Особенности и разновидности модных тенденций 2016 года для веб-дизайна
Опубликовано: 01.09.2018

Среда веб-дизайна постоянно развивается, помогая талантливым и трендовым идеям воплощаться в жизнь и расширять границы интернет ресурсов. По мнению экспертов, некоторые тенденции признаны быть оптимальными и востребованными, что позволяет им влиять на новинки следующего года. Что же все-таки интересного готов предложить мир веб-дизайна? Какие идеи перевоплотились и стали более привлекательными для оформления страниц? Об этом подробнее можно узнать, если полноценно изучить тенденции веб-дизайна на 2016 год.
Акценты 2015 года
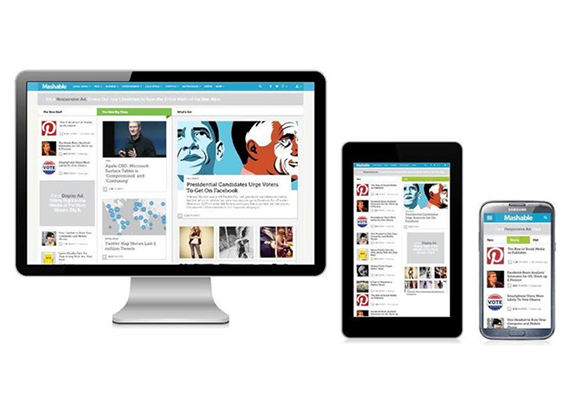
На сегодняшний день все большее недоумение появляется у создателей новых креативных интернет-старниц, поскольку у современного юзера совершенно иной взгляд на восприятие контента и удобство пользования сайтом, чем вариант, который готовы предложить сайты с «солидным» возрастом. Изначально стоит отметить, что феерических открытий или отличительных нововведения ожидать не приходится, поскольку идеи 2015 года будут все также востребованы. Последнее новшество, которое захватило весь мир дизайна интернет-ресурсов — комфортная и удобная адаптация страницы, позволяющая владельцам современных мобильных устройств пользоваться предложенным сайтом и размещенным на нем контентом. Эта идея является первоочередной и более усовершенствованной в 2016 году. К ощутимому и заметному недостатку в адаптивном дизайне страниц следует отнести стандартность и шаблонность. К этому имеет отношение развивающаяся и широко используемая платформа WordPress. Подобная веха не влечет за собой неприятных последствий в виде неузнаваемости бренда или невостребованности ресурса, поскольку шаблоны являются понятными, простыми и удобными в пользовании. С распространенными моделями 2015 года встречался каждый юзер:
Кнопки для Сайта (Дизайн 2018): Как Нарисовать?
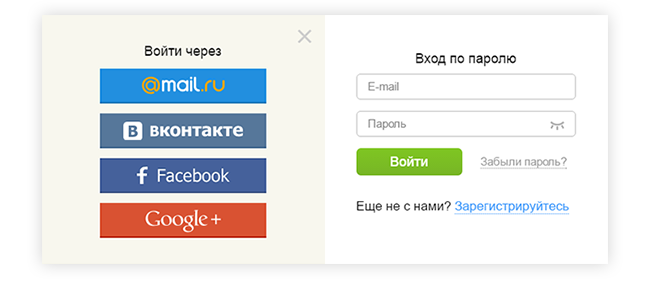
страница регистрации персонального аккаунта: посредством страницы в социальных сетях или с применением контекстных кнопок;


Тренды в графическом дизайне на 2018 год
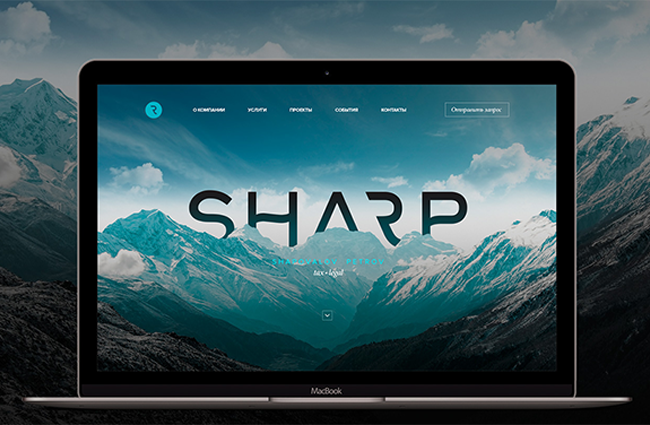
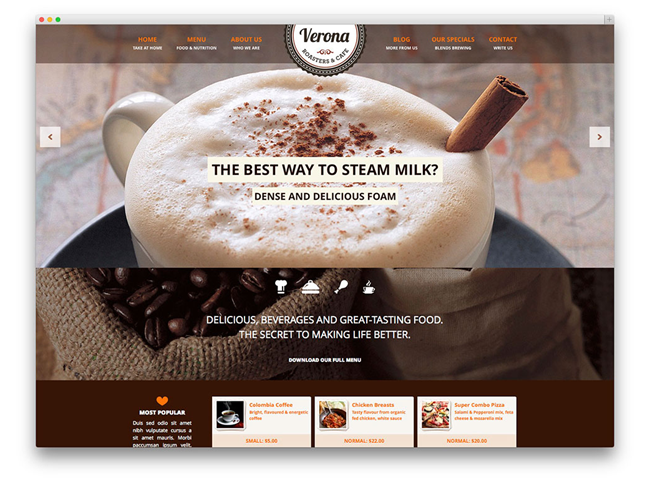
оригинальные и большие фоновые картинки, которые способны захватить внимание пользователя с первых секунд;'


 Это были основные и часто используемые тренды 2015 года, но что же приготовил для нас 2016 год?
Это были основные и часто используемые тренды 2015 года, но что же приготовил для нас 2016 год?
Веб-дизайн 2016 года
Плоскость и минимализм в одном сочетании
Основы минимализма были весьма востребованы в 2015 году, что повлекло за собой нововведения в разработках веб-страниц на 2016 год. Поскольку данная концепция оптимально совместима с RWD, дизайнеры умело привлекают внимание на важные детали сайта, эффективно используют пространство и размещают все акцентные элементы контента на выгодных центральных позициях. Плоский дизайн (Flat Design) — сочетание цветов, игра теней и визуальная подсказка, интуитивно направляющая пользователя к целевым моментам страницы. Кроме этого, в 2016 году подобная разработка поможет дизайнерам экспериментировать с градиентами и минимальными текстурами, что позволит создать иерархические цепочки и больше привлечь внимание юзера. Впечатляющая анимация
Анимация, определенная конкретными целями, может быть размещена в любом месте стартовой страницы, при этом поможет пользователю найти нужную информацию и послужит креативным украшением сайта. Визуализированные элементы доступны для веб-дизайна в следующих формах:
мелкие анимации, которые не требуют запуска или участия зашедшего гостя (загрузочные бары, счетчики или ховер-настройки);
всплывающие уведомления, параллакс-прокрутка — типичные примеры крупномасштабных анимаций, которые необходимы для постоянного взаимодействия с пользователем.
Впечатляющая анимация
Анимация, определенная конкретными целями, может быть размещена в любом месте стартовой страницы, при этом поможет пользователю найти нужную информацию и послужит креативным украшением сайта. Визуализированные элементы доступны для веб-дизайна в следующих формах:
мелкие анимации, которые не требуют запуска или участия зашедшего гостя (загрузочные бары, счетчики или ховер-настройки);
всплывающие уведомления, параллакс-прокрутка — типичные примеры крупномасштабных анимаций, которые необходимы для постоянного взаимодействия с пользователем.
Немного информации касаемо особенностей каждого из видов анимационного оформления сайта:
Загрузка и сопутствующие анимации. В данном вопросе следует учитывать цветовую палитру стартовой страницы сайта и целевую направленность контента. Меню и навигационные скрытые панели позволяют не только сэкономить место на странице, но и помогут пользователю самостоятельно переходить по интересующим предложениям сайта. Слайдшоу и галереи, посредством которых юзер сможет быстро и в доступной форме просмотреть коллекции или ассортимент продукции бренда. Hower-анимация в качестве адаптивной и быстрой связи с пользователем. Особенности прокрутки помогают юзеру самостоятельно регулировать отображение информации на странице сайта. Анимации движения позволит визуализировать продукт в 3D графике с целью привлечения и обращения внимания пользователя на особенности и преимущества товара. Как было отмечено в тенденциях веб-дизайна 2015 года, стартовая страница смотрится более оригинально и привлекательно с фоновым акцентным рисунком, а это имеет отражение в идеях на 2016 год. Видео-анимация, грамотно подобранная в сочетании с концепцией сайта, не только украсит страницу, но и создаст приятное впечатление у пользователя.Винтажный стиль
Набирает обороты совершенно новый винтажный стиль, характеризующийся интерактивными движениями галактик, созвездий, в окружении пикселизированных иконок в комплексе с текстовой информацией. Продолжительный скроллинг и альтернативные предложения
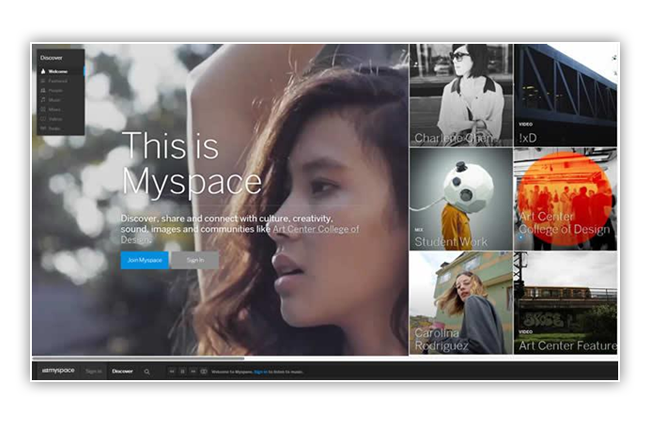
Длительный скроллинг стал востребованным еще в 2015 году, однако в тенденциях на 2016 год подобная концепция оформления сайтов станет более развитой, что связано с регулярным и стабильным ростом посещаемости интернет-страниц.
Продолжительный скроллинг и альтернативные предложения
Длительный скроллинг стал востребованным еще в 2015 году, однако в тенденциях на 2016 год подобная концепция оформления сайтов станет более развитой, что связано с регулярным и стабильным ростом посещаемости интернет-страниц.  К альтернативному дополнению подобной концепции предлагается разработчикам идея модернистского дизайна, сосредоточенного на UX. Такой вариант оформления страницы выступает в качестве продолжения плоского и отзывчивого дизайнов, которые завоевали популярность благодаря расширению границ и возможностей мобильного интернета.
К альтернативному дополнению подобной концепции предлагается разработчикам идея модернистского дизайна, сосредоточенного на UX. Такой вариант оформления страницы выступает в качестве продолжения плоского и отзывчивого дизайнов, которые завоевали популярность благодаря расширению границ и возможностей мобильного интернета.  Впечатляющие шрифты
Обработка имеющегося контента шрифтами — новые эксперименты, которые будут проводить веб-дизайнеры в 2016 году. Поскольку центральным аспектом в брендинге и разработке сайта является обработанная и грамотно поданная информация, то шрифты дают возможность не только украсить страницу, но и правильно скомпоновать текстовые данные, привлечь внимание потенциального гостя. Дизайнеры применят сервисы типа Typekit или Google Fonts, которые дают преимущество воспользоваться стандартными шрифтами, а также яркими и креативными художественными обработками текстовой информации.
Впечатляющие шрифты
Обработка имеющегося контента шрифтами — новые эксперименты, которые будут проводить веб-дизайнеры в 2016 году. Поскольку центральным аспектом в брендинге и разработке сайта является обработанная и грамотно поданная информация, то шрифты дают возможность не только украсить страницу, но и правильно скомпоновать текстовые данные, привлечь внимание потенциального гостя. Дизайнеры применят сервисы типа Typekit или Google Fonts, которые дают преимущество воспользоваться стандартными шрифтами, а также яркими и креативными художественными обработками текстовой информации.  Макеты на основе Pinterest
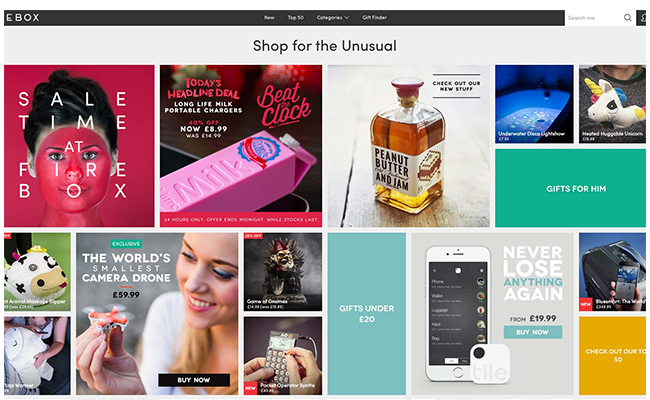
Использование плоского дизайна, востребованных фреймфорков типа Bootstrap, элементов минимализма приводит к стабильному росту популярности в концепции оформления интернет-страницы на основе сеток. Благодаря стремлению разработчиков привлечь большее число посетителей на сайт повышается востребованность в гибких макетах, а это приводит к отказу от стандартных и классических вариантов.
Макеты на основе Pinterest
Использование плоского дизайна, востребованных фреймфорков типа Bootstrap, элементов минимализма приводит к стабильному росту популярности в концепции оформления интернет-страницы на основе сеток. Благодаря стремлению разработчиков привлечь большее число посетителей на сайт повышается востребованность в гибких макетах, а это приводит к отказу от стандартных и классических вариантов. 
Основные выводы
Подводя итоги, стоит тезисными заметками обозначить основные тенденции 2016 года в веб-дизайне:
минимализм, как основа точного и грамотного размещения важной информации на странице; насыщенные и контрастные цвета с правильно подобранными шрифтами помогут привнести изюминку на страницу и привлечь более широкие аудитории; важная информация должна выделяться из общего потока и привлекать пользователя простым слогом изложения и стандартными шрифтами; призрачные кнопки, скрытые меню, анимационные элементы — основа для любого сайта; любой шаблон может быть разбавлен стильными и креативными иконками, насыщенными иллюстрациями или фоновыми изображениями.Исходя из этого, видно, что тенденции 2016 года не привнесут ярких и впечатляющих новинок, отличающихся от идей 2015 года, но заметными станут отличительные решения, новые смелые эксперименты, которые позволят расширить границы посещаемости и узнаваемости любого сервиса.