Текстовый редактор для комментариев WordPress
Опубликовано: 01.09.2018

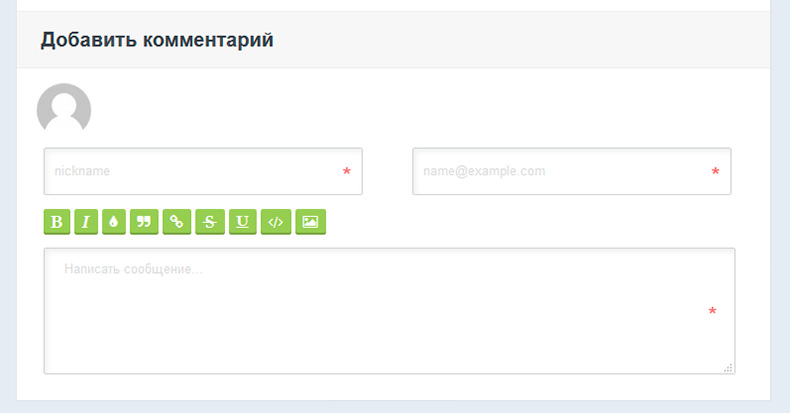
Идеальная форма комментариев должна включать в себе текстовый редактор хотя бы с несколько «визуальными» кнопками для оформления текста. Это может быть выделение цитаты, жирный шрифт, подчеркивание, в общем, самые часто использующие стили текста.
На WordPress'е достаточно много плагинов, которые способны установить визуальный текстовый редактор для комментариев без особого труда. Но это не единственный способ, как чаще всего бывает, есть другой. Он ненамного сложнее установки плагинов, но придется больше поработать самостоятельно, следуя ниже написанной инструкции.
Проблемы с виджетом «Текст» поcле обновления WordPress
Напомню, что вносить изменения в тему лучше всего и, правильней будет через дочернюю тему WordPress . Тогда текстовый редактор комментариев, как и все внесенные изменения темы, сохранятся при следующем ее обновлении.
Устанавливаем текстовый редактор для комментариев
Первая часть кода, как ничто другое, является самим текстовым редактором. Он содержит обычные ссылки с индивидуальным именованием, а внутри ссылок находиться иконки, обозначающие смысл «визуальных» кнопок. Весь этот код добавьте в файл comments.php , допустим, сразу перед формой ввода текста комментария.
Управление комментариями в WordPress - Видео Уроки WordPress для начинающих
<div id="editor_tools"> <div id="editor"> <a href="javascript:SIMPALED.Editor.strong()" title="Жирный шрифт"><i class="fa fa-bold" aria-hidden="true"></i></a> <a href="javascript:SIMPALED.Editor.em()" title="Курсив"><i class="fa fa-italic" aria-hidden="true"></i></a> <a href="javascript:;" id="font-color" title="Цвет шрифта"><i class="fa fa-tint" aria-hidden="true"></i></a> <a href="javascript:SIMPALED.Editor.quote()" title="Цитата"><i class="fa fa-quote-right" aria-hidden="true"></i></a> <a href="javascript:SIMPALED.Editor.ahref()" title="Вставить ссылку"><i class="fa fa-link" aria-hidden="true"></i></a> <a href="javascript:SIMPALED.Editor.del()" title="Зачеркнуть текст"><i class="fa fa-strikethrough" aria-hidden="true"></i></a> <a href="javascript:SIMPALED.Editor.underline()" title="Подчеркнуть текст"><i class="fa fa-underline" aria-hidden="true"></i></a> <a href="javascript:SIMPALED.Editor.code()" title="Код"><i class="fa fa-code" aria-hidden="true"></i></a> <a href="javascript:SIMPALED.Editor.img()" title="Вставить картинку"><i class="fa fa-picture-o" aria-hidden="true"></i></a> </div> </div> <div id="fontcolor"> <a href="javascript:SIMPALED.Editor.red()" style="background-color: red"></a> <a href="javascript:SIMPALED.Editor.fuchsia()" style="background-color: fuchsia"></a> <a href="javascript:SIMPALED.Editor.purple()" style="background-color: purple"></a> <a href="javascript:SIMPALED.Editor.orange()" style="background-color: orange"></a> <a href="javascript:SIMPALED.Editor.yellow()" style="background-color: yellow"></a> <a href="javascript:SIMPALED.Editor.gold()" style="background-color: gold"></a> <a href="javascript:SIMPALED.Editor.olive()" style="background-color: olive"></a> <a href="javascript:SIMPALED.Editor.lime()" style="background-color: lime"></a> <a href="javascript:SIMPALED.Editor.aqua()" style="background-color: aqua"></a> <a href="javascript:SIMPALED.Editor.deepskyblue()" style="background-color: deepskyblue"></a> <a href="javascript:SIMPALED.Editor.teal()" style="background-color: teal"></a> <a href="javascript:SIMPALED.Editor.green()" style="background-color: green"></a> <a href="javascript:SIMPALED.Editor.blue()" style="background-color: blue"></a> <a href="javascript:SIMPALED.Editor.maroon()" style="background-color: maroon"></a> <a href="javascript:SIMPALED.Editor.navy()" style="background-color: navy"></a> <a href="javascript:SIMPALED.Editor.gray()" style="background-color: gray"></a> <a href="javascript:SIMPALED.Editor.silver()" style="background-color: silver"></a> <a href="javascript:SIMPALED.Editor.black()" style="background-color: black"></a> </div>
Подчеркну, что для отображения иконок необходимо подключить шрифт FontAwesome на WordPress . Иначе придется использовать текстовые надписи или делать графические иконки, а это уже немного усложняет установку текстового редактора.
Вторая часть конструкции состоит из небольшого скрипта, который отвечает за текстовые теги и добавление их в поле ввода при нажатии на кнопки. Поместить его можно в footer, header или подключить как отдельный файл.
//редактор комментарий <script> jQuery(function(){ jQuery("#fontcolor").hide(500); jQuery("#font-color").click(function(){ jQuery("#fontcolor").toggle(500); }); }); jQuery(function() { function addEditor(a, b, c) { if (document.selection) { a.focus(); sel = document.selection.createRange(); c ? sel.text = b + sel.text + c: sel.text = b; a.focus() } else if (a.selectionStart || a.selectionStart == '0') { var d = a.selectionStart; var e = a.selectionEnd; var f = e; c ? a.value = a.value.substring(0, d) + b + a.value.substring(d, e) + c + a.value.substring(e, a.value.length) : a.value = a.value.substring(0, d) + b + a.value.substring(e, a.value.length); c ? f += b.length + c.length: f += b.length - e + d; if (d == e && c) f -= c.length; a.focus(); a.selectionStart = f; a.selectionEnd = f } else { a.value += b + c; a.focus() } } var myDate = new Date(); var mytime=myDate.toLocaleTimeString() var g = document.getElementById('comment') || 0; var h = { strong: function() { addEditor(g, '<b>', '</b>') }, em: function() { addEditor(g, '<i>', '</i>') }, del: function() { addEditor(g, '<del>', '</del>') }, underline: function() { addEditor(g, '<u>', '</u>') }, quote: function() { addEditor(g, '<blockquote>', '</blockquote>') }, ahref: function() { var a = prompt('Ввести адрес ссылки', 'http://'); var b = prompt('Анкор ссылки', ''); if (a) { addEditor(g, '<a href="' + a + '">' + b + '</a>', '') } }, img: function() { var a = prompt('Ввести адрес изображения', 'http://'); if (a) { addEditor(g, '<img src="' + a + '" />', '') } }, code: function() { addEditor(g, '<code>', '</code>') }, red: function() { addEditor(g, '<span style="color: red">', '</span>') }, fuchsia: function() { addEditor(g, '<span style="color: fuchsia">', '</span>') }, purple: function() { addEditor(g, '<span style="color: purple">', '</span>') }, orange: function() { addEditor(g, '<span style="color: orange">', '</span>') }, yellow: function() { addEditor(g, '<span style="color: yellow">', '</span>') }, olive: function() { addEditor(g, '<span style="color: olive">', '</span>') }, lime: function() { addEditor(g, '<span style="color: lime">', '</span>') }, maroon: function() { addEditor(g, '<span style="color: maroon">', '</span>') }, aqua: function() { addEditor(g, '<span style="color: aqua">', '</span>') }, teal: function() { addEditor(g, '<span style="color: teal">', '</span>') }, green: function() { addEditor(g, '<span style="color: green">', '</span>') }, blue: function() { addEditor(g, '<span style="color: blue">', '</span>') }, navy: function() { addEditor(g, '<span style="color: navy">', '</span>') }, gray: function() { addEditor(g, '<span style="color: gray">', '</span>') }, deepskyblue: function() { addEditor(g, '<span style="color: deepskyblue">', '</span>') }, gold: function() { addEditor(g, '<span style="color: gold">', '</span>') }, silver: function() { addEditor(g, '<span style="color: silver">', '</span>') }, black: function() { addEditor(g, '<span style="color: black">', '</span>') } }; window['SIMPALED'] = {}; window['SIMPALED']['Editor'] = h }); </script>Третья часть она же последняя состоит из стилей оформления «визуальных» кнопок. Дизайн кнопок можете легко подстраивать под свой сайт. Откройте файл style.css и добавьте в него следующий код:
/* comment-editor */ #editor_tools { display: inline-block; height: 26px; line-height: 26px; overflow: hidden; width: auto; z-index: 99999; margin-top: 10px; } #editor_tools a i{ font-size: 14px; } #editor_tools a { background: #A7CD5B; border-radius: 2px; color: #fff; display: inline-block; height: 26px; padding: 0 8px; transition:0.3s; box-shadow: 0 -2px 0 rgba(0,0,0,0.2) inset; } #editor_tools a:hover { color: #333; text-decoration: none; } #fontcolor { height: 16px; line-height: 20px; padding: 2px 0 2px 0px; width: auto; z-index: 99999; } #fontcolor a { display: inline-block; height: 16px; width: 16px; }Результат.