Стильные эффекты hover изображений на чистом CSS
Опубликовано: 01.09.2018

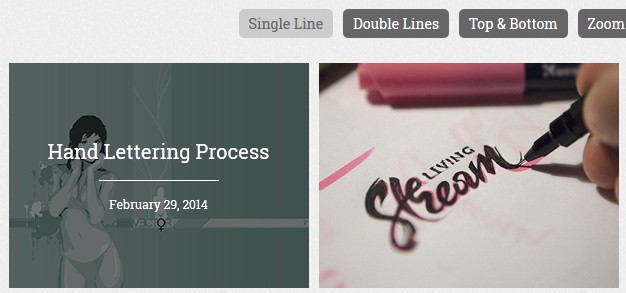
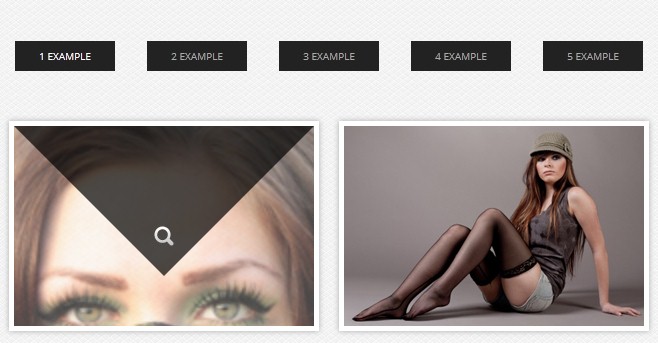
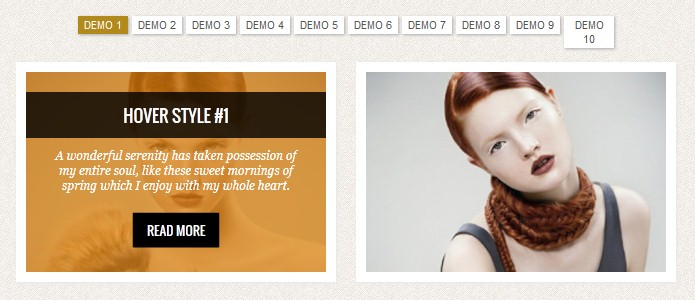
В сегодняшней статье речь пойдет о важном элементе в веб-дизайне именуемым, как hover-эффект. Именно он создает динамичность сайту чтобы хоть как-то разнообразить наведение мыши на ссылку, картинку, блок. Это придает особое внимание и делает не таким скучным ресурс в его использовании. На самом деле причин много чтобы применять hover-эффект, но он не относится к части, которая имеет отношение к оптимизации или улучшение поведенческих факторов. Он просто меняет один стиль на другой.
Псевдокласс hover можно задействовать к любым веб-элементам, к примеру, в недавней статье рассматривали стили кнопок и там не обошлось без эффекта-hover. И результат очевиден, а в данном материале хотелось бы подчеркнуть hover-эффект для изображений. При этом будет использоваться только каскадная таблица и ее новшества с появлением версии CSS 3.
[#1] Стильная Ссылка (HTML/CSS) | Крутой UI



При наведении на текст появляется картина css