Лучшие WordPress-плагины для футера
Опубликовано: 02.09.2018

Футер или подвал обычно является наиболее игнорируемой веб-мастерами частью сайта. По их мнению, посетитель меньше всего обращает внимание на этот блок, а поэтому не стоит уделять ему много времени и сил. На эту тему можно долго спорить. Но не стоит забывать, что на посещаемых и больших интернет-ресурсах в футере обычно размещается довольно важная информация (например, ссылки на контактную страницу, описание услуг и товаров и пр.) Для тех WordPress-пользователей, кто все же желает уделить внимание самой нижней части своего сайта, мы рассмотрим несколько плагинов, которые помогут создать отличный футер.
Плагин Remove Footer Credit
Бесплатный плагин Remove Footer Credit позволяет заменить текст копирайта в подвале, не заставляя пользователя править исходный код файлов темы. Известно, что многие бесплатные WordPress-темы, по умолчанию, выводят ссылки на официальный сайт разработчиков или текст “ Сайт работает на WordPress ”. Многие владельцы сайтов желают заполнить это место в футере свой информацией, например, названием своего сайта со ссылкой на его главную страницу.
The Top 12 Add-on Plugins For Elementor WordPress Page Builder

Во-первых, плагин необходимо установить и активировать, после чего в админ-панели перейти в раздел Инструменты -> Remove Footer Credit .

Видно, что на странице настроек плагина имеются два больших текстовых блока. В первом, Enter text/HTML to remove , необходимо ввести HTML -код, в котором выводится текст футера. Обычно он содержится в файле footer.php Вашей WordPress-темы. Его можно посмотреть, открыв любую страницу сайта в веб-браузере и нажав комбинацию клавиш [Ctrl]+[U] . Например, в бесплатной теме ColorMag этот код в футере выглядит так:

Видно, что текст в футере содержится, начиная со строки <div class=»copyright»> и заканчивая закрывающим тегом </div> . Нам необходимо вместо содержащего тем текста вставить свой, например, WPSchool . В итоге это будет выглядеть так:
<div class="copyright">WPSchool</div>Теперь в первом текстовом блоке нам нужно вставить исходный текст (тот, что мы увидели на странице). Во втором блоке, Enter your own footer credit , мы добавим наш текст.

Для сохранения настроек следует нажать кнопку Save . После этого можно смотреть на сайте.

Плагин YITH Footer Banner
Бесплатный плагин YITH Footer Banner призван улучшить внешний вид футера, добавив для его настройки несколько полезных функций. Итак, после установки и активации плагина, в админ-панели следует перейти в раздел Внешний вид -> Footer Banner .

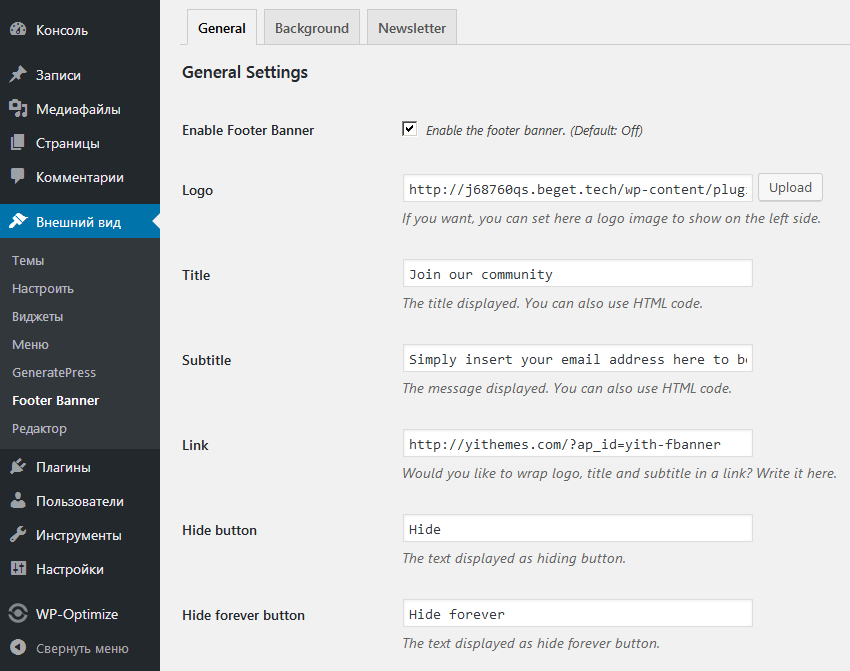
Видно, что на странице настроек плагина имеется более чем достаточно разных опций, позволяющих гибко настроить внешний вид футера. Особенностью плагина является то, что он не изменяет футер темы, а добавляет в самом низу сайта свой собственный блок, который можно настроить. По умолчанию, этот блок выглядит следующим образом:

Каждый элемент блока доступен для настройки. Для этого нужно в админ-панели перейти в раздел Внешний вид -> Footer Banner .
Плагин Footer Putter
Плагин Footer Putter добавляет виджеты защиты авторских прав и товарного знака, а также все важные ссылки, такие как Контакт , Конфиденциальность и Условия и т.д. Виджеты добавляются в новый блок виджетов, который создается плагином. Виджеты позволят отобразить в футере Вашего сайта номер телефона, адрес и идентификатор электронной почты.

Плагин Simple Sticky Footer
Бесплатный плагин Simple Sticky Footer позволяет сделать любую запись или страницу в виде липкого футера. Плагин идеально подходит для сайтов, предлагающих свой продукт. Так, Вы сможете таким образом увеличить трафик на страницу того или иного товара.

Плагин Head, Footer and Post Injections
Head, Footer and Post Injections — еще один полезный плагин для гибкой настройки как футера, так и хедера. Его инструменты можно использовать для добавления того или иного HTML -кода в раздел футера (например, счетчики или аналитика). Для этого существует огромное количество настроек, которыми можно воспользоваться, перейдя в админ-панели в раздел Настройки -> Header and Footer .

Если Вам понравилась статья — поделитесь с друзьями