Видеоурок 1. Выпадающее меню для сайта с помощь html и css на Wordpress
Опубликовано: 05.09.2018

Не так давно, на одном из рабочих сайтов, мне нужно было сделать выпадающее меню . Ну дело вроде пустяковое, думал по быстрому сделаю и получу оплату, но не тут то было =) Сначала я решил взять код html и css из каких ни будь подобных уроков и все скопировать, то есть сделать по шаблону. Но после того, как я обнаружил что на многих блогах код дают не правильный - не рабочий, я решил все сделать сам... И все оказалось достаточно просто и быстро. Покажу вам html и css код выпадающего меню - рабочий :) Также рекомендую узнать, как сделать выпадающее меню на WordPress сайте .
html код выпадающего меню - скилет
html код выпадающего меню одинаков, как для вертикального, так и для горизонтального меню. Вы можете увеличить количество пунктов меню, копируя часть кода и вставляя в нужное место.
<ul id="mymenu"> <li><a href="/">Подменю 1</a> <ul> <li><a href="/" >Пункт подменю 1</a></li> <li><a href="/">Пункт подменю 2</a></li> <li><a href="/">Пункт подменю 3</a></li> </ul> </li> <li><a href="/">Подменю 2</a> <ul> <li><a href="/">Пункт подменю 1</a></li> <li><a href="/">Пункт подменю 2</a></li> <li><a href="/">Пункт подменю 3</a></li> </ul> </li> </ul>CSS код горизонтального выпадающего меню
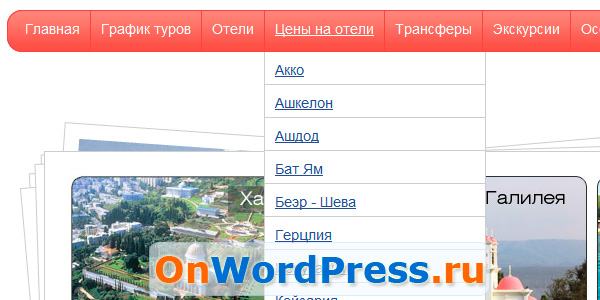
Вот такое меню можно сделать моим способом...
Полина Гагарина. Основы вокала - Видеоурок №1

Далее, я привожу вам css код горизонтального меню. Внешний вид меню достаточно прост, но при начальных знаниях css вы сможете придать этому меню тот стиль, который подойдет к дизайну вашего сайта.
Видеоурок 1. Женская стрижка для жестких волос.
#mymenu { float: left; width: 100%; margin: 20px 10px; list-style: none; } #mymenu li { float: left; width: auto; padding: 0 10px; font-size: 18px; } #mymenu li ul { display: none; width: 200px; } #mymenu li:hover ul { display: block; position: absolute; list-style: none; margin: 0; padding: 0; } #mymenu li ul li { float: left; width: 200px; padding: 5px 0; font-size: 14px; }
CSS код вертикального выпадающего меню
А вот и вертикальное выпадающее меню для вашего сайта
#mymenu { float: left; width: 150px; height: auto; margin: 20px 10px; list-style: none; } #mymenu li { display: block !important; width: auto; padding: 0 10px; font-size: 18px; } #mymenu li ul { display: none; width: 200px; } #mymenu li:hover ul { display: block; list-style: none; margin: 0 0 0 0px; padding: 0; } #mymenu li ul li { float: left; width: 200px; padding: 5px 0; font-size: 14px; }В данном случае меню выпадает вертикально вниз. Но если в CSS стилях заменить вот этот код, подменю выпадает вправо:
#mymenu li:hover ul { display: block; list-style: none; margin: 0 0 0px 100px; position: absolute; padding: 0; }Выпадающее меню для сайта
Выпадающее меню будет полезным для сайта, где планируется меню с большим количеством внутренних пунктов. Преимущества выпадающего меню - это экономия места, удобство использования и простота изготовления ;) В данном примере меню я не использовал ничего, кроме HTML и CSS, что дает определенные плюсы. Это меню можно сделать многоуровневым - хотя, возможно будет не аккуратно смотреться, но бывают случаи, что это просто необходимо.
Если у вас код откажется работать - пишите в комментарии, подправлю вам лично :)
Удачной работы! ;)
Подписывайтесь и получайте полезные статьи на почту!