Красивые HTML кнопки для сайта
Опубликовано: 02.09.2018

Ранее я писал пост о том, как можно самому сделать красивую кнопку для сайта . Сегодня же я хотел бы предложить несколько готовых вариантов кнопок.
Напомню, что кнопка представляет собой "красиво оформленную ссылку", для которой вам необходимо прописать url-адрес, куда эта ссылка должна вести.
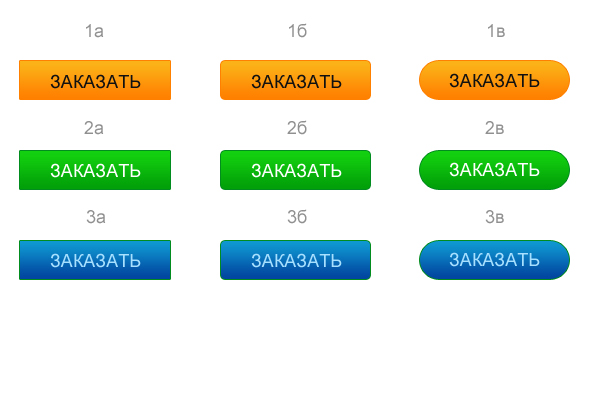
Макеты готовых кнопок

Устанавливаем кнопки на сайт
Для того чтобы установить кнопки на сайт , вам необходимо скачать архив с подготовленным файлом стилей , затем файл из архива "vermutoff-buttons.css" закачать к себе на сайт, в папку вашей темы. Закачать файл вы можете с помощью FTP клиента "FileZilla" .
Как сделать прелоадер? ► CSS/JS
Далее вам нужно добавить одну строку кода в файл вашей темы header.php между тегами <head></head>. Этот код подключит только что закаченный вами файл стилей vermutoff-buttons.css:
<link rel="stylesheet" type="text/css" media="all" href="/здесь укажите адрес до папки с вашей темой/vermutoff-buttons.css" />Со стилями кнопок разобрались. Теперь, для того чтобы вставить кнопку на сайт , вам необходимо скопировать HTML код нужной кнопки и вставить в то место, где должна появиться кнопка.
Красивое меню за 7 минут / CSS + HTML
HTML коды кнопок
Кнопка 1а
<a class="button_a button_1 vermut_button" href="/">ЗАКАЗАТЬ</a>Кнопка 1б
<a class="button_b button_1 vermut_button" href="/">ЗАКАЗАТЬ</a>Кнопка 1в
<a class="button_v button_1 vermut_button" href="/">ЗАКАЗАТЬ</a>Кнопка 2а
<a class="button_a button_2 vermut_button" href="/">ЗАКАЗАТЬ</a>Кнопка 2б
<a class="button_b button_2 vermut_button" href="/">ЗАКАЗАТЬ</a>Кнопка 2в
<a class="button_v button_2 vermut_button" href="/">ЗАКАЗАТЬ</a>Кнопка 3а
<a class="button_a button_3 vermut_button" href="/">ЗАКАЗАТЬ</a>Кнопка 3б
<a class="button_b button_3 vermut_button" href="/">ЗАКАЗАТЬ</a>Кнопка 3в
<a class="button_v button_3 vermut_button" href="/">ЗАКАЗАТЬ</a>Для того, чтобы кнопка вела на какую либо страницу вашего или чужого сайта, необходимо заменить href="/" например на href="http://onwordpress.ru" .
Подписывайтесь и получайте полезные статьи на почту!