Как добавить кнопку подписаться на ютуб канал
Опубликовано: 05.09.2018

Здравствуйте уважаемые читатели блога. В сегодняшней статье хотелось бы продолжить тему продвижения своего канала на Ютуб и выяснить как добавить кнопку подписаться на ютуб на сайте или блоге.

YouTube является одним из самых популярных видео каналов, и для блоггеров подходит как способ делиться со своей аудиторией полезными видео. Я стараюсь постоянно выкладывать свежие видео на свой канал, хотя это не всегда получается. Постоянное размещение видео, как и кнопка подписаться на блоге, помогает быстрее набирать подписчиков на свой канал Ютуб.
Как добавить кнопку подписаться на youtube канал
Она обычно ставится в сайдбар блога и служит для того, чтобы собирать подписчиков на канал YouTube при посещении сайта. Конечно, подписку на канал можно осуществить не только на сайте, но и при просмотре видео в виде всплывающих окошек или кнопки, расположенной в правом нижнем углу.
Кнопку подписаться можно установить на сайт либо при помощи специального плагина, либо вставив код в нужном месте. Для начала рассмотрим первый вариант, когда кнопка на сайт добавляется с помощью плагина.
Для этого переходим по ссылке , и устанавливаем на сайте WordPress плагин, который называется YouTube Subscribe widget. После установки плагина переходим во Внешний вид => Виджеты, и здесь появится новый виджет YouTube, который останется только перетащить в нужное место, как правило в сайдбар блога.
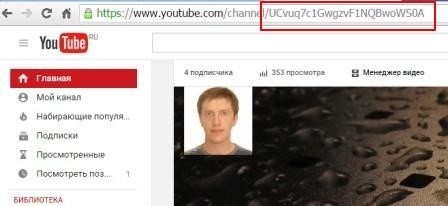
В данном виджете имеются несколько строк, которые нужно будет правильно настроить, чтобы посетители блога могли подписываться на ваш канал Ютуб. В первую строку добавляем имя канала. Для этого переходим по вкладке «Мой канал» и в адресной строке после косой черты будет название нашего канала на YouTube:

В моем случает это набор из букв и цифр, но сути дела это не меняет)) Далее прописываем название виджета на блоге. На моем блоге он озаглавлен «Видео версия статей YouTube» так как я стараюсь помимо контента выкладывать также и видеоуроки к статьям .
Следующие две строчки отвечают за изменение ширины и высоты виджета. Здесь все зависит от структуры вашего блога. Выбирайте такие размеры, чтобы виджет органично вписывался в сайдбар блога.
Таким образом, после того как мы узнали, как добавить кнопку подписаться на Ютуб с помощью виджета на сайте,и установив его, можно собирать подписчиков на свой канал и соответственно увеличивать количество просмотров ваших видео.
Рассмотрим второй вариант как установить кнопку подписаться на ютуб при помощи прописывания специального кода на сайте. Взять этот код можно на самом канале Ютуб. Для этого вначале переходим по ссылке и узнаем идентификатор канала YouTube.
Затем вам потребуется скопировать код следующего содержания:
| 1 2 | <iframe id="fr" style="overflow: hidden; height: 105px; width: 280px; border: 0pt none;" src="http://www.youtube.com/subscribe_widget?p=youridchannel" width="300" height="150" frameborder="0" scrolling="no"></iframe> |
<iframe id="fr" style="overflow: hidden; height: 105px; width: 280px; border: 0pt none;" src="http://www.youtube.com/subscribe_widget?p=youridchannel" width="300" height="150" frameborder="0" scrolling="no"></iframe>
Только вместо названия youridchannel вставьте название вашего канала, которое находится в настройках.
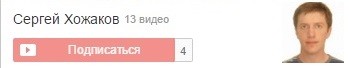
После преобразования кода под свой канал, его останется только скопировать в текстовый виджет в сайдбаре вашего блога. А вот как будет примерно будет выглядеть кнопка подписаться на канал ютуб:

Хотел бы узнать, как вы используете Ютуб для продвижения своего бизнеса или услуг, или может для продвижения партнерских товаров? Считаете ли, что YouTube помогает в продвижении блога или это только развлечение, где можно посмотреть свежие видеоролики? Если вам понравилась статья, то было бы неплохо, если вы поделитесь ей, нажав на кнопки социальных сетей внизу под статьей.
