Верстка
Опубликовано: 24.08.2018

01.12.17
 Когда-то давно я писал про необычный сервис The Grid , представляющей собой ИИ для создания сайта. Судя по текущим результатам, получилось у них «так себе», особенно учитывая заявленный прайс. Конструкторы сайтов в этом плане поэффективнее будут.
Когда-то давно я писал про необычный сервис The Grid , представляющей собой ИИ для создания сайта. Судя по текущим результатам, получилось у них «так себе», особенно учитывая заявленный прайс. Конструкторы сайтов в этом плане поэффективнее будут.
Сегодня же хочу поговорить о похожей по названию, но совсем другой по сути «технологии» — CSS Grid!
Читать далее26.11.17
 Недавно читал, что объемы мирового мобильного трафика уже превышают десктопных пользователей. В данном блоге этого пока не случилось, но в интернет-магазине одного из моих клиентов бОльшая часть людей заходит именно через планшеты/смартфоны. Поэтому меня попросили сделать продвинутую ссылку на телефон на сайте, которая при нажатии автоматически бы открывала соответствующее приложение с набором номера.
Недавно читал, что объемы мирового мобильного трафика уже превышают десктопных пользователей. В данном блоге этого пока не случилось, но в интернет-магазине одного из моих клиентов бОльшая часть людей заходит именно через планшеты/смартфоны. Поэтому меня попросили сделать продвинутую ссылку на телефон на сайте, которая при нажатии автоматически бы открывала соответствующее приложение с набором номера.
Верстка сайта с нуля. Начало, шапка сайта.
Читать далее
17.08.17
 Спрос на хороших специалистов по верстке вполне стабилен, поэтому не удивительно, что растет и количество желающих освоить данное ремесло. К тому же, как по мне, это один из самых простых «путей попадания в ИТ». Хотя важно понимать, что для хорошей отдачи вы должны стать профи — кроме наличия знаний надо постоянно систематизировать и модернизировать свои навыки, всегда быть «на волне» и использовать только актуальные современные методы.
Спрос на хороших специалистов по верстке вполне стабилен, поэтому не удивительно, что растет и количество желающих освоить данное ремесло. К тому же, как по мне, это один из самых простых «путей попадания в ИТ». Хотя важно понимать, что для хорошей отдачи вы должны стать профи — кроме наличия знаний надо постоянно систематизировать и модернизировать свои навыки, всегда быть «на волне» и использовать только актуальные современные методы.
Как правильно и быстро верстать сайты
Как и в любой другой профессии, начинается обучение верстке сайтов с нуля — с базовых понятий и теории. Об них сегодня и поговорим.
Читать далее14.04.17
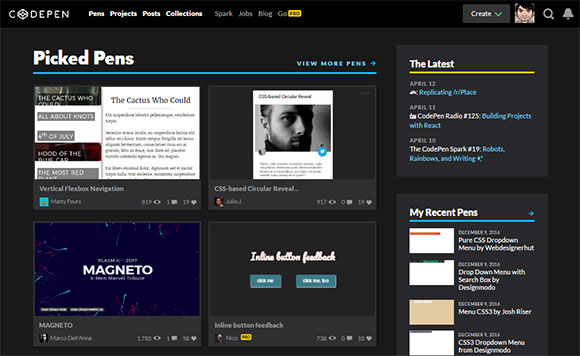
Переориентация разных компьютерных программ на приложения, размещенные в сети, продолжается. Не обошла стороной эта тенденция и разные среды программирования, что, в принципе, логично. Где как не в интернете лучше всего хранить и редактировать код, особенно если это касается веб-разработки . Сегодня предлагаю почитать о полезном сервисе под названием CodePen (Кодпен) — одном из лучших визуальных онлайн редакторов HTML, CSS, JavaScript кода.

Инструмент этот весьма интересный и удобный, пару раз использовал его в блогах для демонстрации верстки: в статье про создание фиксированного меню и в заметке о горизонтальном меню .
Читать далее06.04.17
 Раз уж обещал в планах на 2017 завершить свое изучение верстки, начатое в Нетологии то придется больше времени уделять данной теме и на страницах блога. Создам под нее отдельный раздел, куда буду собирать разные хаки и статьи.
Раз уж обещал в планах на 2017 завершить свое изучение верстки, начатое в Нетологии то придется больше времени уделять данной теме и на страницах блога. Создам под нее отдельный раздел, куда буду собирать разные хаки и статьи.
В посте рассмотрю два вопроса:
как фиксировать меню при прокрутке страницы, когда блок навигации «прижимается» к верху экрана (простое решение на css и с jquery). плюс заодно поговорим о прокрутке до якоря с фиксированным меню, которая не совсем корректно работает без дополнительных хаков. Читать далее19.09.16
Большинство моих читателей наверняка знакомы с инстаграмом и, думаю, активно его используют для своей работы или личного фотоблога. Одной из фишек данного сервиса являются специальные фильтры, создающие разные эффекты для картинок и позволяющие сделать их «интереснее». По сути, фильтр — это набор графических правок, что применяются к изображению: затемнения по краям, изменение освещенности, усиление цвета, добавление оттенков, черно-белое фото и т.п. Инструмент похожий на фотошоп экшены только онлайн.
Сегодня хочу рассказать об интересном сервисе CSSFilters , который позволяет добавлять через CSS эффекты для картинок на вашем веб-проекте. Интеграция достаточно простая и не вызовет особых проблем.
Читать далее14.01.15
Продолжая работать и размышлять над адаптивным дизайном блога я столкнулся с необходимостью просмотра сайта на разных разрешениях экрана. С развитием смартфонов и появлением множества разных размеров экранов полезно просмотреть как будет выглядеть ваш сайт на том или ином устройстве. Для решения этой задачи есть несколько вариантов. Для просмотра сайта на компьютере при меньших разрешениях нежели ваш…
Читать далее20.11.14
 Я тут начал потихоньку внедрять новый шаблон для блога и столкнулся с такой штукой как адаптивный дизайн (или адаптивная верстка). С ее помощью сайт на разных разрешениях экрана будет корректно подстраиваться под новые параметры. Поэтому на планшетах или смартфонах ваш проект будет выглядеть все также привлекательно и останется максимально удобным для использования. Звучит круто, согласитесь?!
Я тут начал потихоньку внедрять новый шаблон для блога и столкнулся с такой штукой как адаптивный дизайн (или адаптивная верстка). С ее помощью сайт на разных разрешениях экрана будет корректно подстраиваться под новые параметры. Поэтому на планшетах или смартфонах ваш проект будет выглядеть все также привлекательно и останется максимально удобным для использования. Звучит круто, согласитесь?!