Форма подписки на WordPress
Опубликовано: 01.09.2018

Сегодня займемся созданием формы подписки по электронной почте для вашего сайта (блога). В качестве проводника будем использовать сервис от Google «FeedBurner». На самом деле раньше это был независимый сервис, пока Google его не выкупил (по слухам цена составила 100 миллионов долларов). Также поговаривают, что сервис собираются закрыть из-за постоянных сбоев, но это непроверенные данные, а сам сервис подписок работает по сей день.
Зачем нужна подписка?
Когда ваш сайт начинает набирать обороты, увеличивается его посещаемость. Появляются и постоянные пользователи, которым интересен материал вашего ресурса. Чтобы пользователям было проще пользоваться материалами сайта, необходимо предоставить им возможность подписаться на рассылки новых статьей по электронной почте и rss-каналу. Этот шаг поможет привлечь постоянных читателей, чье наличие повысит рейтинги вашего сайта и улучшит его показатели для поисковых систем. Можно сказать, возможность подписки по электронной почте – это дополнительная бесплатная СЕО-оптимизация.
Красивая форма подписки ФидБернер для Wordpress
Как это работает?
Работает это очень просто — пользователь вводит свой e-mail в форму подписки, жмет кнопку «подписаться», после чего открывается окно для ввода капчи (это нужно для того, чтобы, подтвердить, что вы являетесь человеком, а не ботом). Вводим капчу и нажимаем кнопку завершения оформления запроса на подписку. После этого пользователь получает на свой e-mail письмо со ссылкой для подтверждения подписки. Все очень просто и доступно.
Установка.
Переходим по адресу . Вас попросят зайти в свой аккаунт. Если у вас нет почты на Gmail – не страшно, следует пройти легкую регистрацию.
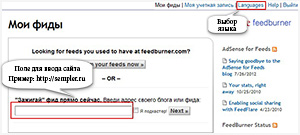
При наличии аккаунта Google просто заходим под своими данными. После того, как это будет сделано, вы попадаете на сервис FeedBurner . Для удобства можно изменить язык интерфейса на русский (в правом верхнем углу переходим на вкладку Languages и выбираем русский язык), далее в поле вводим домен вашего сайта и жмем «Next».

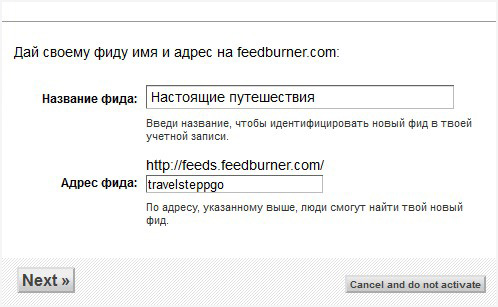
Следующий шаг – создание названия и адреса фида. К примеру, у вас сайт о путешествии и адрес его travelstepp.ru. Тогда следует заполнить так:

Главное, чтобы адрес фида был уникальным — нажимаем «Next». На следующей странице будет сказано, что наш фид обрел жизнь, скопируйте указанный адрес — это адрес rss-канала он еще пригодится и жмем «Next».

В последнем шаге отмечаем все галочки и жмем «Next». На первом этапе мы все закончили, теперь будем разбираться с внутренними настройками.
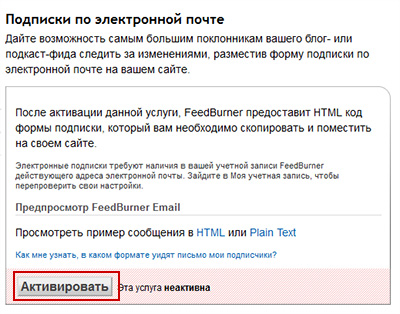
Переходим на вкладку «Публикуй» и слева выбираем Подписки по эл.почте.
Активируем подписку.

Выбираем русский язык и внизу страницы жмем «Cохранить».

Копируем код на этой странице.

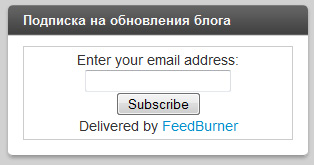
Переходим в админ-панель вашего сайта, слева выбираем «Внешний вид – Виджеты». Добавляем в сайдбар виджет «Текст», в поле ввода вставляем ранее скопированный код и жмем сохранить. Проверяем что получилось:

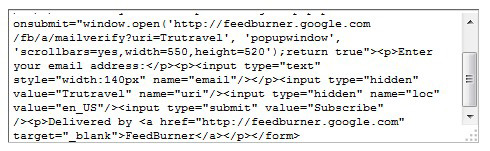
Как видно нужно немного отредактировать код, перевести текст и убрать ссылку на FeedBurner. Делается это очень просто. Вот пример уже отредактированного кода сравните со своим и лишнее удалите:
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=travelsteppgo', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Введите свой e-mail:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="Trutravel" name="uri"/><input type="hidden" name="loc" value="ru_RU"/><input type="submit" value="Подписаться" /></form>
И если помните, я выше говорил, чтобы вы сохранили ссылку на RSS-канал. Мы ее также вставим в этот виджет с подпиской. Вставляем после формы, заключив в тег параграф. Пример:
<p style="text-align:center">Подписка на <a href="http://feeds.feedburner.com/travelsteppgo" target="_blank">RSS-канал</a></p>
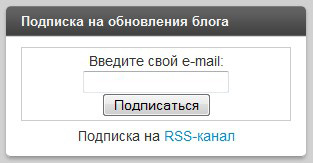
В итоги у меня получился такой блок.

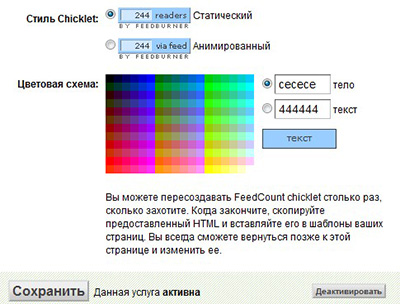
Есть еще возможность поставить счетчик, чтобы видеть, сколько людей подписалось на рассылку. Для этого необходимо перейти во вкладку «Публикуй – FeedCount».

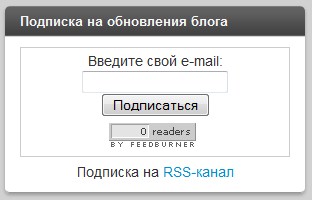
Выберите тип счетчика анимированный или простой, цвет фона, текста и жмите «Активировать». Верху сгенерируется HTML-код, который нужно вставить там, где вы хотите видеть счетчик. Можно его поместить в ранее созданный виджет с подпиской на обновления перед закрывающим тегом </form>. Вставляем код и в итоге получится так:

Главное мы сделали. Осталось настроить письмо, которое будет получать пользователь для подтверждения подписки и для информирования о новых статьях. Возвращаемся в аккаунт FeedBurner, и в этой же вкладке «Публикуй – Подписки по эл.почте» переходим в пункт «Communication Preferences» (находится слева) и заполняем форму.
— Адрес почты отправителя.
— Тема письма («Подтвердите подписку на…» и т.д.). — Контент -письма («Здравствуйте, уважаемый…», Подтвердите подписку перейдя по ссылке…» и т.д.).Следующая вкладка – «Email Branding». Здесь можете оформить текст письма, изменив шрифт, цвет, размер и т.д.
И последняя вкладка – «Delivery Options».С ее помощью нужно выбрать часовой пояс и время отправки писем.
Вот и все! Думаю, затруднений быть не должно. Но все же, если что-то не получается, пишите, спрашивайте – обязательно отвечу!