Как групировать CSS свойства правильно
Опубликовано: 01.09.2018

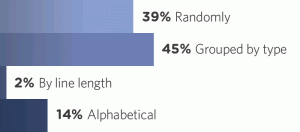
Более 10000 человек участвовали в опросе «Как вы группируете CSS стили». Самым популярным способом группировки оказалась группировка свойст по типу.
Слои и основы анимации в After Effects
Результаты опроса:

Пожалуй расшифрую =)
Группировка по типу , заняла первое место. Набрала 45% В случайном порядке , на втором месте. 39% было заработано Гораздо менее популярным оказалась г руппировка по алфавиту 14% И совсем не популярным способом группировки оказалась группировка по длине символа , только 2% проголосовавших выбрали этот способ группировки CSS стилей.Небольшая заметка для записи, по группировки по типу:
.selector { /* Positioning */ position: absolute; z-index: 10; top: 0; right: 0; /* Display & Box Model */ display: inline-block; overflow: hidden; box-sizing: border-box; width: 100px; height: 100px; padding: 10px; border: 10px solid #333; margin: 10px; /* Color */ background: #000; color: #fff /* Text */ font-family: sans-serif; font-size: 16px; line-height: 1.4; text-align: right; /* Other */ cursor: pointer; }Я вот группирую все беспорядочно, и после прочтения данной статьи, попробую группировать по типу =). Хотя знаю, что вряд ли получится, ну ничего буду стараться.
Информация взята с сайта CSS Tricks