rendered = "true". Это сделано для того, чтобы при монтировании экземпляра Vue вместо повторной сборки содержимого он пытался монтировать поверх него.
Заключение
Отсутствие рендеринга на стороне сервера было одним из самых больших минусов против использования Laravel в качестве бэкэнда Vue.js. Он по-прежнему второсортный по сравнению с Node.js, поскольку требуется песочница, но здорово, что теперь она работает.
Для получения дополнительной информации о Vue SSR, проверьте Vue.js Руководство по рендерингу на стороне сервера ,
Похожие
SEO Spyglass ОбзорЕсли вы серьезно относитесь к высокому ранжированию на страницах результатов поисковой системы и серьезно относитесь к SEO, то вы будете знать, что получение авторитетных, качественных ссылок на соответствующем веб-сайте является одним из основных факторов повышения рейтинга. Ссылки могут быть достигнуты с помощью ряда методов. Создание источников для авторитетных блогов с идеями приманки для ссылок, платными каталогами (каталогом Yahoo), которые предлагают мгновенное повышение за отдельную SEO & SEM
SEO и SEM являются основополагающими элементами стратегии цифрового маркетинга, но плыть по воде этого сервиса может быть сложно, и его легко потерять. Каждый клиент уникален. Наше внимание сосредоточено на понимании целей каждого клиента и создании стратегии, которая будет Почему я говорю людям не летать на 787
«Новое правило: никогда не летайте на 787». Вот что я посоветовал некоторым друзьям из неавиационной отрасли, которые планировали поездку на этой неделе, несмотря на все преимущества новейшего поколения композитных авиалайнеров - меньшая высота кабины, большие окна, разъемы питания и USB, развлечения 5 причин, почему ваша SEO кампания не сработала
... наводняют сеть советами и уловками, которые вовсе не соответствуют действительности. Тогда есть люди, которые в наши дни все делают сами, чтобы сэкономить несколько долларов. Они прочтут один или два сообщения в блоге, попробуют сами, а затем расслабятся и будут удивляться, почему они не получили ожидаемых результатов. Чтобы иметь хорошую SEO-кампанию, есть определенные вещи, которые нужно учитывать, чтобы она была успешной. Во-первых, вы должны быть стратегическими в своих методах и Почему никто не читает ваш маркетинговый контент
Быть или не быть, быть или не быть.
Быть или не быть, быть или не быть. Глаголы ser и estar необходимы для понимания онлайн-маркетинга. Смысл бытия в том, чтобы быть видимым в сети, и быть в том, чтобы иметь преобразования, то есть придать смысл бытию, чтобы компания, проводящая маркетинговую кампанию, успешно монетизировала поставленную им цель. Чтобы быть видимым, важно провести хорошую кампанию Мета-теги: обзор [ВИДЕО] 2018 -– WebsiteStrategies
Мета-теги: обзор [ВИДЕО] 2018 Стенограмма: «Привет всем, Эшли здесь, с сайта Strategies. Сегодня я бы хотел поговорить о метатегах. Вы, наверное, слышали об этом. Они являются довольно базовым, своего рода базовым элементом вашего SEO или, по крайней мере, вашей оптимизации вашего сайта, где вы получаете ключевые слова на странице. Так что они очень Почему SEO не даст вам мгновенных результатов на сайте
Когда вы думаете о каком-либо обещании дать вам мгновенные результаты на сайте благодаря SEO, вот вам аналогия: представьте, что вы стоите на ступеньках и хотите подняться на вершину. Есть несколько способов добраться туда. Один из них - постоянно подниматься на каждую ступеньку, чтобы убедиться, что вы готовы, прежде чем ставить ногу на следующую. Второй вариант, если вы в форме и достаточно смел, это прыгать снизу вверх. Вы достигли своей цели (или цели) гораздо быстрее. Тем не менее, 1 & 1 Обзор веб-хостинга: 6 плюсов и 6 минусов хостинга 1 & 1 Ionos
... на что похож их хостинг. Я работал с 1 & 1 IONOS веб-хостинг несколько раз для клиентов, а недавно купил пакет хостинга для отдельного проекта, которым я управляю. Вот мой первый обзор хостинга 1 & 1 из серии, в котором рассматривается их хостинг-продукт в целом и в сравнении с Другой Топ Гео-модификаторы: не просто инструмент SEO
С момента создания поисковых систем и SEO, компании использовали местные ключевые слова, чтобы улучшить свой рейтинг и привлечь клиентов онлайн. Хотя поисковые алгоритмы регулярно обновлялись, и с годами развивались новые лучшие практики, ценность локальных Смотреть этот величественный SEO обзор
Шумное волнение, которое вы слышали в ноябре 2011 года, заставляло SEO-специалистов по всему миру искать новый анализатор обратных ссылок после того, как Yahoo Site Explorer наконец-то отключился. В мире SEO это было большое дело. Если вы анализируете один веб-сайт, то анализ обратных ссылок является ценным инструментом для повышения вашего рейтинга в поисковых системах. Если вы являетесь поставщиком SEO-поиска, например, Мельбурнские SEO-сервисы, тогда возможность изучения
Комментарии
Здесь есть явно не отвеченные вопросы; почему Элизабет и Букер в Восхищении, и почему Букер, кажется, не помнит события в Бесконечном?'>Здесь есть явно не отвеченные вопросы; почему Элизабет и Букер в Восхищении, и почему Букер, кажется, не помнит события в Бесконечном?Здесь есть явно не отвеченные вопросы; почему Элизабет и Букер в Восхищении, и почему Букер, кажется, не помнит события в Бесконечном? На эти вопросы в какой-то степени дан ответ в конце климатического периода, но, безусловно, есть возможности для дальнейшего выяснения. Ведь это типичный биошок . Кто не будет чувствовать, что пошевеление уйдет и больше не вернется ко мне 🙁 И это не главное, верно?'>Кто не будет чувствовать, что пошевеление уйдет и больше не вернется ко мне 🙁 И это не главное, верно?
Кто не будет чувствовать, что пошевеление уйдет и больше не вернется ко мне 🙁 И это не главное, верно? Этот мини-гид на самом деле представляет собой введение в секретные знания. Но я хотел показать вам (Ола, Марта, вы тоже), что это не такой дьявол. И что, когда вы приручите «монстра из гардероба», это поможет вам улучшить и развить блог. Желаю вам успехов! ���� Ты знаешь SEO? Вы хотите оптимизировать свой блог? Сколько времени вы уделяете этому? Как вы Как я могу узнать, какие страницы не были проиндексированы Google, и сделать это так, чтобы не нарушать правила Google?'>Как я могу узнать, какие страницы не были проиндексированы Google, и сделать это так, чтобы не нарушать правила Google?
Как я могу узнать, какие страницы не были проиндексированы Google, и сделать это так, чтобы не нарушать правила Google? Google не указывает, была ли страница проиндексирована в консоли поиска Google, не позволяет нам просматривать результаты поиска, чтобы получить ответ, и не заинтересована в косвенном получении ответа от недокументированного API. (Это было умное решение Шона Малсида и обходной путь.) Давайте рассмотрим некоторые решения. Аналитическое решение Тем не менее, как вы можете узнать, является ли ваш сайт оптимизированным для SEO или как вы можете сделать это, чтобы получить одобрение Google и не только?'>Тем не менее, как вы можете узнать, является ли ваш сайт оптимизированным для SEO или как вы можете сделать это, чтобы получить одобрение Google и не только?
Тем не менее, как вы можете узнать, является ли ваш сайт оптимизированным для SEO или как вы можете сделать это, чтобы получить одобрение Google и не только? Вот некоторые ключевые элементы: Индексирование сайта в поисковых системах - если сайт не проиндексирован в поисковых системах, то вы не можете захватывать трафик. Однако, если сайт проиндексирован в Google, это означает, что он оптимизирован для SEO. По мере того как сайт индексируется, роботы Google будут посещать Правильный вопрос, на самом деле, должен быть: почему бы не сделать это?'>Правильный вопрос, на самом деле, должен быть: почему бы не сделать это?
Правильный вопрос, на самом деле, должен быть: почему бы не сделать это? Подумайте об усилиях, которые требуются при написании контента для вашего сайта, и о разочаровании, которое вы испытываете, когда оно не приносит ожидаемого трафика. В Интернете полно статей высокого качества, которые из-за плохой SEO-оптимизации контента испытывают трудности с позиционированием. Вот почему я хочу поговорить с вами о том, как SEO копирайтинг может помочь вам перехватывать запросы Если веб-сайт включает в себя все эти элементы и предлагает полезный продукт, почему бы не сделать его видимым в Интернете?
Если веб-сайт включает в себя все эти элементы и предлагает полезный продукт, почему бы не сделать его видимым в Интернете? Если вы создали веб-сайт со всей информацией, которая нужна вашим клиентам, клиенты будут часто посещать ее, и не стоит упускать возможность делиться ею в социальных сетях. возможность привлечь новых потенциальных клиентов в интересах вашего конкурента Недостаток знаний SEO в компании Может быть, вы никогда не доверяли Богу раньше, и я, со всей любовью в моем сердце, буду любезно спросить, как это сработало до сих пор?
Может быть, вы никогда не доверяли Богу раньше, и я, со всей любовью в моем сердце, буду любезно спросить, как это сработало до сих пор? Если это новая территория или даже старая, я с радостью молюсь рядом с вами, если хотите, просто дайте мне знать. Его ранами вы были исцелены. 1 Петра 2:24 Что они могли сделать, что они не могли сделать?
Что они могли сделать, что они не могли сделать? РОКЕР : Для местного прогнозирования у них было все, что мы имеем сегодня: анемометр, барометр, ареометр, термометр - все это. Но все это должно было быть построено вручную. Чтения должны были быть взяты вручную. У них не было спутника; у них не было радара; у них не было метеозондеров или возможности передавать информацию по беспроводной сети. С тем, что они имели, они проделали довольно хорошую работу, но были пределы. Почему вы не можете не писать в SEO?
Почему вы не можете не писать в SEO? Правильный вопрос, на самом деле, должен быть: почему бы не сделать это? Подумайте об усилиях, которые требуются при написании контента для вашего сайта, и о разочаровании, которое вы испытываете, когда оно не приносит ожидаемого трафика. В Интернете полно статей высокого качества, которые из-за плохой SEO-оптимизации контента испытывают трудности с позиционированием. Вот почему я хочу поговорить с вами о том, как SEO Почему бы кому-то не поделиться вашим URL или блогом, если они не имеют права участвовать?
Почему бы кому-то не поделиться вашим URL или блогом, если они не имеют права участвовать? Теперь давайте подробно поговорим о каждом из факторов на странице SEO: 1. Получить ссылки или ссылки обратные ссылки Процесс получения ссылок раньше сильно отличался от того, что происходит сейчас. Это было просто, Что сказал Мэтт Каттс как повлияла панда (до сих пор) веб-мастерам?
Почему бы кому-то не поделиться вашим URL или блогом, если они не имеют права участвовать? Теперь давайте подробно поговорим о каждом из факторов на странице SEO: 1. Получить ссылки или ссылки обратные ссылки Процесс получения ссылок раньше сильно отличался от того, что происходит сейчас. Это было просто,
Почему Laravel не мог сделать Vue SSR до сих пор?
Здесь есть явно не отвеченные вопросы; почему Элизабет и Букер в Восхищении, и почему Букер, кажется, не помнит события в Бесконечном?
Кто не будет чувствовать, что пошевеление уйдет и больше не вернется ко мне 🙁 И это не главное, верно?
Кто не будет чувствовать, что пошевеление уйдет и больше не вернется ко мне 🙁 И это не главное, верно?
?�� Ты знаешь SEO?
Вы хотите оптимизировать свой блог?
Сколько времени вы уделяете этому?
Как я могу узнать, какие страницы не были проиндексированы Google, и сделать это так, чтобы не нарушать правила Google?
Тем не менее, как вы можете узнать, является ли ваш сайт оптимизированным для SEO или как вы можете сделать это, чтобы получить одобрение Google и не только?
Правильный вопрос, на самом деле, должен быть: почему бы не сделать это?