Создание социального виджета «как в Mashable» для боковой панели
Опубликовано: 01.09.2018
В последнее время социальные виджеты становятся все более популярными.
Они хорошо смотрятся и, что самое важное, работают! Я уверен, что каждый сможет сделать свой вариант, используя простой PHP и CSS . Сегодня я покажу вам, как создать мой вариант… в надежде, что вы сможете создать свою собственную версию для ваших проектов.
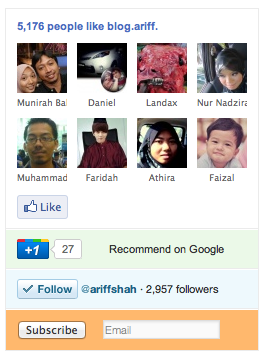
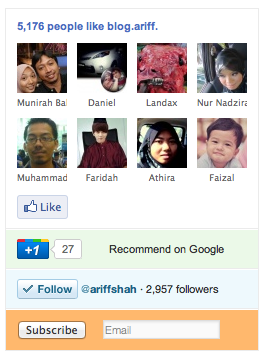
Вот конечный результат этого урока:
Выдвижные социальные кнопки (Custom Share Buttons With Floating Sidebar)

Шаг 1. Станьте социальными!
Во-первых, вам необходимо иметь Facebook -страницу, не просто профиль. Так что если у вас ее нет, для начала вам нужно создать ее. Предположим, что она у вас уже есть, и продолжим.
Так, теперь давайте подготовим код вашей страницы Facebook и e-mail подписки. Не копируйте код на первом шаге ! Сначала внимательно все прочитайте. Копируйте только готовый код на Шаге 2. Для начала мы пройдемся по основным моментам:
Что вам понадобится от вашей страницы Facebook
Давайте сразу углубимся в код , который мы будем использовать для виджета в сайдбаре, чтобы я указал вам на информацию, которая вам понадобится. Этот фрагмент будет использоваться для Facebook части нашого виджета:
<div class="sidefb"> <script type="text/javascript" src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script> <script type="text/javascript">FB.init("1690883eb733618b294e98cb1dfba95a");</script> <fb:fan profile_id="117354884961413" stream="0" connections="8" logobar="0" width="250" height="200" css="<?php bloginfo('stylesheet_url'); ?>?1" rel="stylesheet" type="text/css"></fb:fan> </div>Здесь есть загвоздка: каждый раз при редактировании CSS убедитесь, что сменили число в « ?1 » (строка 4 в верхнем примере) на число, соответствующее версии кеша вашего CSS . Если вы не смените его, код может не работать (действительно странная ситуация – у меня то работало, то не работало).
<?php bloginfo('stylesheet_url'); ?>?1Чтобы получить ID страницы (это длинное число, которое является идентификатором вашей Facebook-страницы), войдите на вашу страницу в Facebook, нажмите на кнопку « Редактировать страницу » и вы увидите id вашей страницы в адресной строке браузера. Используйте это число в качестве значения profile ID в строке 4 , если вы не хотите рекламировать мою страничку Facebook на своем сайте.

В строке браузера после нажатия на « Редактировать страницу », вы увидите что-то вроде этого:
https://www.facebook.com/pages/edit/?id=107493166410111Вы также можете изменять количество отображаемых связей, ширину и высоту, чтобы блок хорошо смотрелся в вашем сайдбаре. Минимальная ширина должна быть 250 px , если она будет меньше, вы не сможете разместить кнопку и текст внутри блоков.
Информация об e-mail подписке
Теперь нам нужно вытащить информацию о подписке по почте из Feedburner . Опять таки, я исхожу из того, что возможность подписки у вас уже есть, так что вам нужно лишь авторизироваться и вытащить необходимую информацию.
Добавьте свою ленту в Feedburner и замените YOUR-ID-HERE в нижеследующем коде на ваш id . Он есть в URL вашей ленты Feedburner . Например, в моем случае это feeds.feedburner.com/ ariff , а в случае этого сайта - feeds.feedburner.com/ wordpresso . Да, я тоже сначала долго искал, где этот id .
Вот код, который мы будем использовать для части виджета с подпиской:
<div class="sidesub"> <form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=YOUR-ID-HERE', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input type="submit" value="Subscribe" /><span><input type="text" style="width: 115px; padding: 0px 0px 0px 0px; vertical-align: middle; font-size: 0.85em; margin-top: -1px; margin-left: 15px;" name="email" value="Email" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;"/><input type="hidden" value="ariff" name="uri"/><input type="hidden" name="loc" value="en_US"/> </span></form></div>Шаг 2. Собираем вместе весь код
Вы можете превратить все это в полнофункциональный плагин (или shortcode ), если хотите, но сегодня мы говорим о том, как заставить эту хорошую вещь работать напрямую в текстовом виджете. Нет, я не рекомендую делать именно так, просто этот способ позволит нам сделать все прямо сейчас.
Скопируйте этот код в текстовый виджет вашего сайдбара. Не забудьте сменить атрибуты, как было указано ранее, и добавить туда ваш Twitter и Google+ . Если на вашем сайте уже есть кнопка Google+ , вы можете удалить Javascript-код Google+ из кода ниже, поскольку одного скрипта достаточно для нескольких кнопок.
<div id="sidesocial"> <div class="sidefb"> <script type="text/javascript" src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script> <script type="text/javascript">FB.init("1690883eb733618b294e98cb1dfba95a");</script> <fb:fan profile_id="YOUR-PAGE-ID" stream="0" connections="8" logobar="0" width="250" height="200" css="<?php bloginfo('stylesheet_url'); ?>?1" rel="stylesheet" type="text/css"></fb:fan> </div> <div class="sideg"> <div class="g-plusone" data-size="medium" data-href="http://YOUR-URL.com"></div><span>Recommend on Google</span> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> </div> <div class="sidetw"> <a href="https://twitter.com/YOUR-TWITTER" class="twitter-follow-button">Follow @YOU</a> <script src="//platform.twitter.com/widgets.js" type="text/javascript"></script> </div> <div class="sidesub"><form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=YOUR-ID-HERE', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input type="submit" value="Subscribe" /><span><input type="text" style="width: 115px; padding: 0px 0px 0px 0px; vertical-align: middle; font-size: 0.85em; margin-top: -1px; margin-left: 15px;" name="email" value="Email" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;"/><input type="hidden" value="ariff" name="uri"/><input type="hidden" name="loc" value="en_US"/></span></form> </div> </div>Шаг 3. Код CSS
Скопируйте код CSS в таблицу стилей вашей темы style.css . Обратите внимание, что если блок Facebook не работает, коды для блока нужно вставить в вашу основную таблицу стилей ( style.css ), не в какое-либо другое место для специфических кодов.
/*-----Facebook fanpage styling start-----*/ .fan_box a:hover{ text-decoration: none; } .fan_box .full_widget{ height: 200px; border: 0 !important; background: none !important; position: relative; }/** Change height here **/ .fan_box .connect_top{ background: none !important; padding: 0 !important; } .fan_box .profileimage, .fan_box .name_block{ display: none; } .fan_box .connect_action{ padding: 0 !important; } .fan_box .connections{ padding: 0 !important; border: 0 !important; font-family: Arial, Helvetica, sans-serif; font-size: 11px; font-weight: bold; color: #666; }/** Change font-size here **/ span.total{ color: #4a6cc1; font-weight: bold; }/** Change color here **/ .fan_box .connections .connections_grid { padding-top: 10px !important; } .fan_box .connections_grid .grid_item{ padding: 0 10px 10px 0 !important; } .fan_box .connections_grid .grid_item .name{ font-family: "lucida grande",tahoma,verdana,arial,sans-serif; font-weight: normal; color: #666 !important; padding-top: 1px !important; } .fan_box .connect_widget{ position: absolute; bottom: 0; left: 0px; margin: 0 !important; } .fan_box .connect_widget .connect_widget_interactive_area { margin: 0 !important; } .fan_box .connect_widget td.connect_widget_vertical_center { padding: 0 !important; } /*-----Facebook fanpage styling end-----*/ #sidesocial{border: 1px solid #EBEBEB;} .sideg{background-color: #EBF9E8; font-size: .85em;color: black;padding: 9px 11px;line-height: 1px;border-top: 1px solid white;border-bottom: 1px solid #EBEBEB;} .sidetw {background-color: #EEF9FD;padding: 9px 11px;line-height: 1px;border-top: 1px solid white;border-bottom: 1px solid #EBEBEB;} .sidefb {font-size: .85em;color: black;padding: 9px 11px;line-height: 1px;border-top: 1px solid white;border-bottom: 1px solid #EBEBEB;} .sideg span {margin-left: 2px;display: inline-block;vertical-align: text-top;color: #333} .sidesub {padding: 9px 10px;line-height: 1px;background-color: #FFB86D;border-top: 1px solid white;} .sidesub span {width: 115px;}Заключение
Конечный результат должен выглядеть примерно так:

Все готово! Вы можете также посмотреть код CSS, где я сделал несколько отметок о том, что можно изменить. Ну вот, теперь на вашем сайте есть кое-что в стиле Mashable , но с некоторыми своими настройками.
Помните, что это только отправная точка. Некоторые из вас, продвинутые разработчики плагинов, могут знать лучшие способы, как сделать вещи, показанные в этом руководстве, так что не стесняйтесь делиться мыслями и идеями в комментариях. Мы обязательно обновим это руководство, если у кого-то появятся какие-то стоящие идеи.