Как создать одностраничный сайт на домене своего блога
Опубликовано: 01.09.2018

Здравствуйте, уважаемые друзья. Как создать одностраничный сайт? Этот вопрос интересует многих. Одностраничные сайты или лендинги можно создать на специальных сервисах, а для владельцев сайтов на платформе WordPress существует готовое решение в виде плагина wPPage, и, конечно же, самостоятельно.
Как создать одностраничный сайт на домене своего блога
В сервисах и плагине wPPage применяются конструкторы для создания одностраничных сайтов. Такой подход существенно облегчает задачу. Можно достаточно быстро с минимальными усилиями создать лендинг всего за полчаса. Как правило, в вашем распоряжении будет множество готовых шаблонов, технических решений: видео, форм подписки, таймеров обратного отсчета , социальных кнопок , сервисов приём оплаты и так далее. Ваша задача разместить эти элементы на странице, простым перемещением.
Как создать свой сайт блог за 5 минут
Но за эти удобства полагается ежемесячная оплата и ограничение на количество созданных сайтов.
Если же вы хотите создать одностраничный сайт самостоятельно, то вам необходимы базовые знания HTML и CSS . Базовых понятий будет достаточно, чтобы создать свой первый одностраничный сайт. А если у вас есть собственный сайт или блог, вы можете разместить одностраничник в отдельной папке на вашем сайте. В таком случае одностраничник будет иметь адрес доменного имени вашего сайта и папки в которой он расположен.
Так, например, мой бесплатный курс «Как набрать текст голосом» расположен в отдельной папке, и адрес курса имеет вид: https://1zaicev.ru/spic/
Итак, если вы хотите создать такой сайт, на странице которого будете собирать свой подписной лист, делясь полезной информацией или раздавая какую-то полезность. Вам необходимо сначала посмотреть на примеры таких страниц.
Примеры одностраничных сайтов популярных инфобизнесменов.
Перечислять абсолютно всех не буду, покажу лишь несколько примеров. Речь идёт не о продающих сайтах, а о страницах подписки и раздачи полезности.
Пример от Азамата Ушанова:
 Пример одностраничника Азамата
Пример одностраничника Азамата
Пример от Евгения Вергуса:
 Пример одностраничника Евгения Вергуса
Пример одностраничника Евгения Вергуса
Пример от Александра Новикова:
 Пример одностраничника Александра Новикова
Пример одностраничника Александра Новикова
Надеюсь, вы обратили внимание на схожие элементы в структуре этих страниц. Это очень важно. Так как, понимая структуру, вы легче разберётесь с тем, где и как наполнять одностраничник.
Визуально вы должны были обратить внимание на блоги: шапка сайта, блок с формой подписки и полезностью, подвал сайта. Все эти блоки мы рассмотрим дальше в виде html кода.
Структура одностраничного сайта.
Весь сайт располагаться в отдельной папке. Вы можете создать этот сайт на отдельном домене или на вашем сайте. В таком случае и адрес сайта будет зависеть от вашего решения.
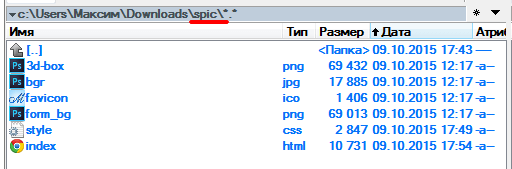
В папке сайта в обязательном порядке должны присутствовать следующие файлы:
Index.html – файл, отвечающий за html каркас страницы.
style.css – стили оформления страницы.
favicon.ico – иконка сайта, если у вас есть такая иконка.
Файлы изображений, скриптов и так далее являются вспомогательными для обеспечения функционала и дизайна страницы.
Пример моего односраничника:
 Структура одностраничника
Структура одностраничника
Скачать архив с исходными файлами моего одностраничника вы можете здесь .
А также я рекомендую скачать бесплатный шаблон от Александра Новикова, в нём используется фишка с формой подписки, которая на 30% увеличивает прирост числа подписчиков. Кстати, у Евгения Вергуса предложения сделаны именно на основе шаблона Александра. Да и остальные инфобизнесмены используют эту фишку активно.
В моём же шаблоне используется стандартная форма подписки Смартреспондера . Красиво оформить которую вам поможет эта статья .
Структура html каркаса.
Теперь, когда вы знаете о структуре самого сайта вам важно понимать html структуру страницы. Практически каждая страница имеет следующие структурные элементы:
Шапка страницы (header). В шапке странице расположен заголовок title, ключевые слова и описание этой страницы. Здесь же подключается и файл со стилями (style.css).
Оболочка страницы (wrapper). Оболочка выступает общим каркасом для всего сайта.
Внутренние блоки. В нашем шаблоне это блок right и box. Блоки right и box служат для расположения формы подписки и изображения продукта, который вы предлагаете.
Подвал страницы (footer). Подвал страницы служит для размещения счётчиков аналитики, и сведений о владельце, политике конфиденциальности и так далее.
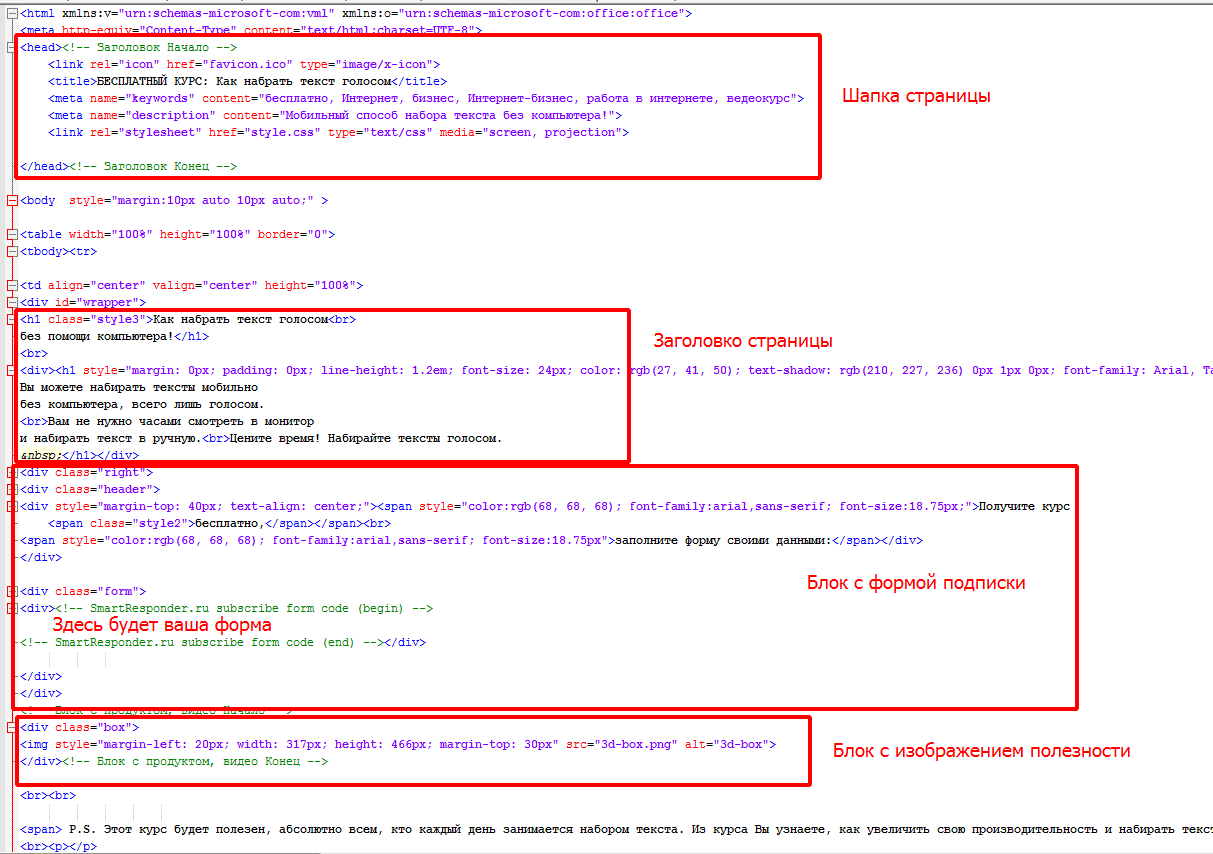
 html структура страницы
html структура страницы
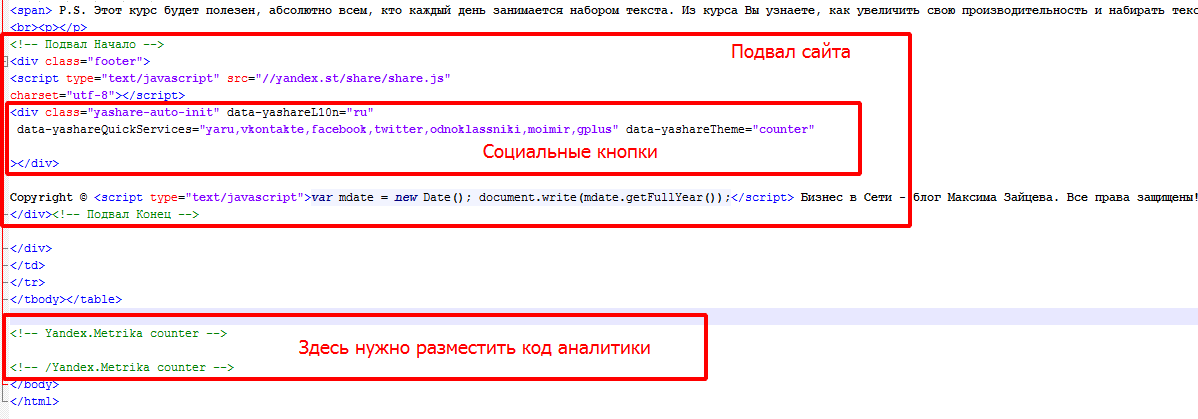
 html структура страницы 2
html структура страницы 2
В html странице, в отличие от структуры php все эти элементы представлены в одном файле. В php эти же элементы представлены в разных файлах.
Понимая эти основные структурные элементы, вы уже сможете создать свой первый одностраничный сайт.
Более подробно о структуре странице смотрите в видеоуроке.
Стили css для одностраничного сайта.
Для своего шаблона я использовал следующие стили:
/* Общие стили страницы */ body { font: 14px/18px Arial, Tahoma, Verdana, sans-serif; /* Стили шрифта */ background-image: url("bgr.jpg"); /* Фон страницы */ background-size: 100%; /* Стиль фона */ } /* Стили изображений */ img { border: none; /* Убрать бордюр */ margin-left: 10px; /* Отступ слева */ width: 427px; /* Ширина */ height: 466px; /* Высота */ margin-top: 30px /* Отступ сверху */ } /* Стили поля для ввода */ input { vertical-align: middle; /* Вертикальное выравнивание */ } /* Стили подзаголовка Н2 */ h2 { margin: 0px; /* Внешний отступ */ padding: 0px; /* Внутренний отступ */ line-height: 1.2em; /* Межстрочный интервал */ font-size: 24px; /* Размер шрифта */ color: rgb(27, 41, 50); /* Цвет */ text-shadow: rgb(210, 227, 236) 0px 1px 0px; /* Тень */ font-family: Arial, Tahoma, Verdana, sans-serif; /* Шрифт */ text-align: center; /* Выравнивание по центру */ } /* Стили оболочки */ #wrapper { width: 1000px; /* Ширина */ margin: 0 auto; /* Выравнивание по центру */ text-align: center; /* Выравнивание текста */ border: none; /* Стиль бордюра */ } /* Стиль для слова "бесплатно" */ .style2 {text-decoration: underline;} /* Стиль заголовка */ .style3 { color: #BB0000; /* Цвет шрифта */ text-transform: uppercase; /* Все заглавные */ text-shadow: 1px 1px 2px black, 0 0 1em #FFFFFF; /* Тень шрифта */ font: normal normal bold 44px normal Arial, sans-serif; /* Стиль шрифта */ } /* Стиль правого блока*/ .right { float: right; /* Обтекание справа */ width: 600px; /* Ширина */ outline: 0px solid #fff; /* Стиль рамки */ } /* Стиль левого блока */ .left { float: left; /* Обтекание слева */ width: 400px; /* Ширина */ outline: 0px solid #fff; /* Стиль рамки */ } /* Стиль блока с продуктом */ .box { width: 400px; /* Ширина */ height: 505px; /* Высота */ } /* Стиль формы подписки */ .form { width: 451px; /* Ширина */ height: 321px; /* Высота */ background-image: url("form_bg.png"); /* Подложка */ background-repeat: no-repeat; /* Не размножать фон */ margin: 0 0 0 67px; /* Внешний отступ */ padding-right: 30px; /* Внутренний отступ справа */ } /* Стили полей ввода формы подписки */ .form input[type=text]{ padding: 10px; /* Внутренний отступ */ width: 280px; /* Ширина */ margin: 6px 0; /* Внешний отступ */ font-size: 18px; /* Размер шрифта */ color: #777; /* Цвет */ -webkit-border-radius: 8px; /* Округлые края поля */ -moz-border-radius: 8px; /* Округлые края поля */ border-radius: 8px; /* Округлые края поля */ border: 1px solid #aaa; /* Стиль рамки */ } /* Стили кнопки в форме подписки */ .form input[type=submit]{ padding: 10px; /* Внутренний отступ */ width: 300px; /* Ширина */ margin: 6px 0 3px 0; /* Внешний отступ */ font-size: 22px; /* Размер шрифта */ color: #fff; /* Цвет */ -webkit-border-radius: 8px; /* Округлые края кнопки */ -moz-border-radius: 8px; /* Округлые края кнопки */ border-radius: 8px; /* Округлые края кнопки */ background: #f54646; /* Цвет фона */ background: -moz-linear-gradient(top, #f54646 0%, #cc2c2c 100%); /* Градиентная заливка */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f54646), color-stop(100%,#cc2c2c)); /* Градиентная заливка */ background: -webkit-linear-gradient(top, #f54646 0%,#cc2c2c 100%); /* Градиентная заливка */ background: -o-linear-gradient(top, #f54646 0%,#cc2c2c 100%); /* Градиентная заливка */ background: -ms-linear-gradient(top, #f54646 0%,#cc2c2c 100%); /* Градиентная заливка */ background: linear-gradient(to bottom, #f54646 0%,#cc2c2c 100%); /* Градиентная заливка */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f54646', endColorstr='#cc2c2c',GradientType=0 ); /* Фильтр для старых браузеров */ border: 1px solid #a32020; /* Стиль рамки */ cursor: pointer; /* Курсор в виде пальца */ } /* Стили кнопки в форме подписки при наведении курсора */ .form input[type=submit]:hover { background: #cc2c2c; /* Цвет фона */ } /* Стили подвала */ .footer { clear:both; /* Очистка стилей */ color: #384954; /* Цвет */ text-shadow: 0 1px 0 #b6d0e0; /* Тень шрифта */ }Изображения, указанные в качестве фонового изображения для страницы и формы подписки будут в папке с файлами сайта. Вы их меняете на изображения под свою страницу. После чего указываете их название в соответствующих стилях. Фон для формы можете и не менять, а вот изображения продукта и фон страницы следует изменить.
Схема применения шаблона одностраничного сайта.
А теперь разберём последовательность ваших действий при использовании шаблона:
1. Для начала скачайте архив сайта по ссылке, указанной выше в тексте.
2. Далее, распакуйте архив.
3. Откройте файл index.html. Для этого советую использовать бесплатный редактор кода Notepad++. Измените текст под свой продукт. Вставляете фору подписки, счётчики аналитики, социальные кнопки. Для формы подписки от Смартреспондера вам лишь нужно будет изменить идентификаторы формы. Как? — смотрите видеоурок.
4. В папку с сайтом, загрузите изображения продукта.
5. Откройте файл style.css и укажите название изображений, которые вы загрузили в папку с сайтом.
6. Когда всё готово копируете сайт на хостинг и проверяете работу в разных браузерах. Так как иногда в разных браузерах отображение страницы может отличаться.
Подробно каждый шаг смотрите в видеоуроке ниже.
Вот, и всё. После этого ваш одностраничный сайт будет доступен для всех посетителей. А если у вас остались вопросы, то буду рад ответить на них в комментариях.
Настоятельно рекомендую посмотреть видеоурок по теме, так как тема для новичков может показаться нелёгкой, а в видео я показываю на какие моменты обратить внимание и где внести необходимые коррективы.
Друзья, я желаю вам успехов и до встречи в новых статьях и видеоуроках.
С уважением, Максим Зайцев .