Добавляем миниатюры для видео с YouTube в WordPress
Опубликовано: 24.08.2018

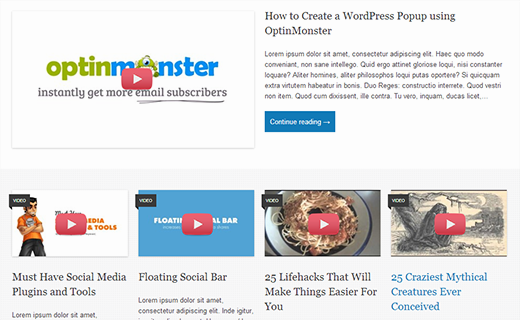
На многих популярных сайтах используются миниатюры для видеороликов с YouTube на главной странице. Если у вы ведете видеоканал на сайтах вроде YouTube, Vimeo или других, то вы также можете вывести миниатюры для видео для всех записей, содержащих ролики, на главную страницу или на страницы архивов вашего блога. В этой статье мы покажем вам как добавить миниатюры для видео с YouTube в WordPress.

Миниатюры видео и миниатюры записей WordPress
В WordPress есть встроенный функционал для добавления миниатюр для записей и большинство тем поддерживают эту функцию. Однако, если вы хотите выделить ваш видео контент с YouTube , то стоит его вывести с миниатюрами для видеороликов. Эта статья поможет вам сделать это с помощью стандартного функционала WordPress — добавления миниатюр для записей.
Основы WordPress. Серия девятая. Миниатюры
Настраиваем плагин Video Thumbnails Plugin в WordPress
Первым делом вам необходимо установить и активировать плагин Video Thumbnails . После активации переходим в Параметры » Video Thumbnails для настройки плагина.

Как вставить видео на сайт с YouTube. Пример с Wordpress. Встроить видео без плагина
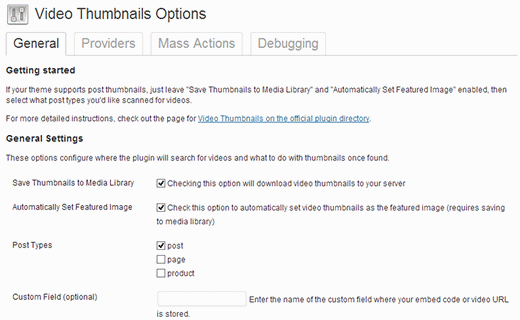
На этой странице настроек рекомендуется выбрать хранение миниатюр в библиотеке медиафайлов. Это сократит количество внешних http-запросов с вашего сайта и странички будут загружаться быстрее. Под секцией типов записей плагин отобразит посты, страницы и произвольные типы записей, если таковые есть на вашем сайте. Выберите тип записей, который плагин должен просканировать на предмет наличия ссылок на видео. Последней настройкой на этой странице является выбор произвольного поля. Некоторые видеоплагины для WordPress сохраняют ссылки в произвольных полях, и если вы используете такие плагины, то название этого поля необходимо здесь указать. После этого кликните на кнопку сохранения настроек.
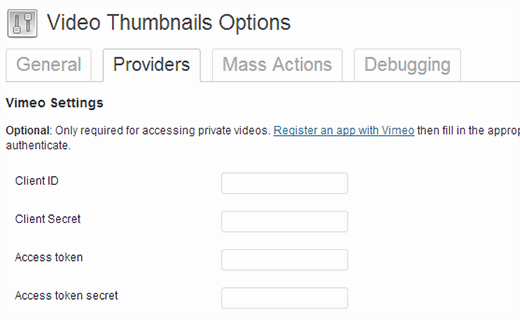
На странице настроек вы также увидите вкладку Providers. Если вы используете Vimeo для своих видеороликов, тогда вам необходимо создать приложение на Vimeo, а затем указать здесь значения для client ID, client secret, access token, и access token secret.

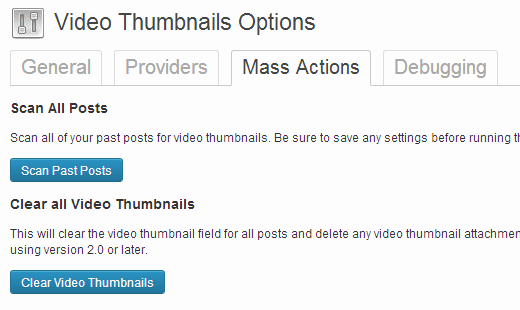
На вкладке Mass Actions вы можете просканировать опубликованные записи на предмет наличия видео и генерации миниатюр для них. Плагин также предлагает кнопку для очистки всех миниатюр для видео и удаления их в виде аттачментов к вашим записям.

Создание миниатюр для видео в записях WordPress
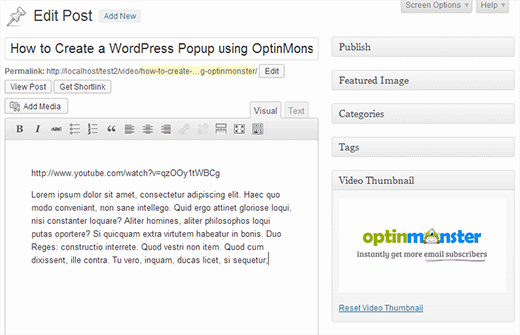
Теперь, когда вы настроили плагин, давайте создадим миниатюру для видео путем добавления ссылки на видео в запись WordPress. Для этого вам необходимо создать или отредактировать существующую запись и добавить в нее ссылку на видео в редакторе. После публикации вы увидите, что плагин сгенерировал миниатюру для видео, которое вы добавили.

Выводим миниатюру видео в вашей теме WordPress
Плагин Video thumbnails использует функционал WordPress Post Thumbnails. Большинство тем WordPress уже настроены на автоматический вывод миниатюр. Это означает, что ваша тема автоматически отобразит миниатюру видео вместе с содержанием записи или цитатой. Однако, если ваша тема вдруг не выводит миниатюры видео, то вам нужно будет отредактировать файлы вашей темы и добавить следующий код в шаблон в то место, где вы хотите вывести миниатюру.
<?php the_post_thumbnail(); ?>Добавляем кнопку Play на миниатюры видео в WordPress
Теперь, когда у нас автоматически генерируются и отображаются миниатюры видео в ваших записях, вы захотите различать ваши стандартные миниатюры от видео. Это позволит вашим пользователям понять, где видео ролик на ваших страницах и они смогут нажать на кнопку Воспроизвести для просмотра ролика. Сейчас мы покажем вам как, используя условные теги, различить миниатюры видео от стандартных и добавить кнопку Play.
Для того, чтобы воспользоваться этим способом, убедитесь что вы опубликовали ваши видео записи в определенной рубрике, например, Videos. Затем, в вашу тему, в файлы шаблона типа index.php, archive.php, category.php, или content.php найдите такие строки кода:
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a>Теперь нам нужно заменить его на следующий:
<?php if ( in_category( 'video' )) : ?> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?><span class="playbutton"></span></a> <?php else : ?> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a> <?php endif; ?>Этот код добавляет
<span class="playbutton"?></span>после миниатюры записи только для записей рубрики Videos. Следующим шагом будет загрузка файла из Медиафайлы » Добавить новый . Это изображение будет использоваться для кнопки Play. После того, как вы загрузили это изображение, уточните его путь кликнув на Редактировать в медиафайлах.
Последним шагом будет вывод кнопки Play. Для этого мы используем CSS для отображения и позиционирования ее на миниатюре видео. Копируем и вставляем следующий CSS код в вашу тему:
.playbutton { background: url('http://example.com/wp-content/uploads/playbutton.png') center center no-repeat; position: absolute; top: 50%; left: 50%; width: 74px; height: 74px; margin: -35px 0 0 -35px; z-index: 10; opacity:0.6; } .playbutton:hover { opacity:1.0; }Не забудьте изменить ссылку на картинку (для кнопки Play). Вот и все. Теперь ваши миниатюры для видео обретут кнопку Воспроизвести.
Надеемся, что статья помогла вам добавить миниатюры для видео с YouTube в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/ 5 (6 votes cast)