Как убрать лишние теги br и p в WordPress
Опубликовано: 01.09.2018
По умолчанию WordPress автономно создает тег параграф <p>, где есть отступы между строками. И также тег переноса <br>, где происходит перенос текста на новую строку. Такое автодобавление может навредить в работе ставки кода в статью или формы и прочего.
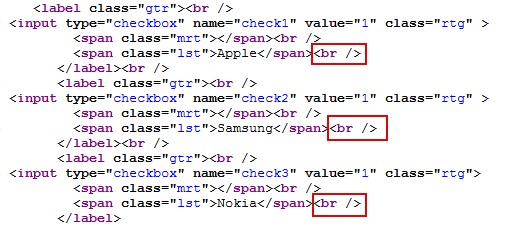
К примеру, вы вставляете в статью чистый HTML код какой-нибудь таблицы. Затем задаете ей стили обтекание, выравнивание и т.д. И что вы видите в результате: части таблицы налазят друг на друга, выравнивание не по одной линии и другие различные мелочи. В итоги ломается вся таблица и отображается не так, как задумано. Если посмотреть через браузер исходный код таблице, то будет видно, что WordPress автоматически добавил тег перенос строки <br>.

Как с этим бороться или как это исправить?
Есть несколько решений, как убрать автодобавление тегов <br> и <p> в WordPress. Рассмотрим каждое на эффективность, простоту и удобства.
Редактирование файла functions.php
При необходимости можно убрать тег <br> и <p> не только в статьях, а и в анонсе и комментариях. Нужно внести пару строк в файл functions.php , который находится внутри вашей темы (или использовать дочернюю тему ). В конце перед знаком ?> добавляем следующий код:
remove_filter( 'the_content', 'wpautop' );// для контента remove_filter( 'the_excerpt', 'wpautop' );// для анонсов remove_filter( 'comment_text', 'wpautop' );// для комментарийПлюс этого решения: после обновления WordPress не нужно ничего заново добавлять.
Плагин TinyMCE Advanced
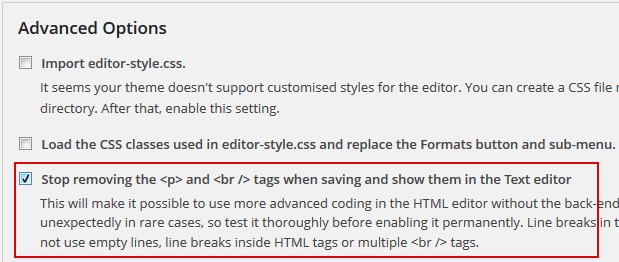
Этот плагин является мощным HTML-редактором. С помощью его вы сможете добавлять новые кнопки в редактор WordPress , количество которых довольно большое. Но нас интересует совсем другое, в настройках плагина можно поставить флажок на запрет тегов <br> и <p>.

Минус этого решения: лишний плагин, тем самым лишняя нагрузка.
Если все эти решения вам не помогли избавиться от тегов <br> и <p>, то есть еще один вариант. На мой взгляд — это самое лучшее решение, простое и ничего лишнего. Тем более, все вышеуказанные методы отключают теги везде где указано. То есть если в контенте, то их везде не будет, если в анонсах, то так же. Чтобы избежать этого и не убрать их там, где они должны быть, то следует поступить так.
Создаете блок div с каким-нибудь классом, к примеру:
<div class="bezbrp">….</div>В файле style.css задаете этому классу стили.
.bezbrp br { display: none !important; padding: 0px !important; margin: 0px !important; line-height: 0px !important; border: 0px !important; }И теперь, когда будете вставлять код в статью, то его нужно обернуть в div с этим классом. После чего все будет отображаться корректно. Если остались вопросы задавайте их в комментариях.