Настройка feedburner » Как создать сайт, расскрутить его и заработать с seodengi
Опубликовано: 05.09.2018
Настройка feedburner не представляет особой сложности при грамотном и последовательном выполнении шагов, которые помогут вашим читателям подписываться на блог, а также получать свежие материалы с блога на свой e-mail. В предыдущей статье я уже рассказывал о том, как создать собственную rss-ленту , для чего она нужна и как работать с сервисом Feedburner. Сегодня же, поговорим о настройке feedburner, о создании подписки на блог.

Итак, заходим на созданный аккаунт в системе Feedburner и открываем проект, где мы попадаем на страницу с несколькими вкладками.

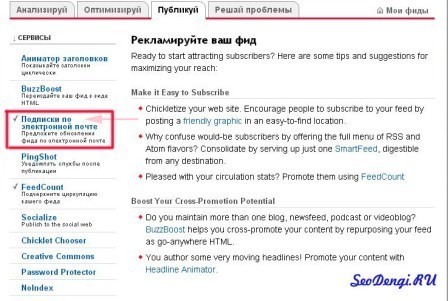
Одна из них под названием Публикуй , будет как раз нам нужна. Зайдя на нее, мы видим открывшийся список всевозможных настроек сервиса. Раз меня интересует подписка на обновления блога, то выбираем вкладку « Подписки по электронной почте ».

При нажатии на эту ссылку мы оказываемся на странице, где вначале нам потребуется произвести активацию для созданного фида возможности подписываться на блога по e-mail. Для этого всего лишь нажимаем кнопку « Активировать ».
После прохождения процедуры активации в разделе Подписка по электронной почте добавляется несколько подпунктов и изменяется внешний вид центральной страницы.

Заходим вначале в пункт Subscription management . В этом пункте мы получаем код, который и позволяет
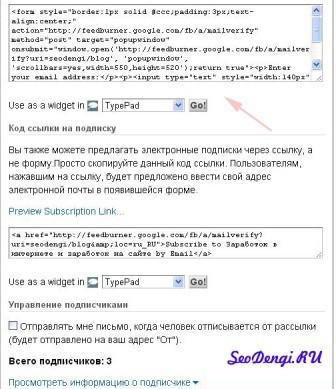
производить подписку на наш блог. Чтобы получить его, в середине странице находим окошко Languages и выбираем русский язык, а немного прокрутив страницу вниз, мы видим код в двух разных окошках.
Нажимаем на кнопку Сохранить и далее следует определить, какой вид подписки вы желаете на своем блоге.
Первое окошко с кодом, создает графическую форму подписки, и вид у нее будет следующий:

Если что-то похожее хотите видеть на своем блоге, то для этого вам достаточно будет скопировать код из первого окна, в обычный текстовый редактор и найти там следующие строчки:
а затем осуществить при желании перевод и удалить строку
После перевода получаем следующий вид:
После получения обновленного кода остается вставить его в виджет для произвольного текста в административной панели блога, либо в файл single.php для отображения его в конце статьи.
Код, расположенный во втором окне под названием « Preview Subscription Link » дает возможность установить на своем проекте ссылку на форму подписки. Можно оставить ссылку в письменном виде, но она не будет привлекать особого внимания, а можно ссылкой сделать какую-либо картинку, и тогда она будет привлекать посетителей вашего блога для подписки на обновления.
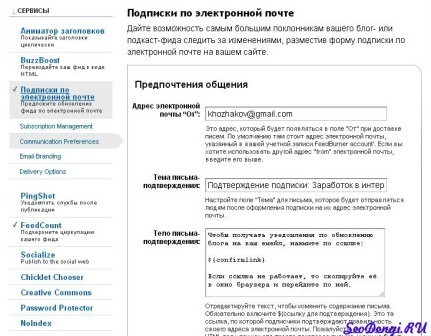
Вот такими способами и делается подписка на блог, а точнее на его обновления. Далее переходим к пункту Communication Preferences , который позволяет выполнить настройку формы письма получаемого подписчиком для подтверждения подписки. Текст написан по-английски, однако думаю, вы сумеете по образцу скрина переписать его по-русски.

Выполнив необходимые изменения нажимаем кнопку Сохранить . Еще один пункт под названием Email Branding дает возможность поработать над внешним видом письма, где указывается вышедшая статья на блоге.

Последним пунктом находится Delivery Options , в котором можно обозначить время доставки писем для ваших подписчиков.
Также вы можете поменять цвет, размер шрифта и сам шрифт. Все очень просто.
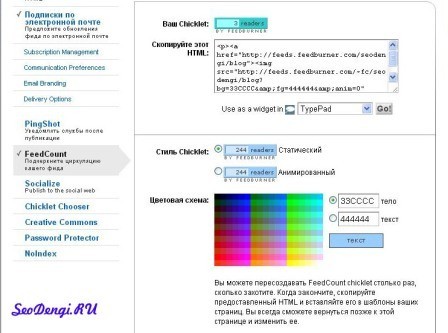
Еще один пункт, который бы хотелось осветить в данной статье – это Feed Count , который позволяет настроить код счетчика, показывающий количество ваших подписчиков.

Для начала следует активировать услугу. Просто нажимаем кнопку Активировать . Далее можно выбрать внешний вид счетчика из предлагаемого обширного выбора – цвета, анимированный или статический и т.д. Все очень просто, так что думаю, сами разберетесь. Не забываем нажать кнопку Сохранить и уже после этого полученный код скопировать.
На этом я заканчиваю данную статью. Надеюсь, теперь стало более понятно, что настройка feedburner не представляет ничего сложного и нужно просто все сделать последовательно, как описано выше.
Если хотите получать от меня уведомления по выходу новых статей на блоге, то смело подписывайтесь на обновления в удобной для себя форме. Пока!
