Произвольные поля в WooCommerce
Опубликовано: 24.08.2018

В этой статье о WooCommerce мы покажем вам как добавить произвольные поля к товару в магазине WooCommerce.
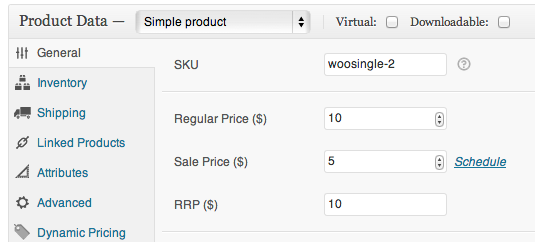
Мы начнем с добавления произвольного поля на вкладку Общие на странице редактирования товара в WooCommerce под полем «Обычная цена», где вы сможете ввести значения и сохранить их, продолжим работу по сохранению и проверки данных, а затем вывода этих данных на странице товара уже на клиентской части вашего магазина.
ACF plugin WordPress - произвольные поля не отображаются на странице
В качестве примера мы покажем как добавить поле «Рекомендованная розничная цена» (РРЦ) к товару в WooCommerce и вывести ее на сайте, и, давайте уже начнем.
Первым делом мы определим поле на странице редактирования товара, к счастью WooCommerce позволяет это реализовать крайне просто с помощью огромного количества доступных хуков и встроенный функционал генерации HTML полей для ввода. Вставьте следующий код в файл functions.php вашей темы или в плагин для сайта WordPress для того, чтобы определить новое текстовое поле на странице редактирования товара:
add_action( 'woocommerce_product_options_pricing', 'wc_rrp_product_field' ); function wc_rrp_product_field() { woocommerce_wp_text_input( array( 'id' => 'rrp_price', 'class' => 'wc_input_price short', 'label' => __( 'РРЦ', 'woocommerce' ) . ' (' . get_woocommerce_currency_symbol() . ')' ) ); }Теперь у вас есть поле на странице редактирования товара под названием РРЦ, однако если вы введете в него что-либо и сохраните товар, сами данные не будут сохранены потому как необходимо также реализовать сохранение данных при обновлении товара, а также реализовать проверку что было введено числовое значение. Для этого добавьте следующий код в файл functions.php вашей темы:
add_action( 'save_post', 'wc_rrp_save_product' ); function wc_rrp_save_product( $product_id ) { // Если это автосохранение, то ничего не делаем, сохраняем данные только при нажатии на кнопку Обновить if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) return; if ( isset( $_POST['rrp_price'] ) ) { if ( is_numeric( $_POST['rrp_price'] ) ) update_post_meta( $product_id, 'rrp_price', $_POST['rrp_price'] ); } else delete_post_meta( $product_id, 'rrp_price' ); }Теперь, когда вы введете значение в поле РРЦ («Рекомендованная розничная цена») и обновите товар, поле должно сохраниться и отобразиться в этом же поле при повторной загрузке страницы. Последним нашим шагом будет вывод значения, сохраненного на странице товара на сайт на обозрение покупателей, и для этого добавьте следующий код в файл functions.php вашей темы:
add_action( 'woocommerce_single_product_summary', 'wc_rrp_show', 5 ); function wc_rrp_show() { global $product; // Ничего не предпринимаем для вариативных товаров if ( $product->product_type <> 'variable' ) { $rrp = get_post_meta( $product->id, 'rrp_price', true ); echo '<div class="woocommerce_msrp">'; _e( 'РРЦ : ', 'woocommerce' ); echo '<span class="woocommerce-rrp-price">' . woocommerce_price( $rrp ) . '</span>'; echo '</div>'; } } // Дополнительно: Для вывода на страницах архивов (в товарных категориях, например) add_action( 'woocommerce_after_shop_loop_item_title', 'wc_rrp_show' );Конечный результат будет выглядеть примерно как на картинке ниже, когда вы будете добавлять или редактировать товар:

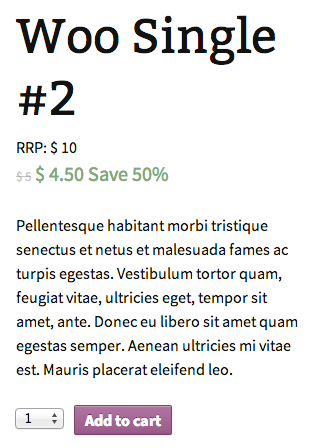
А вот так будет выглядеть это поле для конечного покупателя при просмотре карточки товара:

Учтите, что эта статья не освещает все вопросы по добавлению произвольных полей, в частности к вариативным товарам, что предполагает более продвинутый уровень, но непременно будет расписано в будущих статьях.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 4.4/ 5 (17 votes cast)